标签:pac ima with alt shift demo log css工具 注意
一、安装 vue-cli
1、首先需要安装node和npm
不做过多讲解,可以参考 https://www.cnblogs.com/kellyPan/p/9653609.html 安装
2、使用npm安装npm-cli
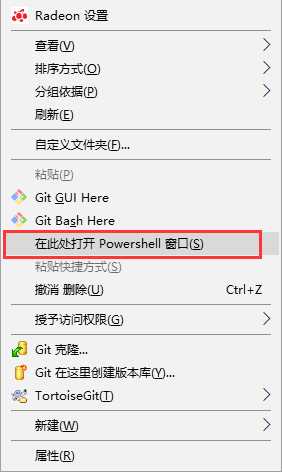
打开要建项目所在的文件夹,点击空白处按住 shift + 鼠标右键,打开 Powershell窗口进行接下来的操作

因为在指定文件夹打开,因此不用再选择路径,可直接输入命令,
输入命令安装npm -cli:npm install --global vue-cli

二、生成项目模板
1、vue init webpack vuedemo
其中webpack是模板名称,因为是需要webpack的打包功能;
vuedemo是项目名称;
2、构建过程:
Project description :项目描述 y
Author: 作者 y
Vue build:打包方式(建议选择第二个) y
install vue-loader y
Use ESLint TO lint your code? 是否使用ESL代码检测 n
Pick an ESLint preset? standard n
Setup unit tets with Kara + mocha? 是否安装单元测试 n
Setup e2e tests with Nightwatc? 是否安装e2e测试 n
3、cd vuedemo 进入到项目当中
4、安装依赖库:
npm install
5、启动项目:
npm run dev
到这里操作无误的话是可以正常启动,之后就是踩坑::::)
三、使用sass/scss工具,安装依赖
1、安装依赖
如果是 常规 的,执行 npm install style-loader css-loader style-loader --save-dev 安装依赖就行。
如果是 less 的,执行 npm install less less-loader --save-dev 安装依赖就行。
如果是 sass 的,执行 npm install sass sass-loader --save-dev 安装依赖就行。
如果都用,可以全部安装,但是在安装sass要注意版本问题!!!!!!
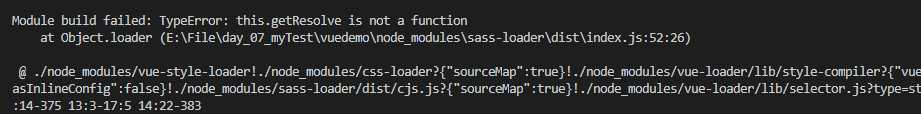
因为sass版本过高,会报错:(this.getResolve is not a function)

2、解决方法:npm install sass sass-loader@6.0.6
可以在安装时加上@符号选定版本:

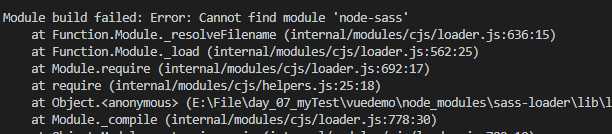
但是运行项目后发现,还会报错:

3、此时,可以根据提示安装依赖: npm install node-sass

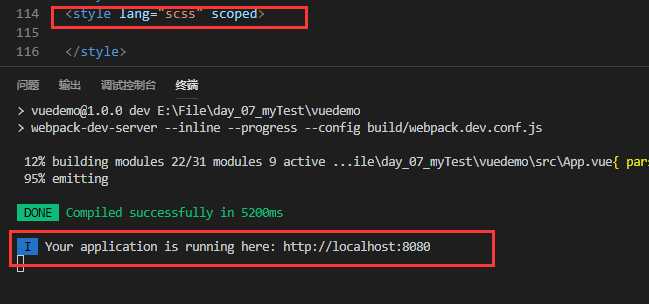
四、安装后启动项目,问题解决!!

vue-cli+webpack构建vue项目和使用sass报错填坑
标签:pac ima with alt shift demo log css工具 注意
原文地址:https://www.cnblogs.com/x-llin/p/11737906.html