标签:ring json 部分 类型 窗体 ++ ref javascrip 参考
HTML部分
<%@PageLanguage="C#"AutoEventWireup="true"CodeBehind="index.aspx.cs"Inherits="up6.index" %>
<!DOCTYPEhtmlPUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<metahttp-equiv="Content-Type"content="text/html; charset=gb2312"/>
<title>up6-多标签演示页面</title>
<linkhref="js/up6.css"type="text/css"rel="Stylesheet"charset="gb2312"/>
<scripttype="text/javascript"src="js/jquery-1.4.min.js"></script>
<scripttype="text/javascript"src="js/json2.min.js"charset="utf-8"></script>
<scripttype="text/javascript"src="js/up6.config.js"charset="utf-8"></script>
<scripttype="text/javascript"src="js/up6.app.js"charset="utf-8"></script>
<scripttype="text/javascript"src="js/up6.edge.js"charset="utf-8"></script>
<scripttype="text/javascript"src="js/up6.file.js"charset="utf-8"></script>
<scripttype="text/javascript"src="js/up6.folder.js"charset="utf-8"></script>
<scripttype="text/javascript"src="js/up6.js"charset="utf-8"></script>
<scriptlanguage="javascript"type="text/javascript">
var cbMgr = new HttpUploaderMgr();
cbMgr.event.md5Complete = function (obj, md5) { /*alert(md5);*/ };
cbMgr.event.fileComplete = function (obj) { /*alert(obj.fileSvr.pathSvr);*/ };
cbMgr.event.queueComplete = function () { $(document.body).append("队列完成<br/>"); }
cbMgr.event.addFdError = function (jv) { alert("本地路径不存在:" + jv.path); };
cbMgr.event.scanComplete = function (obj) { /*alert(obj.folderSvr.pathLoc);*/ };
cbMgr.Config["Cookie"] = ‘ASP.NET_SessionId=<%=Session.SessionID%>‘;
cbMgr.Config.Fields["uid"] = 0;
$(function ()
{
cbMgr.load_to("FilePanel");
//上传指定文件
$("#btnUpF").click(function () {
var path = $("#filePath").val();
cbMgr.app.addFile({ pathLoc: path });
});
//上传指定目录
$("#btnUpFd").click(function () {
var path = $("#folderPath").val();
cbMgr.app.addFolder({ pathLoc: path });
});
});
</script>
</head>
<body>
<p>up6多标签上传演示页面</p>
<p><ahref="db/clear.aspx"target="_blank">清空数据库</a></p>
<p><ahref="filemgr/index.aspx"target="_blank">文件管理器演示</a></p>
<p><ahref="index2.aspx"target="_blank">单面板演示</a></p>
<p><ahref="down2/index.htm"target="_blank">打开下载页面</a></p>
<p><ahref="index-single.htm"target="_blank">单文件上传演示</a></p>
<p>
文件路径:<inputid="filePath"type="text"size="50"value="D:\\360safe-inst.exe"/>
<inputid="btnUpF"type="button"value="上传本地文件"/>
