标签:请求 原理 exp 获取 var 基本 server 添加 outer
该日记的使用教程方法为:
1:将html文件复制
2:在express官网上下载一个服务来响应请求的地址的,详情请看下面]
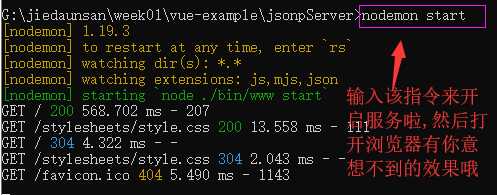
3:打开服务器的命令指令为:nodemon start
第一步:先写好基本的html文件,如下图所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jsop原理</title>
<script src="https://cdn.bootcss.com/jquery/2.0.1/jquery.js"></script>
</head>
<body>
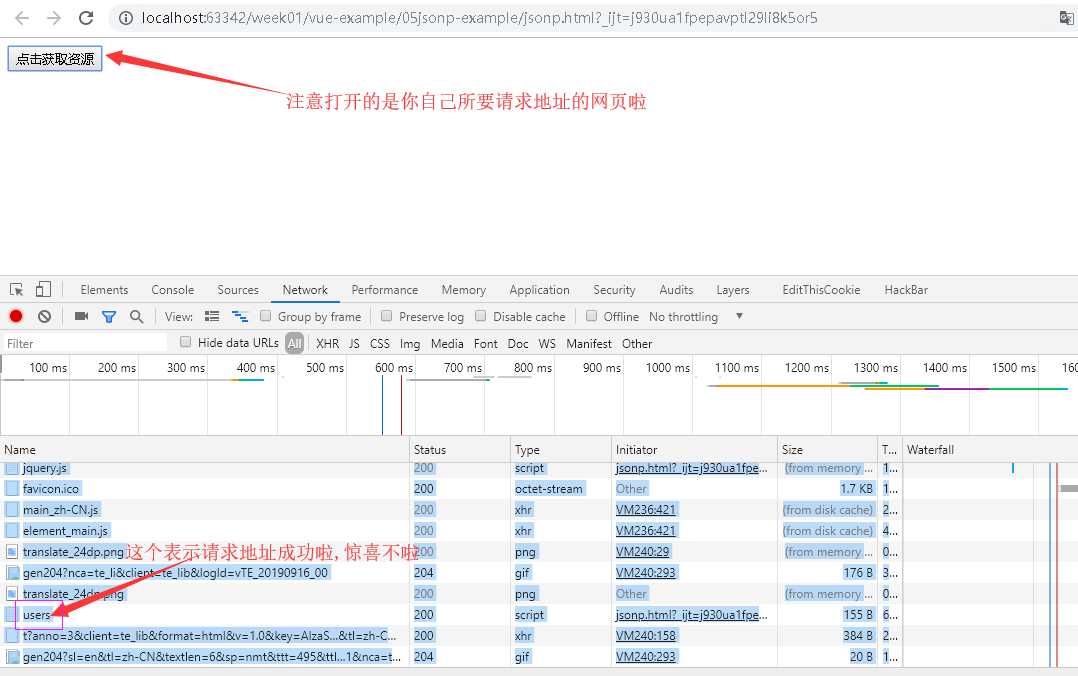
<button id="btn">点击获取资源</button>
</body>
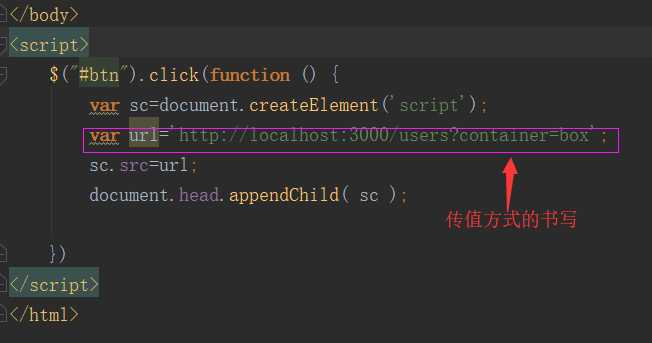
<script>
$("#btn").click(function () {
var sc=document.createElement(‘script‘);
var url=‘http//localhost:3001/users‘;
sc.src=url;
document.head.appendChild( sc );
})
</script>
</html>
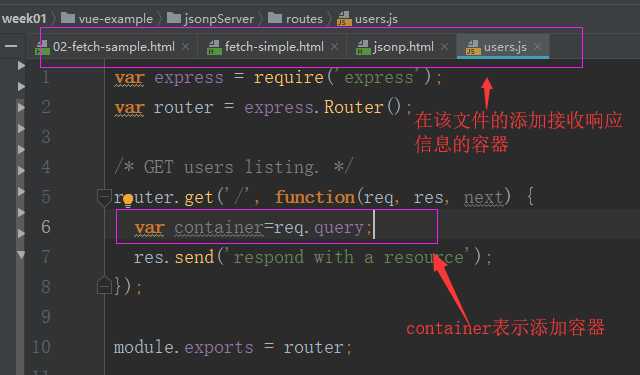
服务端的user.js的代码如下:
var express = require(‘express‘);
var router = express.Router();
/* GET users listing. */
router.get(‘/‘, function(req, res, next) {
var container=req.query;
console.log(container)
var box=req.query.container
console.log(box)
var fn=box + ‘("l am from server")‘;
res.send(fn);
console.log(fn)
});
module.exports = router;
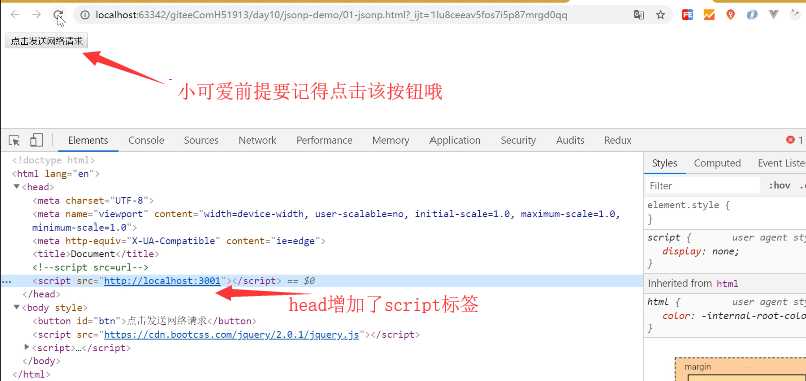
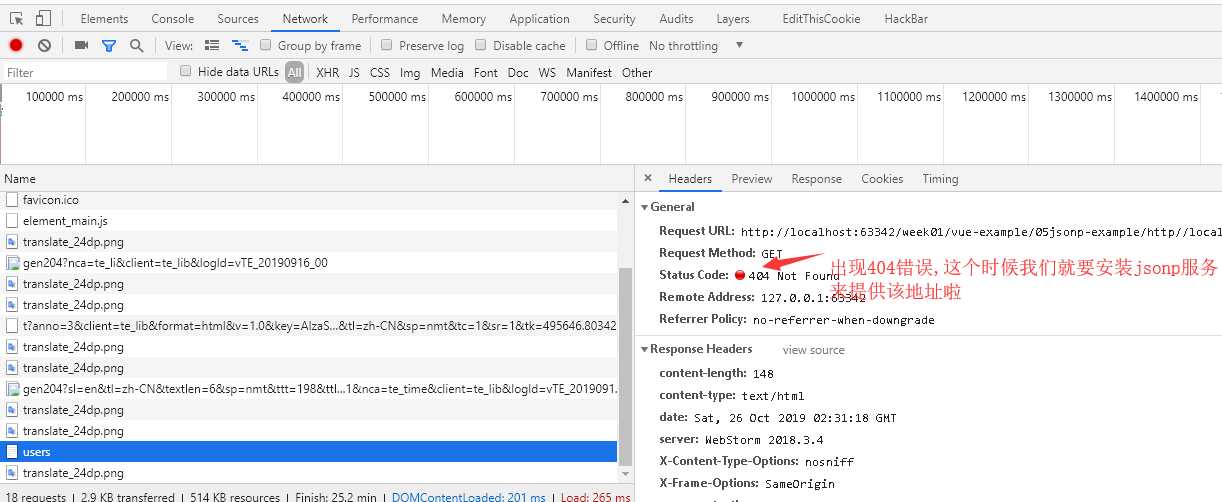
当在浏览器打开该文件的时候会出现找不到该网络的请求,和增加多了script标签,如下图所示:


