标签:des style blog http io color os ar 使用
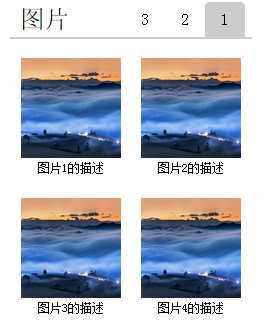
前面对简单的选项卡和简单的图片库进行了实现,现在把两者结合起来,实现下面这样的效果。

现在附上代码:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 5 <script type="text/javascript" src="http://211.100.27.11/resource/js/jquery-1.7.2.min.js"></script> 6 <title>选项卡</title> 7 <style type="text/css"> 8 * { 9 margin: 0; 10 padding: 0; 11 } 12 #main { 13 width: 245px; 14 height: 25px; 15 margin: 100px auto 0 auto; 16 } 17 .title { 18 line-height: 35px; //垂直居中 19 margin-right: 10px; 20 text-Align: center; //水平居中 21 } 22 .title:after { //清除title的浮动 23 content: "."; 24 display: block; 25 clear: both; 26 height: 0; 27 visibility: hidden; 28 } 29 .top { 30 font-size: 25px; 31 margin-left: 10px; 32 float: left; 33 } 34 span { 35 float: right; 36 width: 40px; 37 } 38 .content { 39 width: 240px; 40 border: 1px solid #ccc; //图片字样下面的灰线,没有清除浮动,content框体高度为0,使content的边框成为了灰线 41 } 42 .img { 43 float: left; 44 width: 100px; 45 height: 120px; 46 padding: 10px; 47 } 48 .img>a>img { 49 border: none; //这个是为了清除IE显示中默认显示的边框线,其余浏览器默认不显示 50 } 51 .img:hover { 52 box-shadow: 5px 5px 2px #888; //鼠标悬停时添加阴影 53 } 54 .img>a>img:hover { 55 border: 1px solid red; //鼠标悬停时给图片加上边框 56 } 57 .img>.desc { 58 font-size: 10px; 59 line-height: 20px; 60 text-Align: center; 61 } 62 div[name] { //通过属性选择器选取图片父元素框 63 width: 245px; 64 height: 264px; 65 margin: 10px 0 0 0px; 66 float: left; 67 display: none; 68 } 69 .parent:after { 70 content: "."; 71 display: block; 72 clear: both; 73 height: 0; 74 visibility: hidden; 75 } 76 .content>.show { 77 display: block; 78 } 79 .title>.click { //标签边框上方左右两边角的圆弧形状处理 80 background: #ccc; 81 border-top-left-radius: 5px; 82 border-top-right-radius: 5px; 83 } 84 85 </style> 86 87 <script type="text/javascript"> 88 window.onload = function() { 89 var oTab = document.getElementById("main"); //通过ID获取元素 90 var aSpan = oTab.getElementsByTagName("span"); //通过标签名获取元素,结果为一个数组 91 var aDiv = oTab.getElementsByTagName("div"); 92 var cDiv = new Array(); 93 var key = 0; 94 for (var i = 0; i < aDiv.length; i++) { 95 if (aDiv[i].getAttribute("name") == "showBox") { 96 cDiv[key] = aDiv[i]; 97 key++; 98 } 99 } 100 for (var i = 0; i < aSpan.length; i++) { 101 aSpan[i].index = i; 102 aSpan[i].onclick = function() { //为span标签附加点击效果 103 for (var i = 0; i < aSpan.length; i++) { 104 aSpan[i].className = ""; 105 cDiv[i].className = ""; 106 cDiv[i].style.display = "none"; 107 } 108 this.className = "click"; 109 cDiv[this.index].className = "show"; 110 cDiv[this.index].style.display = "block"; 111 }; 112 } 113 }; 114 </script> 115 </head> 116 117 <body> 118 <div id="main"> 119 <div class="title"> 120 <div class="top">图片</div> 121 <span class="click">1</span> 122 <span>2</span> 123 <span>3</span> 124 </div> 125 <div class="content"> 126 <div name="showBox" class="show"> 127 <div class="img"> 128 <a target="_blank" href="image/tupian/1.jpg"> 129 <img src="image/tupian/1.jpg" alt="图片1" width="100" height="100"> 130 </a> 131 <div class="desc">图片1的描述</div> 132 </div> 133 <div class="img"> 134 <a target="_blank" href="image/tupian/1.jpg"> 135 <img src="image/tupian/1.jpg" alt="图片2" width="100" height="100"> 136 </a> 137 <div class="desc">图片2的描述</div> 138 </div> 139 <div class="img"> 140 <a target="_blank" href="image/tupian/1.jpg"> 141 <img src="image/tupian/1.jpg" alt="图片3" width="100" height="100"> 142 </a> 143 <div class="desc">图片3的描述</div> 144 </div> 145 <div class="img"> 146 <a target="_blank" href="image/tupian/1.jpg"> 147 <img