</p>
<p>
目录路径:<inputid="folderPath"type="text"size="50"value="C:\\Users\\Administrator\\Desktop\\test"/>
<inputid="btnUpFd"type="button"value="上传本地目录"/>
</p>
<divid="FilePanel"></div>
<divid="msg"></div>
</body>
</html>
代码部分
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
namespace WebPortal
{
/// <summary>
/// UpLoad 的摘要说明。
/// 实现多文件上传
/// </summary>
public class Upload : System.Web.UI.Page
{
protected System.Web.UI.WebControls.Button UploadButton;
protected System.Web.UI.WebControls.Label strStatus;
private void Page_Load(object sender, System.EventArgs e)
{
/// 在此处放置用户代码以初始化页面
if (this.IsPostBack) this.SaveImages();
}
private Boolean SaveImages()
{
///‘遍历File表单元素
HttpFileCollection files = HttpContext.Current.Request.Files;
/// ‘状态信息
System.Text.StringBuilder strMsg = new System.Text.StringBuilder();
strMsg.Append("上传的文件分别是:<hr color=red>");
try
{
for(int iFile = 0; iFile < files.Count; iFile++)
{
///‘检查文件扩展名字
HttpPostedFile postedFile = files[iFile];
string fileName, fileExtension;
fileName = System.IO.Path.GetFileName(postedFile.FileName);
if (fileName != "")
{
fileExtension = System.IO.Path.GetExtension(fileName);
strMsg.Append("上传的文件类型:" + postedFile.ContentType.ToString() + "<br>");
strMsg.Append("客户端文件地址:" + postedFile.FileName + "<br>");
strMsg.Append("上传文件的文件名:" + fileName + "<br>");
strMsg.Append("上传文件的扩展名:" + fileExtension + "<br><hr>");
///‘可根据扩展名字的不同保存到不同的文件夹
///注意:可能要修改你的文件夹的匿名写入权限。
postedFile.SaveAs(System.Web.HttpContext.Current.Request.MapPath("images/") + fileName);
}
}
strStatus.Text = strMsg.ToString();
return true;
}
catch(System.Exception Ex)
{
strStatus.Text = Ex.Message;
return false;
}
}
#region Web 窗体设计器生成的代码
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: 该调用是 ASP.NET Web 窗体设计器所必需的。
//
InitializeComponent();
base.OnInit(e);
}
/// <summary>
/// 设计器支持所需的方法 - 不要使用代码编辑器修改
/// 此方法的内容。
/// </summary>
private void InitializeComponent()
{
this.ID = "Upload";
this.Load += new System.EventHandler(this.Page_Load);
}
#endregion
}
}
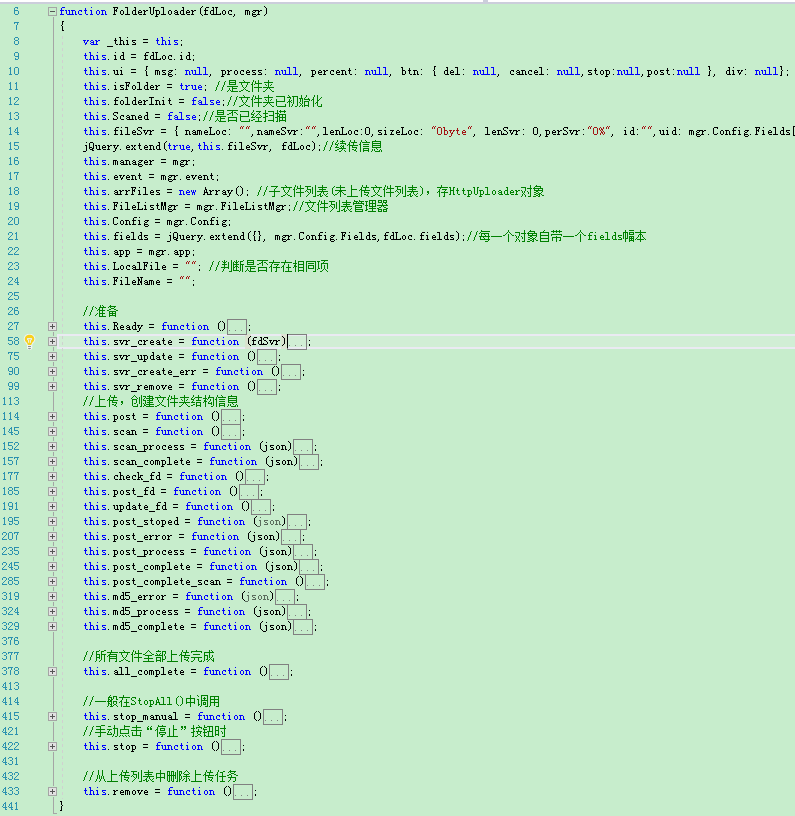
选择文件夹

js部分

后端代码逻辑大部分是相同的,目前能够支持MySQL,Oracle,SQL。在使用前需要配置一下数据库,可以参考我写的这篇文章:http://blog.ncmem.com/wordpress/2019/08/07/java超大文件上传与下载/
标签:ring json 部分 类型 窗体 ++ ref javascrip 参考
原文地址:https://www.cnblogs.com/songsu/p/11750650.html