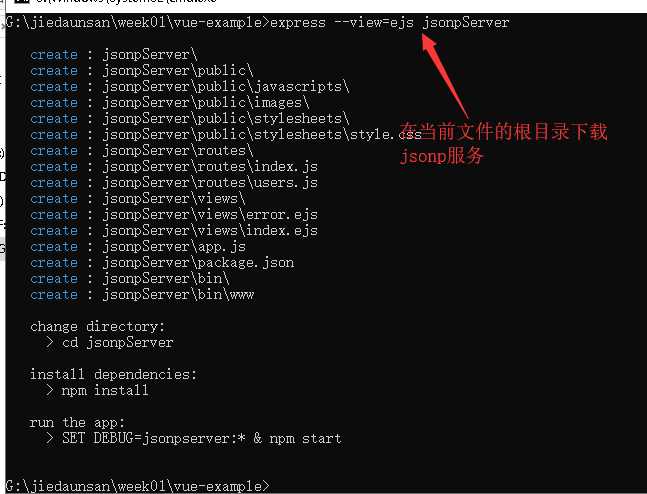
如何安装呢:先找到express官网:http://www.expressjs.com.cn/starter/generator.html的生成器下载啦,下载方法如下:
注意:express生成器的是express --view=pug myapp,要根据自己的需求来改啦

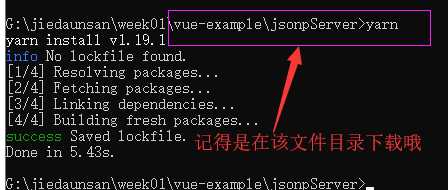
下载之后我们就要安装yarn这个包啦

然后输入指令:nodeMon start
开启服务:效果如下:


这样子就说明服务器启动成功啦
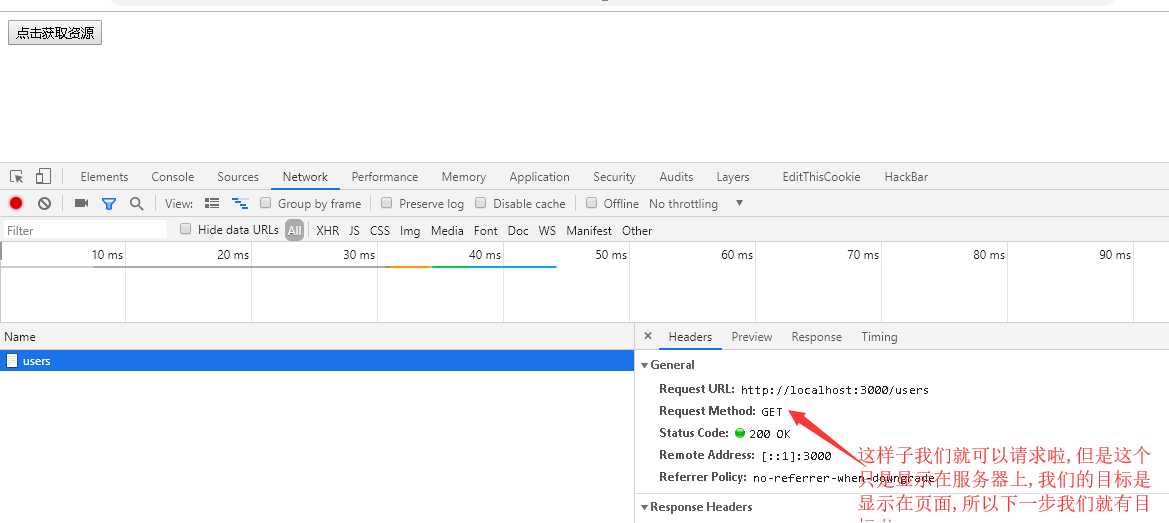
j接着打开域名:localhost:3000/users


请求成功之后需要在提供地址的服务下添加一个容器来接收响应的信息
q


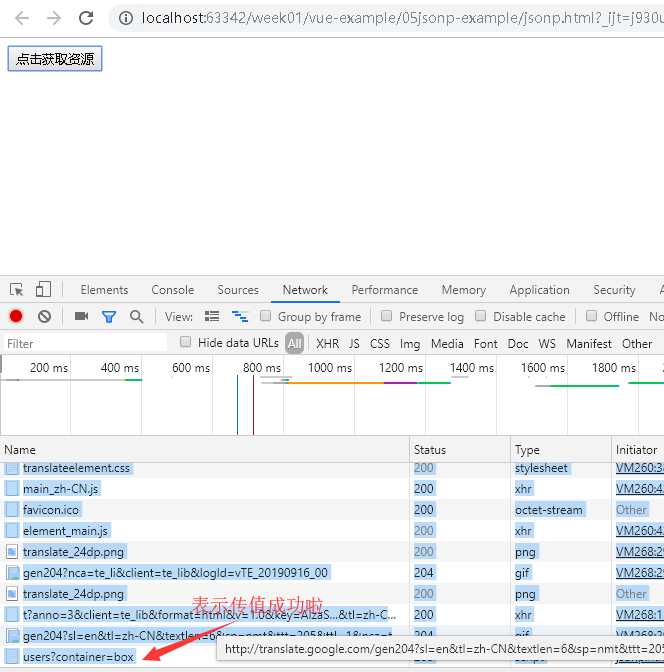
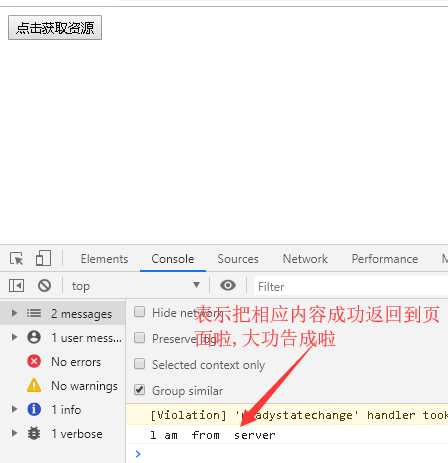
打开页面的浏览器打开检测是否传值成功

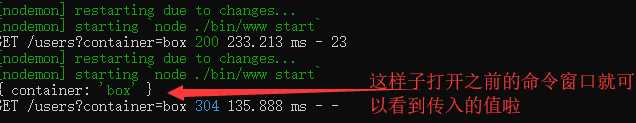
在打开命令窗口是否打印出添加的容器


标签:请求 原理 exp 获取 var 基本 server 添加 outer
原文地址:https://www.cnblogs.com/fang-1207/p/lifangfan-jsonp.html