标签:pytho function href nbsp back UNC ack 注意 com
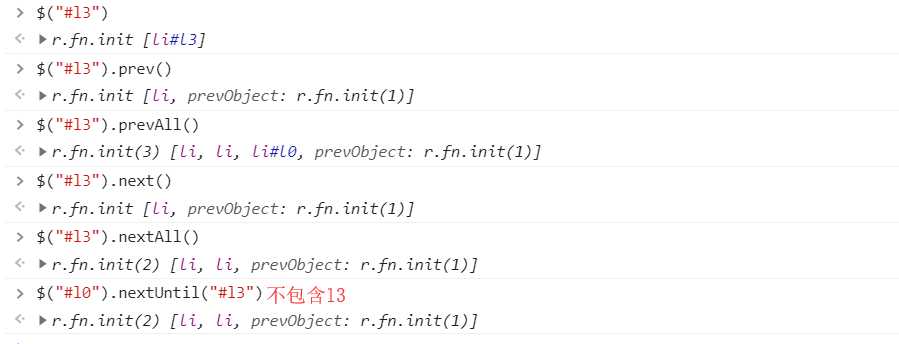
1.下面的筛选都是非常常用的
<ul>
<li id="l0">l0</li>
<li>l1</li>
<li>l2</li>
<li id="l3">l3</li>
<li>l4</li>
<li>l5</li>
</ul>
<script src="jquery-3.2.1.min.js"></script>

注意:不要忘记引入jQuery的包
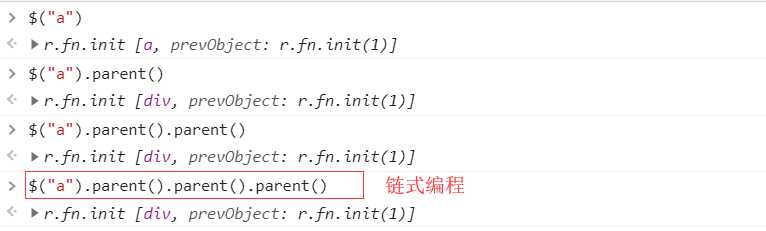
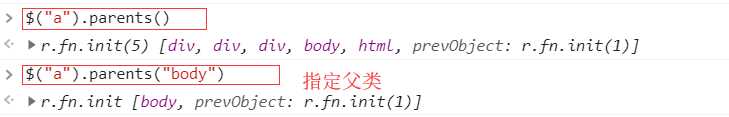
父亲:
<div>div-1
<div>div-2
<div>div-3
<a href="">a标签</a>
</div>
</div>
</div>


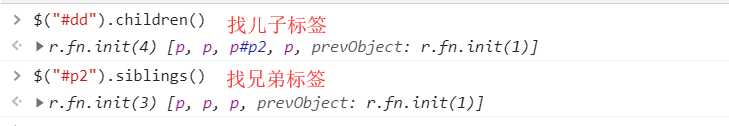
兄弟和儿子

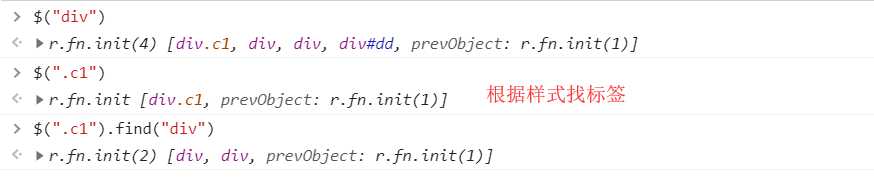
根据样式去找标签

案例:变色,点击div让div变色
<style>
.c1{
height: 200px;
width: 200px;
border-radius: 50%;
background-color: yellow;
}
.c2{
height: 200px;
width: 200px;
border-radius: 50%;
background-color: red;
}
</style>
<div class="c1 c2 c3">
</div>
<script src="jquery-3.2.1.min.js"></script>
<script>
$("div.c1").click(function () {
$(this).toggleClass(‘c2‘) //this是DOM对象
})
</script>
标签:pytho function href nbsp back UNC ack 注意 com
原文地址:https://www.cnblogs.com/cwj2019/p/11739880.html