标签:填写信息 号码 fine 单元 line case :focus || btn
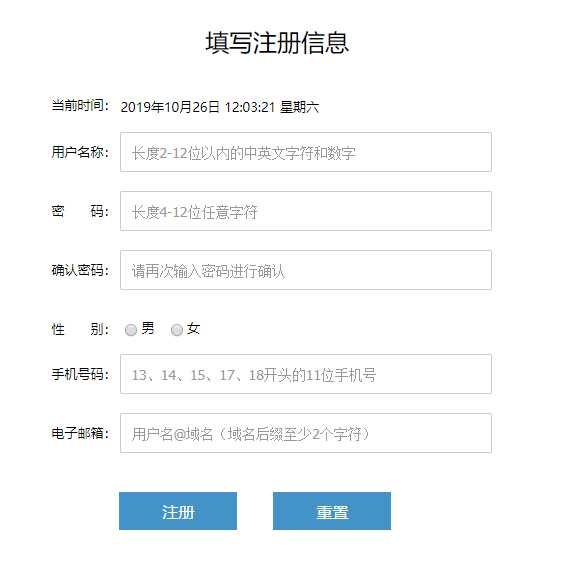
运行效果:

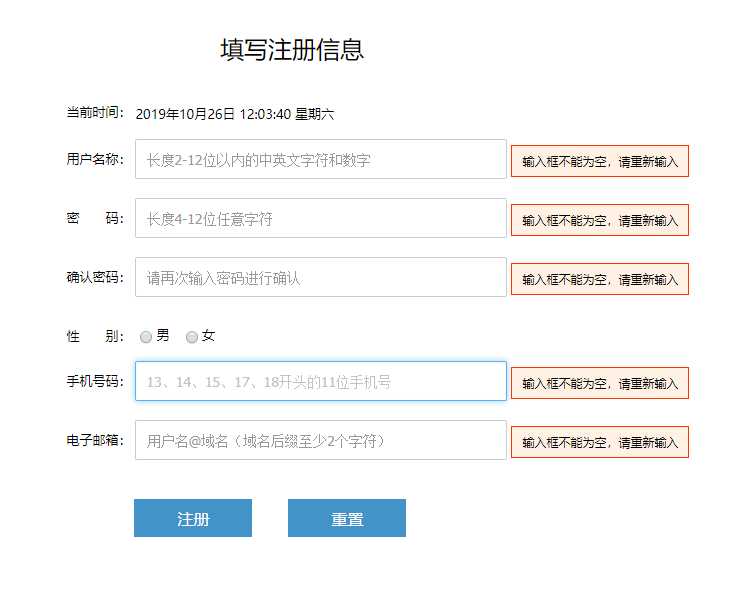
未填写信息报错:

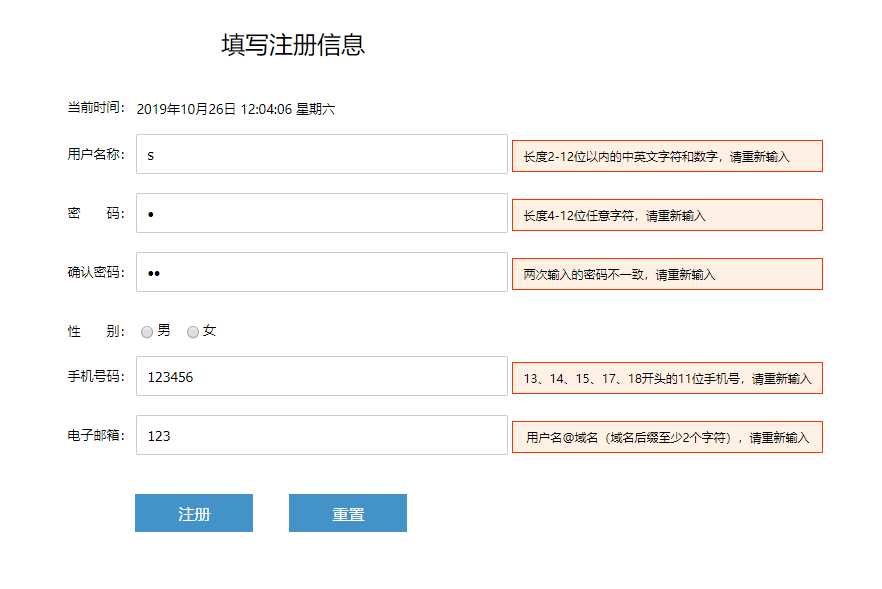
匹配正则表达式:

信息校验无误:

源代码如下:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>用户注册</title> 6 <!--<link rel="stylesheet" type="text/css" href="style/index.css"/>--> 7 </head> 8 <style type="text/css"> 9 body { 10 margin-top: 20px; 11 } 12 13 .box { 14 font-size: 13px; 15 margin: 0 auto; 16 width: 80%; 17 } 18 19 .box-head { 20 width: 30%; 21 text-align: center; 22 padding: 15px 20px; 23 font-size: 24px; 24 } 25 26 .box-body { 27 padding: 10px 20px; 28 } 29 30 .box-body th { 31 font-weight: normal; 32 vertical-align: top; 33 padding-top: 12px; 34 } 35 36 .box-body tr:last-child { 37 text-align: center; 38 } 39 40 .box-body input, button { 41 vertical-align: middle; 42 font-family: Tahoma, simsun; 43 font-size: 12px; 44 } 45 46 .box-body input[type=radio] { 47 height: 38px; 48 } 49 50 .box-body input[type=text], 51 .box-body input[type=password] { 52 border-color: #bbb; 53 height: 38px; 54 font-size: 14px; 55 border-radius: 2px; 56 outline: 0; 57 border: #ccc 1px solid; 58 padding: 0 10px; 59 width: 350px; 60 -webkit-transition: box-shadow .5s; 61 margin-bottom: 15px; 62 } 63 64 .box-body input[type=text]:hover, 65 .box-body input[type=text]:focus, 66 .box-body input[type=password]:hover, 67 .box-body input[type=password]:focus { 68 border: 1px solid #56b4ef; 69 box-shadow: inset 0 1px 3px rgba(0, 0, 0, .05), 0 0 8px rgba(82, 168, 236, .6); 70 -webkit-transition: box-shadow .5s; 71 } 72 73 .box-body input::-webkit-input-placeholder { 74 color: #999; 75 -webkit-transition: color .5s; 76 } 77 78 .box-body input:focus::-webkit-input-placeholder, 79 input:hover::-webkit-input-placeholder { 80 color: #c2c2c2; 81 -webkit-transition: color .5s; 82 } 83 84 .box-body button[type=submit] { 85 padding: 4px 15px; 86 cursor: pointer; 87 width: 120px; 88 height: 40px; 89 background: #4393C9; 90 border: 1px solid #fff; 91 color: #fff; 92 font: 16px bolder; 93 } 94 95 .box-body button[type=reset] { 96 margin-left: 30px; 97 cursor: pointer; 98 width: 120px; 99 height: 40px; 100 background: #4393C9; 101 border: 1px solid #fff; 102 color: #fff; 103 font: 16px bolder; 104 } 105 106 .box-body .error { 107 border: 1px solid #FF3300; 108 background: #FFF2E5; 109 font-size: 10px; 110 height: 30px; 111 line-height: 30px; 112 margin-bottom: 10px; 113 padding: 0 10px; 114 } 115 116 .box-body .success { 117 border: 1px solid #01BE00; 118 background: #E6FEE4; 119 font-size: 10px; 120 height: 30px; 121 line-height: 30px; 122 margin-bottom: 10px; 123 padding: 0 10px; 124 } 125 126 </style> 127 <body> 128 <!