标签:script jdk 生成 coder ati 运行 android 执行命令 bit
一、为什么用webp格式二、编译动态库包
编译的动态库包的源码参照GitHub地址请添加链接描述
我的环境
Android Studio3.0.1
gradle 3.3
jdk 1.8.0_101
ndk-build android-ndk-r10e-windows-x86_64
导入Android Studio,
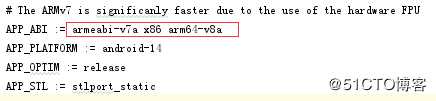
注意Application.mk中的配置,APP_ABI配置是指需要生成哪些环境下的so包,我的环境起初添加了armeabi好像是有问题的,armeabi现在用的越来越少,我给去掉了。
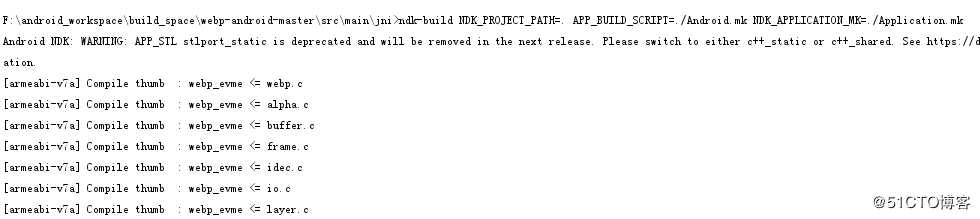
Terminal中cd到jni路径执行命令如下:
ndk-build NDK_PROJECT_PATH=. APP_BUILD_SCRIPT=./Android.mk NDK_APPLICATION_MK=./Application.mk

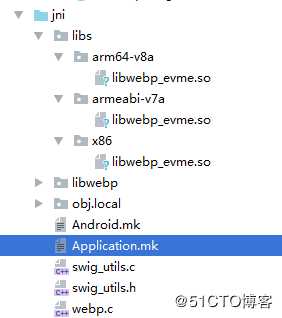
运行完成后会在jni目录下自动生成libs文件夹,生成动态库包如图:
此时动态库包就打好了,然后就是如何调用so包了,
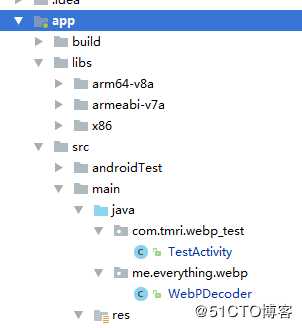
在app目录下加入so包,
在我们自己需要引用的工程中build.gradle中加入配置 android.sourceSets
sourceSets {
main {
jniLibs.srcDirs = [‘libs‘]//设置目标的so存放路径
}
}然后加入WebPDecoder.java,这里注意这个文件的路径一定要按照编译时的路径me.everything.webp.WebPDecoder。
当然如果需要也可以更改,不过要连编译时webp.c中的路径一并更改
三、使用动态库包展示webp
最后就是调用了,bytes是webp格式的bytes数组形式
ImageView iv = findViewById( R.id.imageView );
Bitmap webpBitmap = WebPDecoder.getInstance().decodeWebP(bytes);
iv.setImageBitmap(webpBitmap);标签:script jdk 生成 coder ati 运行 android 执行命令 bit
原文地址:https://blog.51cto.com/xuepiaoqiyue/2445285