标签:export 模板引擎 ejs += else path 数组 cti info
略
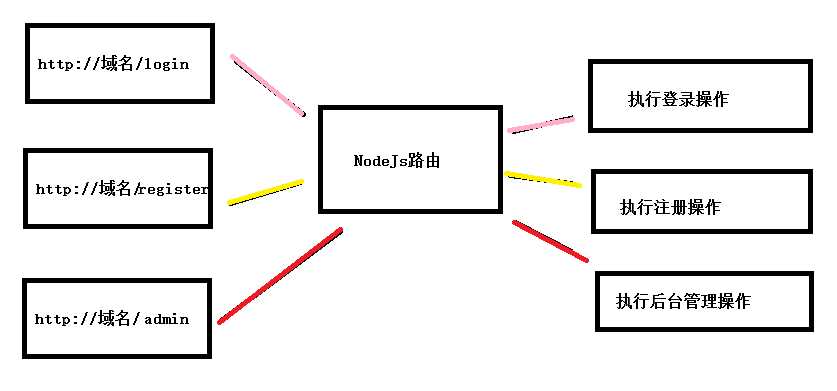
官方解释:路由(Routing)是由一个 URI(或者叫路径)和一个特定的 HTTP 方法(GET、 POST 等)组成的,
涉及到应用如何响应客户端对某个网站节点的访问。
非官方解释:路由指的就是针对不同请求的 URL, 处理不同的业务逻辑。

原 `services.js` 代码
// 引入模块 var http = require(‘http‘); // fs 模块 var fs =require(‘fs‘); // path模块 var path = require(‘path‘); // url 模块 var url = require(‘url‘); // 自定义模块 var mimeModel =require(‘./model/getmimefromfile.js‘); http.createServer(function (req, res) { //http://localhost:8001/news.html /news.html //http://localhost:8001/index.html /index.html //css/dmb.bottom.css // 只获取路径,不携带参数 var pathname =url.parse(req.url).pathname; //路由分发 if (pathname===‘/‘){ pathname =‘/index.html‘; } // 获取后缀名 var extname = path.extname(pathname); if (pathname!==‘/favicon.ico‘){ /*过滤请求 favicon.ico*/ //console.log(pathname); //文件操作获取 static 目录下的 index.html 文件 fs.readFile(‘static‘+pathname,function (err, data) { if (err){ console.log(‘404‘); fs.readFile(‘static/404.html‘,function (err, data404) { if (err){ console.log(err); } res.writeHead(‘404‘,{"Content-Type":"text/html;charset=‘utf-8‘"}); res.write(data404); res.end() }) }else{//返回文件 // 获取文件类型 var mine = mimeModel.getMine(fs,extname); res.writeHead(200,{"Content-Type":mine+";charset=‘utf-8‘"}); res.write(data); res.end() } }) } console.log(pathname); }).listen(8001);
提取出 `router.js `文件
// fs 模块 var fs =require(‘fs‘); // path模块 var path = require(‘path‘); // url 模块 var url = require(‘url‘);
// 私有方法 getMine = function (fs, extname) { //.html var data = fs.readFileSync(‘./mime.json‘); var Mimes = JSON.parse(data.toString()); return Mimes[extname] || ‘text/html‘; }; exports.statics= function (req,res,staticpath) { // 只获取路径,不携带参数 var pathname =url.parse(req.url).pathname; //路由分发 if (pathname===‘/‘){ pathname =‘/index.html‘; } // 获取后缀名 var extname = path.extname(pathname); if (pathname!==‘/favicon.ico‘){ /*过滤请求 favicon.ico*/ //console.log(pathname); //文件操作获取 static 目录下的 index.html 文件 fs.readFile(staticpath+‘/‘+pathname,function (err, data) { if (err){ console.log(‘404‘); fs.readFile(staticpath+‘/404.html‘,function (err, data404) { if (err){ console.log(err); } res.writeHead(‘404‘,{"Content-Type":"text/html;charset=‘utf-8‘"}); res.write(data404); res.end() }) }else{//返回文件 // 获取文件类型 var mine = getMine(fs,extname); res.writeHead(200,{"Content-Type":mine+";charset=‘utf-8‘"}); res.write(data); res.end() } }) } console.log(pathname); }
目录结构

路由分发逻辑演示
`services2.js`