-- 129 1.设计一个用户注册页面,显示当前日期、时间和星期。注册内容包括用户名,密码及密码确认框,性别,邮箱,手机号码,一个提交按钮,一个重写按钮(清空所有文本框内容)。 130 131 提示: 132 A. 页面显示数据:document.write() 133 B. 当前日期、时间和星期:Date对象。 134 C. 获取表单中输入的数据:document.表单名.表单元素名.value 135 D. 密码及密码确认要求2次输入的内容相同,利用String对象的方法判断。 136 E. 文本框的内容及长度控制都利用String对象的方法。 137 F. 弹出新窗口window.open() 138 --> 139 <div class="box"> 140 <div class="box-head">填写注册信息</div> 141 <div class="box-body"> 142 <form id="registerForm" action="" method="post" onsubmit="return checkForm()"> 143 <table> 144 <tr> 145 <th>当前时间:</th> 146 <td><p id="currentDate"></p></td> 147 <td> 148 <div></div> 149 </td> 150 </tr> 151 <tr> 152 <th>用户名称:</th> 153 <td><input type="text" id="userName" name="userName" placeholder="长度2-12位以内的中英文字符和数字"></td> 154 <td> 155 <div></div> 156 </td> 157 </tr> 158 <tr> 159 <th>密 码:</th> 160 <td><input type="password" id="passWord" name="passWord" placeholder="长度4-12位任意字符"></td> 161 <td> 162 <div></div> 163 </td> 164 </tr> 165 <tr> 166 <th>确认密码:</th> 167 <td><input type="password" id="confirmPwd" name="confirmPwd" placeholder="请再次输入密码进行确认"></td> 168 <td> 169 <div></div> 170 </td> 171 </tr> 172 <tr> 173 <th>性 别:</th> 174 <td><input type="radio" id="sexMale" name="sex" value="1"/><label for="sexMale">男</label> 175 <input type="radio" id="sexFemale" name="sex" value="0"/><label for="sexFemale">女</label></td> 176 <td> 177 <div></div> 178 </td> 179 </tr> 180 <tr> 181 <th>手机号码:</th> 182 <td><input type="text" id="tel" name="tel" placeholder="13、14、15、17、18开头的11位手机号"></td> 183 <td> 184 <div></div> 185 </td> 186 </tr> 187 <tr> 188 <th>电子邮箱:</th> 189 <td><input type="text" id="email" name="email" placeholder="用户名@域名(域名后缀至少2个字符)"></td> 190 <td> 191 <div></div> 192 </td> 193 </tr> 194 </table> 195 <div style="margin-top: 20px;margin-left: 70px;"> 196 <button type="submit" id="submitFormBtn">注册</button> 197 <button type="reset">重置</button> 198 </div> 199 </form> 200 </div> 201 </div> 202 203 204 <script type="text/javascript"> 205 206 //获取当前客户端系统时间 207 function getCurrentDate() { 