标签:android style blog http io color ar sp div

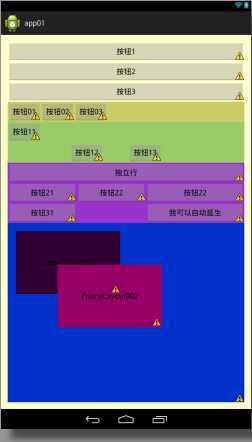
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFCC" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.rhythmk.app.MainActivity$PlaceholderFragment" > <!-- wap_content :包裹实际文本宽度, match_parent: 铺满父类容器, fill_parent:铺满父类容器 --> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮1" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮2" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮3" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#CCCC66" android:orientation="horizontal" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮01" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮02" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮03" /> </LinearLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#99CC66" android:orientation="horizontal" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮11" /> <Button android:id="@+id/btn12" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="150sp" android:layout_marginTop="50sp" android:text="按钮12" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="60sp" android:layout_marginTop="50sp" android:layout_toRightOf="@+id/btn12" android:text="按钮13" /> </RelativeLayout> <TableLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#9933CC" android:shrinkColumns="1" android:stretchColumns="0,1,2" > <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="独立行" /> <TableRow android:layout_width="match_parent" android:layout_height="wrap_content" > <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮21" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮22" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮22" /> </TableRow> <TableRow android:layout_width="match_parent" android:layout_height="wrap_content" > <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮31" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_column="2" android:text="我可以自动延生" /> </TableRow> </TableLayout> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:background="#0033CC" android:padding="20px" > <Button android:layout_width="250px" android:layout_height="150px" android:background="#330033" android:text="FrameLayout001" /> <Button android:layout_width="250px" android:layout_height="150px" android:layout_marginLeft="100sp" android:layout_marginTop="80sp" android:background="#990066" android:text="FrameLayout002" /> </FrameLayout> </LinearLayout>
android 学习 之 布局(下)LinearLayout,RelativeLayout,TableLayout,FrameLayout
标签:android style blog http io color ar sp div
原文地址:http://www.cnblogs.com/rhythmK/p/4058197.html