标签:mic 实现 技术 chart temp info ima css3 col
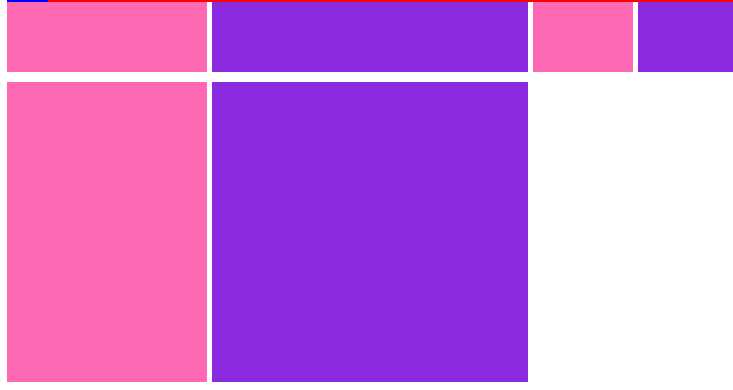
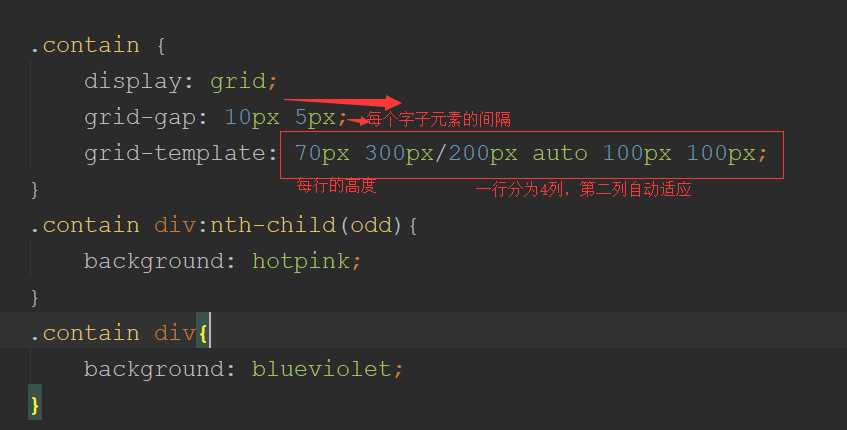
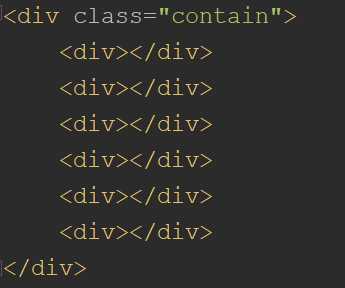
1.grid-template设置网格模板,实现四列两行布局;grid-gap设置网格间隙,包括行和列



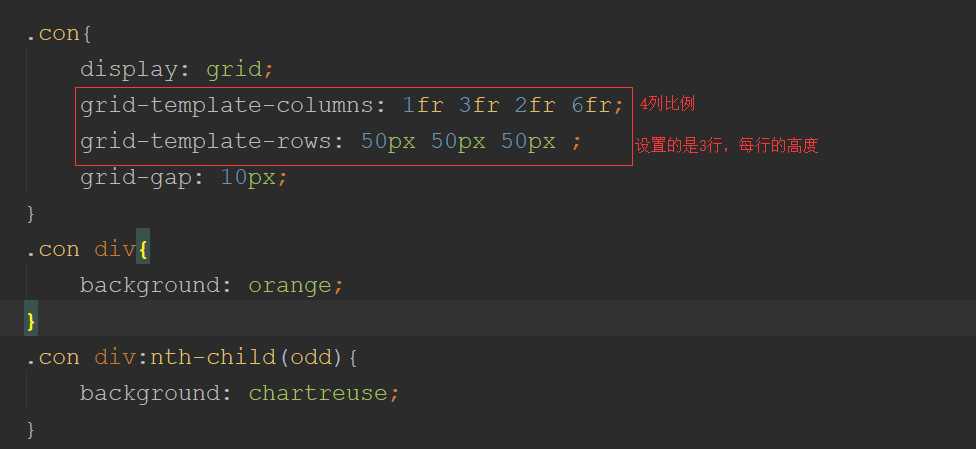
2.grid布局,使用fr单位实现等比例分配空间。fr是分数(fraction)的缩写


.con{
display: grid;
grid-template-columns: 1fr 3fr 2fr 6fr;
grid-template-rows: 50px 50px 50px ;
grid-gap: 10px;
}
.con div{
background: orange;
}
.con div:nth-child(odd){
background: chartreuse;
}

标签:mic 实现 技术 chart temp info ima css3 col
原文地址:https://www.cnblogs.com/yixiaoyang-/p/11739239.html