标签:style blog http io color os ar 使用 sp
对于css文件而言,选择器的写法有它的讲究,如——
1> 不要用ID选择器 2> 不要用通配符*选择器 3> 选择器的层级 ......
对于属性值的写法也有他的讲究,如——
1> 复合属性,如font、background、margin、padding等 2> 颜色、单位、hack、css3属性等 ......
大家往往忽略一点,便是属性的书写顺序。
来自http://mdo.github.io/code-guide/,它所提倡的css属性顺序如下——
1> Positioning - 定位属性 2> Box-model - 盒模型属性 3> Typography - 排版属性 4> Visual - 视觉属性 5> Misc - 其他属性
具体的顺序,参见https://github.com/twitter/recess/blob/master/lib/lint/strict-property-order.js
官网:http://twitter.github.io/recess/,依赖于node及npm。
举一个例子,test.css中——
.test { color: green; float: left; }
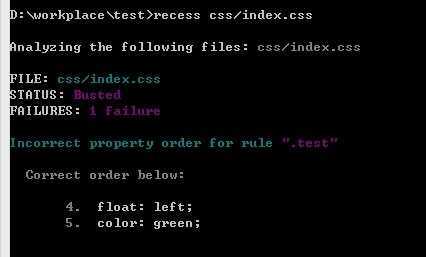
color是排版属性,float是盒模型属性,float应该在前。我们用recess检测,会看到——

它会告诉你正确的属性应该是什么。它的判定标准,严格按照https://github.com/twitter/recess/blob/master/lib/lint/strict-property-order.js而来。
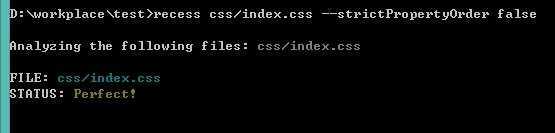
当然,你也可以关掉这个功能,但不提倡,个人认为recess里面最大的魅力就在于能够检测属性顺序。

OK,我们向前一步,现在呢,我不想进行语法检测,我直接将这个test.css文件,编译之后,输出我期望的属性顺序的css文件(我这里命名为test-product.css)。那么键入如下命令——
recess [path to old file] --compile > [path to new file]
对应的结果——

.test { float: left; color: green; }
当然,recess能做的事情不止于此,它的详细介绍,可以看看http://www.sitepoint.com/optimizing-css-stylesheets-recess/,如对less编译的支持,压缩,jslint检测规则的添加等,都还不错。
总之,对于css属性顺序的编写,大家不必在开发的过程当中进行留意,可以在一键部署的环节中去做。从而提高样式的解析效率。
当然,你也可以通过更改里面的源码来得到你所需要的样式规则。再当然,主要是学习里面的设计思想,自己开发去满足自己的需求。
标签:style blog http io color os ar 使用 sp
原文地址:http://www.cnblogs.com/jinguangguo/p/4058325.html