标签:全局 mic tps bsp ace 模板 oba 下载 https
前言:之前 mock.js + express 构建接口(构建非常的丰富,需要后台编程的经验)
jsonplaceholder 便利,提供的数据模板很限制
接下来给介绍一个新的工具 json-server 兼具 上面两种方式的优势。
json-server 是什么?如何使用?
答: json-server 是一个 npm 管理的包,可以提供前端提供mock的功能。
如何使用?
1. 安装
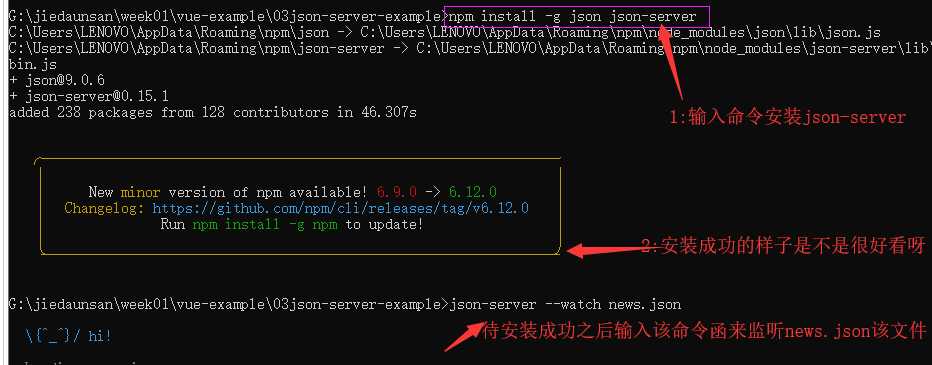
方法一:打开文件所在的位置打开一个命令函
npm install -g json json-server
yarn 全局安装需要使用 global
方法二:yarn global add json-server
当上面的包安装后,会提供一个 json-server 的全局命令,基于该命令,我们就可以快速的mock数据。
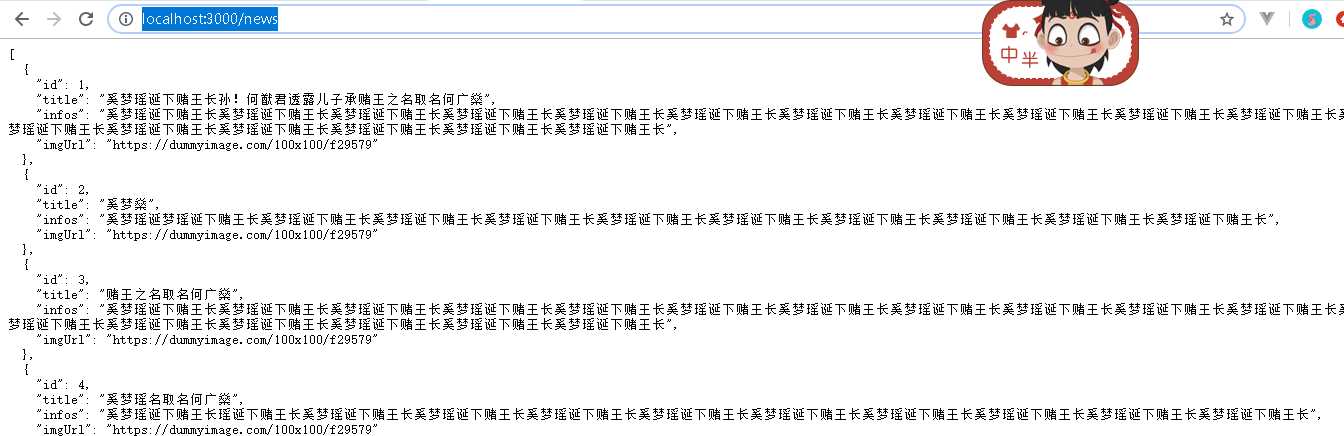
2. 使用 json-server 命令,使用之前,需要提供一个 .json 结尾的数据模板。
{
"news": [
{
"id": 1,
"title": "奚梦瑶诞下赌王长孙!何猷君透露儿子承赌王之名取名何广燊",
"infos": "奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长",
"imgUrl": "https://dummyimage.com/100x100/f29579"
},
{
"id": 2,
"title": "奚梦燊",
"infos": "奚梦瑶诞梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长",
"imgUrl": "https://dummyimage.com/100x100/f29579"
},
{
"id": 3,
"title": "赌王之名取名何广燊",
"infos": "奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长",
"imgUrl": "https://dummyimage.com/100x100/f29579"
},
{
"id": 4,
"title": "奚梦瑶名取名何广燊",
"infos": "奚梦瑶诞下赌王长瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长奚梦瑶诞下赌王长",
"imgUrl": "https://dummyimage.com/100x100/f29579"
}
]
}
使用 json-server 命令启动一个端口服务,就是打开你所要操作的文件的命令函窗口,例如下图
输入命令函:
json-server --watch news.json



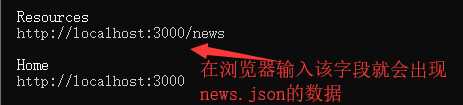
接口的使用,完全等同 jsonplaceholder 的方式
1. 列表
2. 详情
3. 分页
4. 排序
5. 全局查询
增加下面的这几种使用的方式,则必须使用第三方的接口调试工具(postman)
6. 提供 增加(post)、删除(delete)、更新(put)
详情请看上一篇的笔记啦,感谢大家的观看啦,希望对大家有帮助哦
标签:全局 mic tps bsp ace 模板 oba 下载 https
原文地址:https://www.cnblogs.com/fang-1207/p/lifangfangjson-serve.html