标签:str err 输入框 sel 界面 string color asp 格式
支付宝小程序开发中,如果需要根据字符串生成二维码,那么可以直接使用 qrcode 插件,你无需引用js,直接使用开发者工具的npm功能就可以了。
一. 安装插件:
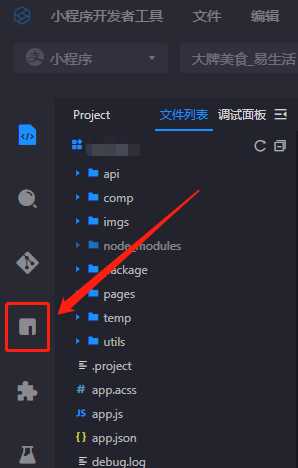
1.开发者工具左侧工具栏点击如图所示的图标(npm):

2.NPM包管理界面,输入框中输入 qrcode 并按回车键,等待插件安装完成:


二. 引用并使用插件:
1 //引用插件 2 const QRCode = require(‘qrcode‘); 3 Page({ 4 data: { 5 imgSrc: ‘‘ 6 }, 7 onReady() { 8 //根据字符串生成svn格式的二维码 9 let self = this; 10 QRCode.toString(‘13549687961‘, { type: ‘svg‘ }, function(err, url) { 11 let str = ‘data:image/svg+xml;base64,‘ + Buffer(url).toString(‘base64‘); 12 self.setData({ 13 imgSrc: str 14 }) 15 }); 16 } 17 ......
页面引用:
<image src="{{imgSrc}}" style="width:100%;" mode="aspectFit" />
如此,编译项目,二维码生成:

三.
标签:str err 输入框 sel 界面 string color asp 格式
原文地址:https://www.cnblogs.com/xyyt/p/11737232.html