标签:tap 实现 ack pos false size column span text
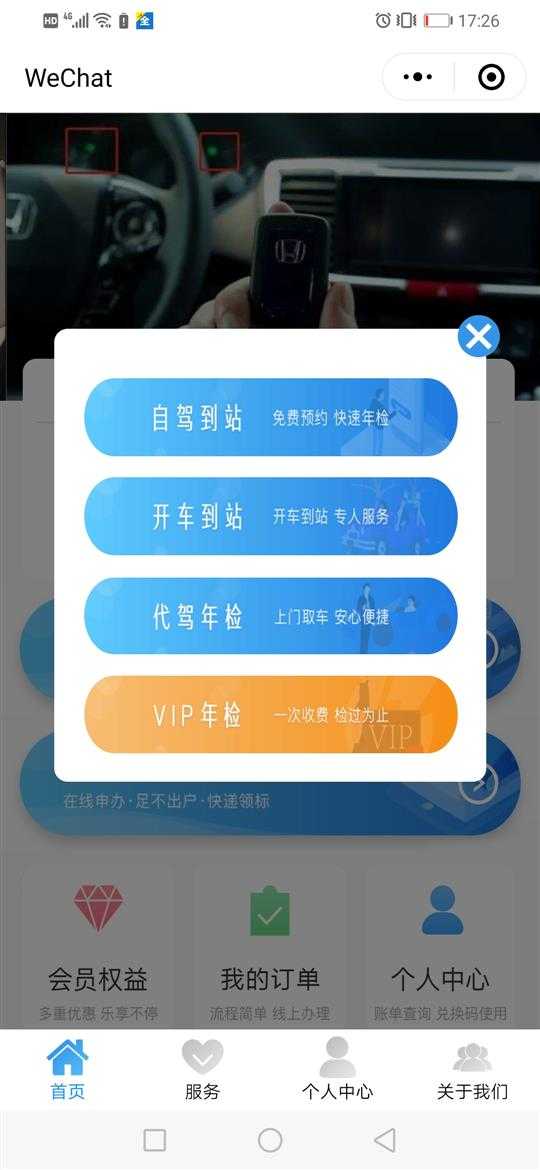
<view bindtap=‘showRule‘>点击弹出模态框</view> <!--遮罩层--> <view class="ruleZhezhao {{isRuleTrue?‘isRuleShow‘:‘isRuleHide‘}}"> <view class=‘ruleZhezhaoContent‘> <image src=‘/images/zijia.png‘ class="select"></image> <image src=‘/images/kaiche.png‘ class="select"></image> <image src=‘/images/daijia.png‘ class="select"></image> <image src=‘/images/vip.png‘ class="select"></image> <image src=‘/images/cha.png‘ class=‘ruleHide‘ bindtap=‘hideRule‘></image> </view> </view>
data:{
showView: true
}
//打开规则提示
showRule: function () {
this.setData({
isRuleTrue: true
})
},
//关闭规则提示
hideRule: function () {
this.setData({
isRuleTrue: false
})
},
.isRuleShow{
display: block;
}
.isRuleHide{
display: none;
}
.ruleZhezhao{
height: 100%;
width: 100%;
position: fixed;
background-color:rgba(0, 0, 0, .5);
top: 0;
left: 0;
z-index: 999;
}
.ruleZhezhaoContent{
padding: 40rpx 0;
width: 80%;
background: #fff;
margin: 40% auto;
border-radius: 20rpx;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
position: relative;
}
.ruleHide{
height: 60rpx!important;
width: 60rpx!important;
position: absolute;
top: -20rpx;
right: -20rpx;
z-index: 10000;
}
.rule{
display: block;
border: 1px solid #fff;
width: 100rpx;
text-align: center;
line-height: 60rpx;
color: #fff;
height: 60rpx;
font-size: 30rpx;
border-radius: 30rpx;
position: absolute;
top: 10%;
right: 5%;
}
.select{
width: 520rpx;
height: 110rpx;
margin-top: 30rpx;
margin-bottom: 30rxp;
}

标签:tap 实现 ack pos false size column span text
原文地址:https://www.cnblogs.com/chabuer/p/11739227.html