标签:dde 使用 style document bsp span path 大小 代码
当代码时下面这样的时候,不知道你有没有想过出现的图形是什么呢?
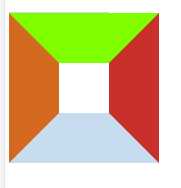
.angle { width: 100px; height: 100px; border-bottom: 100px solid #c7ddef; border-top: 100px solid chartreuse; border-left: 100px solid chocolate; border-right: 100px solid #c9302c; }
运行结果如下:

如果这时候中间的框消失,是不是就构成了四个三角形??
.angle { width: 0px; //注意一定要是0而不能不写,不写的话系统默认的长款可能是一整个屏幕,这是出现的就不是三角形了 height: 0px; border-bottom: 100px solid #c7ddef; border-top: 100px solid chartreuse; border-left: 100px solid chocolate; border-right: 100px solid #c9302c; }
运行结果:

所以我们可以利用这一原理,将其他的颜色的三角形换成透明色,最终显示的就是三角形了
.angle { width: 0px; height: 0px; border-bottom: 100px solid transparent; border-top: 100px solid transparent; border-left: 100px solid transparent; border-right: 100px solid #c9302c; }
运行结果:

注意:
1.如果需要其他图形的三角形,比如直角三角形:可以将上面和右面边框透明;
2.也可以将左右/上下的边框宽度调整来改变,比如:上下是100,左右是50来调整三角形的大小
.angle { width: 0px; height: 0px; border-bottom: 100px solid #c9302c; border-top: 100px solid transparent; border-left: 50px solid transparent; border-right: 50px solid #c9302c; }

除了通过CSS绘制三角形,H5新增的canvas也可以用来绘制三角形
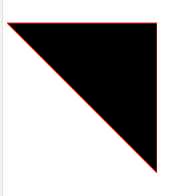
<canvas id=" san" width="300" height="400"></canvas> var canvasSan = document.getElementById(‘san‘) var contextSan = canvasSan.getContext(‘2d‘) contextSan.beginPath() //将画笔移到x,y坐标处 contextSan.moveTo(0,100) contextSan.lineTo(300,100) contextSan.lineTo(300,400) contextSan.closePath() contextSan.lineWidth = 2 contextSan.strokeStyle = "#F5270B" contextSan.fill()//默认填充的颜色未黑色 contextSan.stroke()

标签:dde 使用 style document bsp span path 大小 代码
原文地址:https://www.cnblogs.com/purple-windbells/p/11742977.html