标签:des style blog http io color os ar 使用
一眨眼,已经过去两个多月了 ,哥已经火力全开了(业余时间和精力,甚至为此放弃了各种私活),所以大家不要抱怨慢哈。编程犹如逆水行舟,不进则退。这段时间,一方面是不断地重构和设计框架,另一方面也系统的学习了很多新技术,同时也感受到了其强大的生命力。
所以这两个多月,也感慨良多。两个多月的业余时间和精力,两个多月没玩LOL和CF,两个多月的全身心投入……
现在本篇就重点说说架构这些事:
接下来,我一一简单的介绍下本框架好了。
首先,先从前端开始介绍吧:
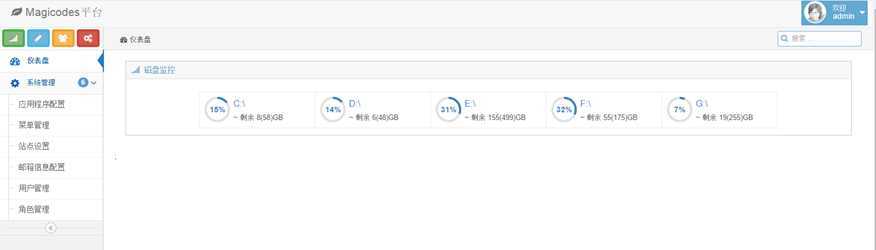
后台:



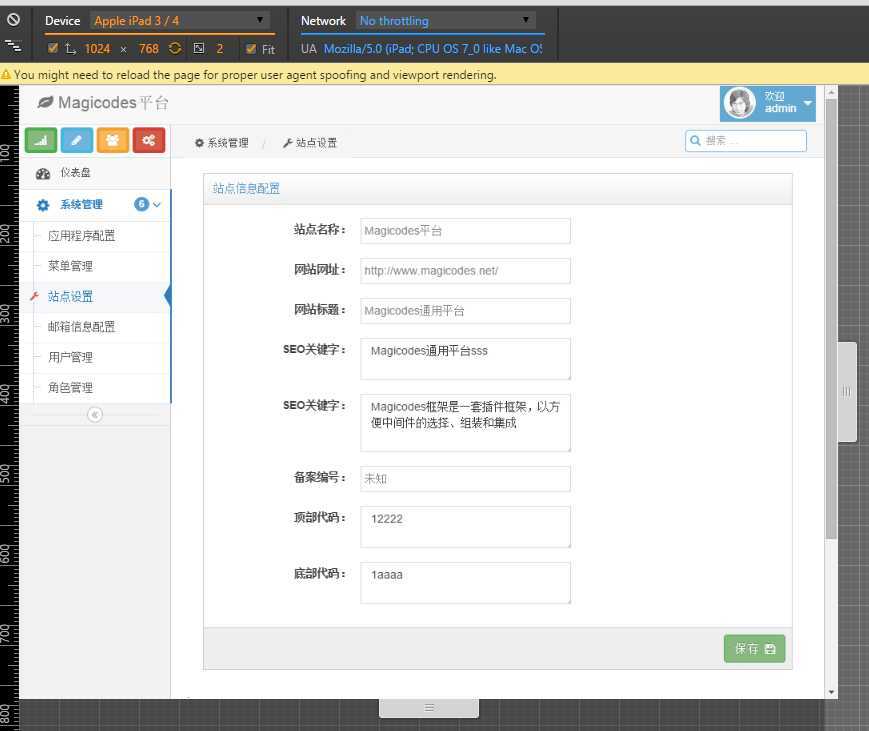
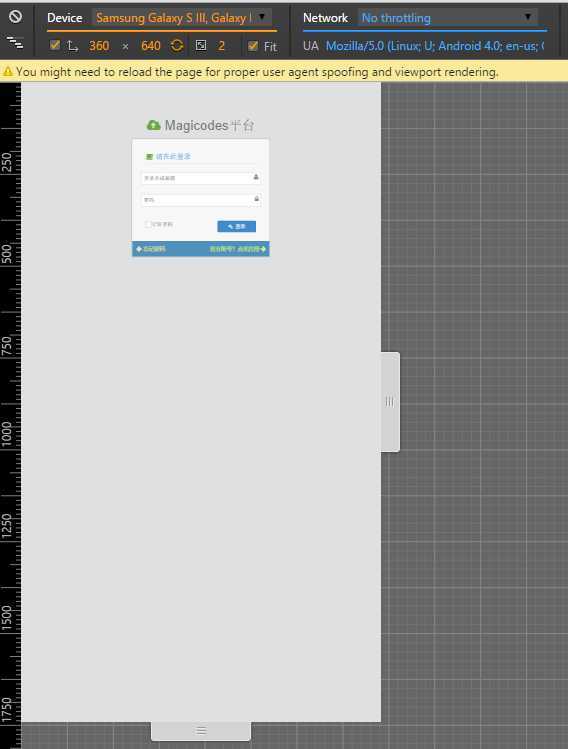
其他设备(为了用户体验,后台框架使用了Iframe,在其他设备上访问时,可能多少会有些问题):