src="image/tupian/1.jpg" alt="图片4" width="100" height="100"> 148 </a> 149 <div class="desc">图片4的描述</div> 150 </div> 151 </div> 152 153 <div name="showBox"> 154 <div class="img"> 155 <a target="_blank" href="image/tupian/2.jpg"> 156 <img src="image/tupian/2.jpg" alt="图片1" width="100" height="100"> 157 </a> 158 <div class="desc">图片1的描述</div> 159 </div> 160 <div class="img"> 161 <a target="_blank" href="image/tupian/2.jpg"> 162 <img src="image/tupian/2.jpg" alt="图片2" width="100" height="100"> 163 </a> 164 <div class="desc">图片2的描述</div> 165 </div> 166 <div class="img"> 167 <a target="_blank" href="image/tupian/2.jpg"> 168 <img src="image/tupian/2.jpg" alt="图片3" width="100" height="100"> 169 </a> 170 <div class="desc">图片3的描述</div> 171 </div> 172 <div class="img"> 173 <a target="_blank" href="image/tupian/2.jpg"> 174 <img src="image/tupian/2.jpg" alt="图片4" width="100" height="100"> 175 </a> 176 <div class="desc">图片4的描述</div> 177 </div> 178 </div> 179 180 <div name="showBox"> 181 <div class="img"> 182 <a target="_blank" href="image/tupian/3.jpg"> 183 <img src="image/tupian/3.jpg" alt="图片1" width="100" height="100"> 184 </a> 185 <div class="desc">图片1的描述</div> 186 </div> 187 <div class="img"> 188 <a target="_blank" href="image/tupian/3.jpg"> 189 <img src="image/tupian/3.jpg" alt="图片2" width="100" height="100"> 190 </a> 191 <div class="desc">图片2的描述</div> 192 </div> 193 <div class="img"> 194 <a target="_blank" href="image/tupian/3.jpg"> 195 <img src="image/tupian/3.jpg" alt="图片3" width="100" height="100"> 196 </a> 197 <div class="desc">图片3的描述</div> 198 </div> 199 <div class="img"> 200 <a target="_blank" href="image/tupian/3.jpg"> 201 <img src="image/tupian/3.jpg" alt="图片4" width="100" height="100"> 202 </a> 203 <div class="desc">图片4的描述</div> 204 </div> 205 </div> 206 </div> 207 </div> 208 </body> 209 </html>
这种布局在网页中很常见,这里就不一步步实现了,除了对代码一些简单的注释,再把里面的几个关键知识点记录一下。
1、关于"border:none"与"border:0":
在我们有清除边框线的需求下,选择"border:none"或者是"border: 0"很容易引起疑惑,应为一般这两者都能得到想要的结果,那么该如何判断选择呢?
性能差异:
border:0
把border设为“0”像素虽然在页面上看不见,但按border默认值理解,浏览器依然对border-width/border-color进行了渲染,即已经占用了内存值。
border:none
把border设为“none”即没有,浏览器解析“none”时将不作出渲染动作,即不会消耗内存值。
兼容性差异:
border:none
当border为“none”时对IE6/7无效,边框依然存在。
border:0
几乎所有浏览器都不显示边框。
就以上的差异性看来,似乎选择"border:0"更合适,不过就性能来说,"border:none"的性能要更胜一筹,至于对于IE6/7的无效,则可以用"background:none"来弥补,所以一般使用中,更多应该选择使用"border:none"。
2、getElementBy系列
getElementBy系列总共有三个成员:getElementById()、getElementsByName()和getElementsByTagName()
getElementById()
通过标签的ID属性来获取元素节点;
getElementsByName()
通过标签的name属性来获取元素节点的集合;
getElementsByTagName()
通过标签名来获取元素节点的集合;
了解了以上三者的区别,我们发现,在上例中我们通过JS的循环对div的class="show"标记的赋值与取消来控制该框的显示或者隐藏。我们需要对各图片库父元素节点进行选取。
不过由于ID值的单一性,我们肯定不能对3个标签页分别赋值ID值,而class属性又起到了标记的作用,当然,我们可以给被标记的元素框赋予多个类名,不过我们在这里使用了另一种方法,给所有的图片库的父框体赋值了name属性,用来选取该div标签。
不过在js代码中,我们并没有用getElementsByName()方法来获取该标签。不过由于IE不支持getElementsByName(),所以就要避免使用getElementsByName()。那么如何选取这些标签呢?
这里我们用到一个检索节点属性值的方法:getAttribute()方法。
在我们用getElementById()或getElementsByTagName()方法获取元素节点的对象后,可以用getAttribute()方法把该节点的属性值查询出来,然后通过判断,这样就可以挑选出我们所需要的节点对象了。
getAttribute()方法是一个函数。它只有一个参数——你打算查询的属性的名字:
object.getAttribute(attribute)
getAttribute()方法无法通过document对象进行调用,只能只能通过一个元素节点对象调用它。
例如你可以把它与getElementsByTagName()方法结合起来,去查询每个<p>元素的title属性:
1 var text=document.getElementsByTagName("p") 2 for (var i=0;i<text.length;i++){ 3 alert(text[i].getAttribute("title")); 4 }
总结:在具体实现一个布局的过程中,既熟悉了以前学到的各知识点的运用,也通过对一些问题的解决,学到了很多新的知识,获益匪浅。
标签:des style blog http io color os ar 使用
原文地址:http://www.cnblogs.com/linxiong945/p/4058188.html