208 var nowDate = new Date(); 209 var year = nowDate.getFullYear(); 210 var month = nowDate.getMonth() + 1; 211 var day = nowDate.getDate(); 212 var myDay = nowDate.getDay(); 213 var hours = nowDate.getHours(); 214 var minute = nowDate.getMinutes(); 215 var second = nowDate.getSeconds(); 216 var weeks = [‘星期日‘, ‘星期一‘, ‘星期二‘, ‘星期三‘, ‘星期四‘, ‘星期五‘, ‘星期六‘]; 217 if (month >= 1 && month <= 9) { 218 month = "0" + month; 219 } 220 if (day >= 0 && day <= 9) { 221 day = "0" + day; 222 } 223 if (minute >= 0 && minute <= 9) { 224 minute = "0" + minute; 225 } 226 if (second >= 0 && second <= 9) { 227 second = "0" + second; 228 } 229 document.getElementById("currentDate").innerHTML = +year + "年" + month + "月" + day + "日 " + hours + ":" + minute + ":" + second + " " + weeks[myDay]; 230 } 231 232 window.setInterval(getCurrentDate, 1000); 233 234 // 获取所有input框 235 var inputs = document.getElementsByTagName(‘input‘); 236 // 为每个input框添加失去焦点事件 237 for (var i = 0; i < inputs.length; i++) { 238 inputs[i].onblur = inputBlur; 239 } 240 241 function inputBlur() { 242 var name = this.name; // 获取输入框的name值 243 var val = this.value; // 获取输入框的value值 244 var tips = this.placeholder; // 获取输入框中的提示信息 245 var tips_obj = this.parentNode.parentNode.children[2].children[0]; // 获取提示信息显示的div元素对象 246 // 1. 去掉两端的空白字符 247 val = val.trim(); 248 // 2. 文本框内容为空,给出提示信息 249 if (!val) { 250 error(tips_obj, ‘输入框不能为空‘); 251 return false; 252 } 253 // 3. 获取正则匹配规则和提示信息 254 var reg_msg = getRegMsg(name, tips); 255 // 4. 检测是否否he正则匹配 256 if (reg_msg[‘reg‘].test(val)) { 257 // 匹配成功,显示成功的提示信息 258 success(tips_obj, reg_msg[‘msg‘][‘success‘]); 259 } else { 260 // 匹配失败,显示失败的提示信息 261 error(tips_obj, reg_msg[‘msg‘][‘error‘]); 262 } 263 } 264 265 /* 266 * A.用户名:2-12位以内的中英文字符和数字 267 * B.密码及密码确认:4-12位任意字符 268 * C.邮箱:含有@及. 269 * D.手机号码:由数字组成,11位 270 * E.每项都是必填项 271 * F.如果不满足以上要求,利用警告框(alert)给出相应的提示。 272 * G.添加适当的事件处理,如果用户填写正确,则在新窗口中显示“注册成功!”(新窗口没有菜单条,工具条和地址栏) 273 * */ 274 275 // 根据input的name值,设置正则规则及提示信息 276 function getRegMsg(name, tips) { 277 var reg = msg = ‘‘; 278 switch (name) { 279 case ‘userName‘: 280 reg = /^[a-zA-Z0-9]{2,12}$/; 281 msg = {‘success‘: ‘用户名输入正确‘, ‘error‘: tips}; 282 break; 283 case ‘passWord‘: 284 reg = /^.