//引入http模块 var http=require(‘http‘); var url=require(‘url‘); //路由:指的就是针对不同请求的 URL,处理不同的业务逻辑。 http.createServer(function(req,res){ var pathname=url.parse(req.url).pathname; if(pathname==‘/login‘){ res.end(‘login‘); }else if(pathname==‘/register‘){ res.end(‘register‘); }else if(pathname==‘/order‘){ res.end(‘order‘); }else{ res.end(‘index‘); } }).listen(8001);
官网 : https://www.npmjs.com/package/ejs
安装:
| npm install ejs –save / cnpm install ejs --save |
EJS 常用标签
? <% %>流程控制标签
? <%= %>输出标签(原文输出 HTML 标签)
? <%- %>输出标签(HTML 会被浏览器解析)
nodejs 中使用
ejs.renderFile(filename, data, options, function(err, str){ // str => Rendered HTML string });
渲染实例
`02services2.js`
//引入http模块 var http=require(‘http‘); var url=require(‘url‘); var ejs=require(‘ejs‘); //路由:指的就是针对不同请求的 URL,处理不同的业务逻辑。 http.createServer(function (req,res) { res.writeHead(200,{"Content-Type":"text/html;charset=‘utf-8‘"}); var pathname = url.parse(req.url).pathname; console.log(pathname); if (pathname ==="/login"){ var data =‘你好我是后台数据‘; var list = [‘111‘,‘222‘,‘333‘]; var rawHtml = ‘<h2>我是原生的h2标签</h2>‘; // 把数据渲染到模板上面 ejs.renderFile(‘views/login.ejs‘, { msg:data, list:list, raw:rawHtml }, function (err,data) { console.log(‘1‘); res.end(data) }) } }).listen(8001);
`views/login.ejs`
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> </head> <body> <h2>这是一个ejs 后台模板引擎 -- 登录</h2> <h2><%=msg%></h2> <br> <hr> <ul> <!-- for 循环渲染数组 --> <% for (var i = 0; i < list.length; i++) { %> <li><%=list[i]%></li> <%}%> </ul> <!-- 渲染 标签 字符串--> <%-raw%> </body> </html>
5 get 和 post
//引入http模块 var http=require(‘http‘); var url=require(‘url‘); var ejs=require(‘ejs‘); var fs=require(‘fs‘); //路由:指的就是针对不同请求的 URL,处理不同的业务逻辑。 http.createServer(function(req,res){ res.writeHead(200,{"Content-Type":"text/html;charset=‘utf-8‘"}); //获取get 还是post请求 var method=req.method.toLowerCase(); //console.log(method); var pathname=url.parse(req.url,true).pathname; if(pathname===‘/login‘){ /*显示登录页面*/ ejs.renderFile(‘views/form.ejs‘,{ },function(err,data){ res.end(data); })}else if(pathname===‘/dologin‘ &&method===‘get‘){ //get获取数据 console.log(url.parse(req.url,true).query); res.end(‘dologin‘); }else if(pathname===‘/dologin‘ &&method===‘post‘){ //post获取数据 var postStr =‘‘; req.on(‘data‘,function (chunk) { postStr +=chunk; }); req.on(‘end‘,function (err,chunk) { console.log(postStr); fs.appendFile(‘login.txt‘,postStr +‘\n‘,function (err) { if (err){ console.log(err); } console.log(‘写入文件成功‘); }) }) }else{ res.end(‘other‘) } }).listen(8001);
Nodejs WEB服务器 静态文件托管、 GET POST路由 EJS模板引擎(8)
标签:export 模板引擎 ejs += else path 数组 cti info
原文地址:https://www.cnblogs.com/angle6-liu/p/11740628.html