标签:style blog http io os ar 使用 java sp
在博客园学习了很多实用的东西,现在该慢慢开始自己写写博客文章, 由于本人水平有限,刚走出校园的小菜鸟,另外,文章在表述和代码方面如有不妥之处,欢迎批评指正。留下你
的脚印,欢迎评论!
有什么问题,可以互相探讨,希望对各位有所帮助。开始讲东西吧
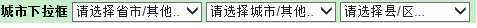
一个现实城市下拉框的界面

html代码:
<table>
<tr>
<td><h5>城市下拉框</h5></td>
<td>
<select id="selNation" style="width:130px">
<option>请选择省市/其他...</option>
</select>
<select id="selCity" style=" width:130px">
<option >请选择城市/其他...</option>
</select>
<select id="litel" style=" width:130px">
<option>请选择县/区...</option>
</select>
</td>
</tr>
</table>
js代码:我这里使用的jquery操作Dom和ajax,所以要导入jquery脚本,这里就不提供了,到官方网站下载都有
$(function () {
GetCity(0);//页面加载时就现实数据库第一个数据,一定要加上
$("#selNation").change(function () {
// 当省级改变的时候,让市级和县级文本清空
$("#selCity option").remove();
$("#litel option").remove();
//获得省级的id
var id = $("#selNation option:selected").attr("id");
//查询该省级的市级数据
GetCity(id, ‘city‘);
})
$("#selCity").change(function () {
// 当市级改变的时候,让县级文本清空
$("#litel option").remove();
//获得市级的id
var id = $("#selCity option:selected").attr("id");
//查询该省市级的县级数据
GetCity(id, ‘county‘);
})
//解决类似北京只有一个城市的情况
$("#selCity").click(function () {
$("#litel option").remove();
var id = $("#selCity option:selected").attr("id");
GetCity(id, ‘county‘);
})
});
function GetCity(pid, c) {
var LoadCityUrl = $("#LoadCityUrl").val(); //获得后台要访问的url,这里访问的就是上面后台代码所在的类中
//执行ajax请求
$.ajax({ url: LoadCityUrl, data: "id= " + pid, type: ‘get‘, success: function (res) {
var arr = eval(res); //返回的json数据一定要执行evel()方法才能使用循环读取数据,这里很重要;;;
$.each(arr, function (key, value) {
if (pid == "0") {//加载省级级下拉框(数据库里面省级的pid都为0)
$("#selNation").append(" <option id=‘" + value.tb_AreaId + "‘>" + value.AreaName + "</option>");
}
else {
if (c == ‘city‘) {//加载市级下拉框
$("#selCity").append(" <option id=‘" + value.tb_AreaId + "‘>" + value.AreaName + "</option>");
}
else {//加载县区下拉框
$("#litel").append(" <option id=‘" + value.tb_AreaId + "‘>" + value.AreaName + "</option>");
}
}
})
}
});
}
后台查询数据库的代码:
1.返回json数据
#region 收货地址=>显示城市下拉框+SelectNation(int id)
/// <summary>
/// 收货地址=>显示城市下拉框
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public string SelectNation(int id)
{
//返回json数据 类似:("[{ ‘name‘: ‘广东‘, ‘id‘: ‘1‘ }, { ‘name‘: ‘北京‘, ‘id‘: ‘2‘ }, { ‘name‘: ‘湖南‘, ‘id‘: ‘3‘ }]")
List<tb_Area> list = null;
list = mbsc.tb_Area.Where(c => c.AreaPid == id).ToList();//我这里使用的是linq表达式查询数据,你也可以用其他方式查询数据
//如果id不为空就是返回省份的城市列表
System.Web.Script.Serialization.JavaScriptSerializer Json = new System.Web.Script.Serialization.JavaScriptSerializer();
string str = Json.Serialize(list);//json序列化集合
return str;
}
#endregion
2.模型代码
public class tb_Area
{
public int tb_AreaId { set; get; }
public string AreaName { set; get; }
public int AreaPid { set; get; }
}
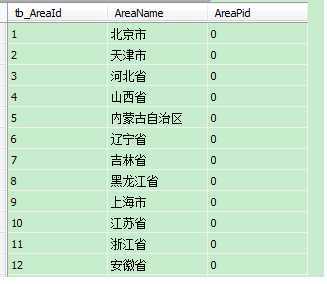
数据库
http://pan.baidu.com/s/1gdw1Osj点击链接下载,这里是txt文件,导入数据库是用的是逗号分隔符,注意数据库子字段的命名即如图

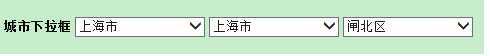
运行下成功页面

好了 ,搞定了,要是有什么问题欢迎评论!!!
标签:style blog http io os ar 使用 java sp
原文地址:http://www.cnblogs.com/lishun1005/p/4058064.html