标签:and 图片 解析 本质 处理器 res stat ajax 成功


(重要)
function getXHR(){ var xhr; if(window.XMLHttpRequest){ xhr = new XMLHttpRequest(); }else{ xhr = new ActiveXObject("Microsoft.XMLHTTP"); } return xhr; }
xhr.onreadystatechange = function(){ if(xhr.readyState==4){ if(xhr.status==200){ //JavaScript 之 DOM、 BOM 编程 } } }
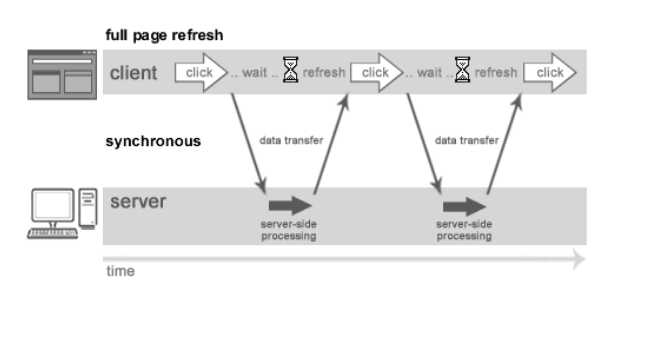
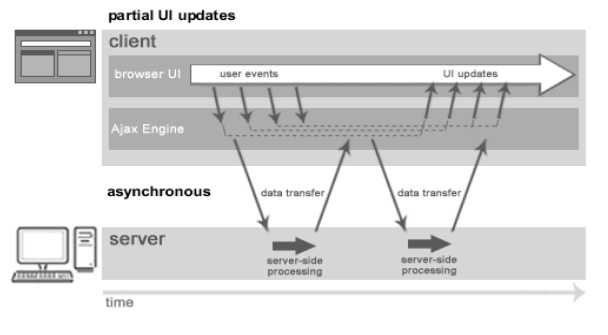
附录:参考页面:ajax:https://www.w3school.com.cn/ajax/ajax_intro.asp
xstream:https://baike.baidu.com/item/Xstream/7626000?fr=aladdin
标签:and 图片 解析 本质 处理器 res stat ajax 成功
原文地址:https://www.cnblogs.com/abug/p/11744116.html