标签:ret return span 事件冒泡 表单提交 链接 默认事件 委托 handle
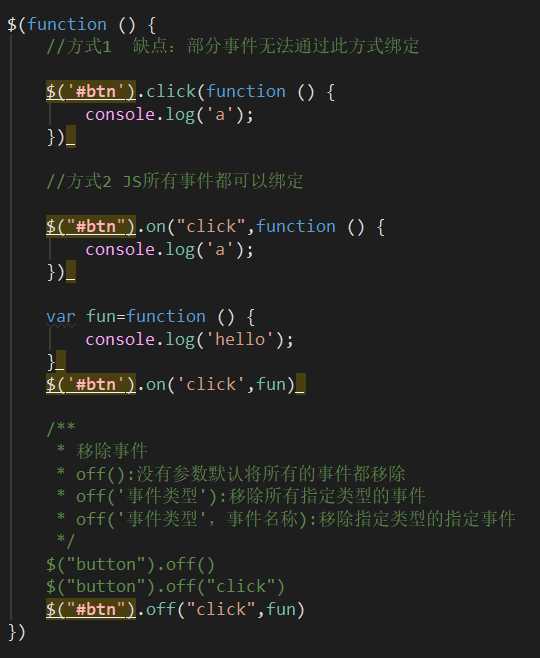
一、事件的绑定:一个元素可以绑定多个同类型事件

2、自动触发事件与取消默认事件
原生JS中
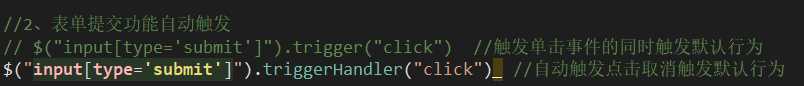
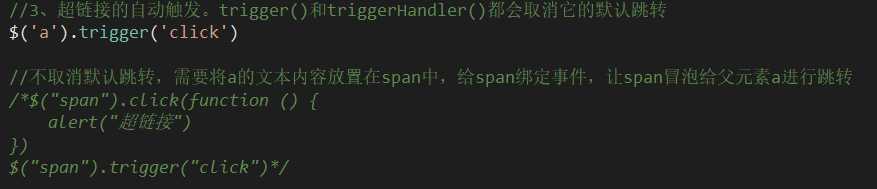
1)取消默认行为:例如 超链接点击跳转,表单提交
function stopDefault( e ) {
if ( e && e.preventDefault )
e.preventDefault();
else
window.event.returnValue = false; //兼容IE浏览器
return false;
}
2)取消冒泡
function(e){
if( e && e.stopPropation )
e.stopPropagation();
else
window.event.cancelBubble = true; //兼容IE浏览器
}
jQuery中
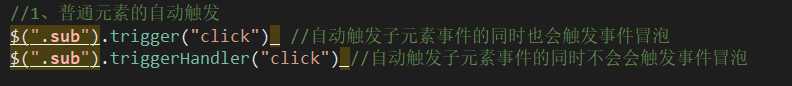
-元素.trigger(‘事件类型‘) 触发事件时会触发事件冒泡 触发默认行为
-元素.triggerHandler(‘事件类型‘) 触发事件时不会触发事件冒泡 不触发默认行为



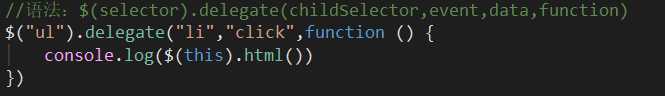
二、jQuery中事件委托
例如:给所有的Li元素绑定单击事件,如果直接给Li元素绑定,那么新增的li元素仍没有该事件,这就需要事件委派(将子元素事件绑定给其祖先元素)

本质上该事件是绑定给ul的,利用了事件冒泡

标签:ret return span 事件冒泡 表单提交 链接 默认事件 委托 handle
原文地址:https://www.cnblogs.com/qqinhappyhappy/p/11738418.html