{4,12}$/; 285 msg = {‘success‘: ‘密码输入正确‘, ‘error‘: tips}; 286 break; 287 case ‘confirmPwd‘: 288 var con = document.getElementsByTagName(‘input‘)[1].value; 289 reg = RegExp("^" + con + "$"); 290 msg = {‘success‘: ‘两次密码输入正确‘, ‘error‘: ‘两次输入的密码不一致‘}; 291 break; 292 case ‘sex‘: 293 reg = /^[0-1]*$/; 294 msg = {‘success‘: ‘性别已选择‘, ‘error‘: ‘性别不能为空‘}; 295 break; 296 case ‘tel‘: 297 reg = /^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$/; 298 msg = {‘success‘: ‘手机号码输入正确‘, ‘error‘: tips}; 299 break; 300 case ‘email‘: 301 reg = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/; 302 msg = {‘success‘: ‘邮箱输入正确‘, ‘error‘: tips}; 303 break; 304 } 305 return {‘reg‘: reg, ‘msg‘: msg}; 306 } 307 308 // 成功 309 function success(obj, msg) { 310 obj.className = ‘success‘; 311 obj.innerHTML = msg; 312 } 313 314 // 失败 315 function error(obj, msg) { 316 obj.className = ‘error‘; 317 obj.innerHTML = msg + ‘,请重新输入‘; 318 } 319 320 /** 321 * 判断输入内容 322 * */ 323 function checkInput(content) { 324 return !(content === "" || content.length === 0 || content === null || content === undefined); 325 } 326 327 document.getElementById("registerForm").onsubmit = function () { 328 var userName = document.getElementById("userName"); 329 var passWord = document.getElementById("passWord"); 330 var confirmPwd = document.getElementById("confirmPwd"); 331 var gender = document.getElementsByName("sex"); 332 var tel = document.getElementById("tel"); 333 var email = document.getElementById("email"); 334 335 var formElements = [userName, passWord, gender[0], confirmPwd, tel, email]; 336 for (var i = 0; i < 6; i++) { 337 var tips_obj = formElements[i].parentNode.parentNode.children[2].children[0]; // 获取提示信息显示的div元素对象 338 if (checkInput(formElements[i].value) === false) { 339 error(tips_obj, ‘输入框不能为空‘); 340 return false; 341 } 342 if (tips_obj.className === ‘error‘) { 343 return false; 344 } 345 } 346 347 var flag = false;//检查radio是否被选中 348 349 for (var j = 0; j < gender.length; j++) { 350 if (gender[j].checked) { 351 flag = true; 352 break; 353 } 354 } 355 356 if (flag === false) { 357 var tips = gender[0].parentNode.parentNode.children[2].children[0]; // 获取提示信息显示的div元素对象 358 error(tips, ‘性别不能为空‘); 359 return false; 360 } 361 362 alert("注册成功!"); 363 window.location.reload(); 364 return true; 365 }; 366 </script> 367 <!--<script type="text/javascript" src="js/index.js"></script>--> 368 </body> 369 </html>
标签:填写信息 号码 fine 单元 line case :focus || btn
原文地址:https://www.cnblogs.com/yijiahao/p/11742445.html