还有个列表页面,但是更改为MVC后,还没来得及改好。
前台:



前端JS写了一部分,但是感觉还远远达不到完善的级别。很希望哪位前端工程师能够给予支持,这样我的重心就更好的放到后端架构上了。
在JS的选择上,最终选择了优秀的RequireJs,一直用下来,感觉比SeaJs更完善,更好用和更易用。
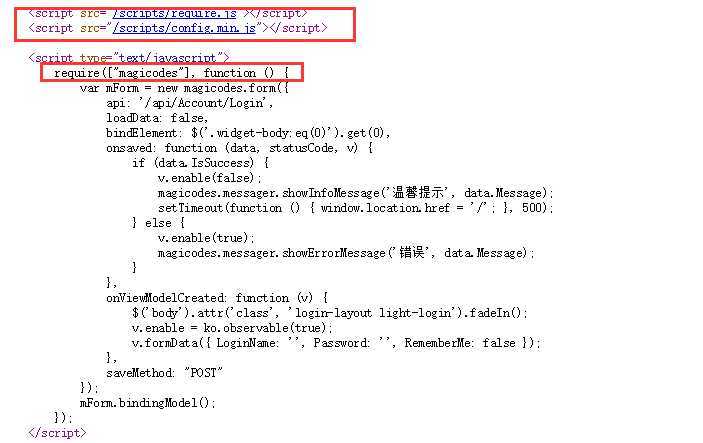
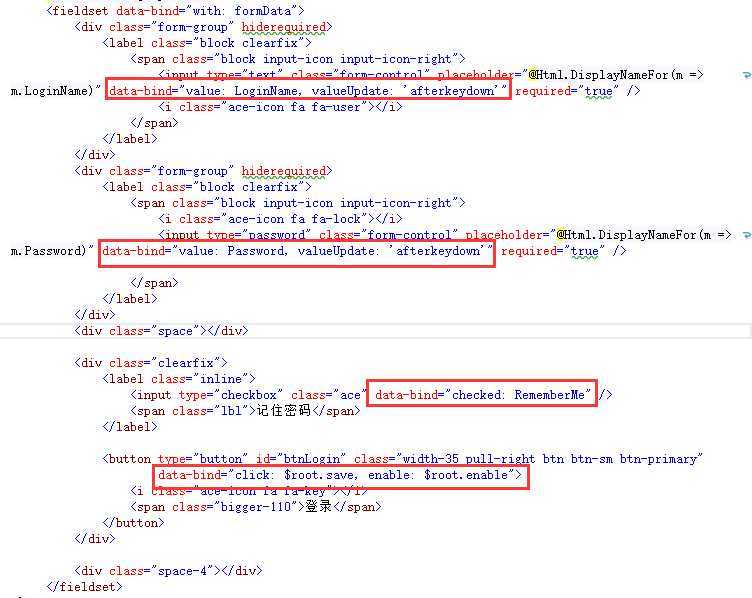
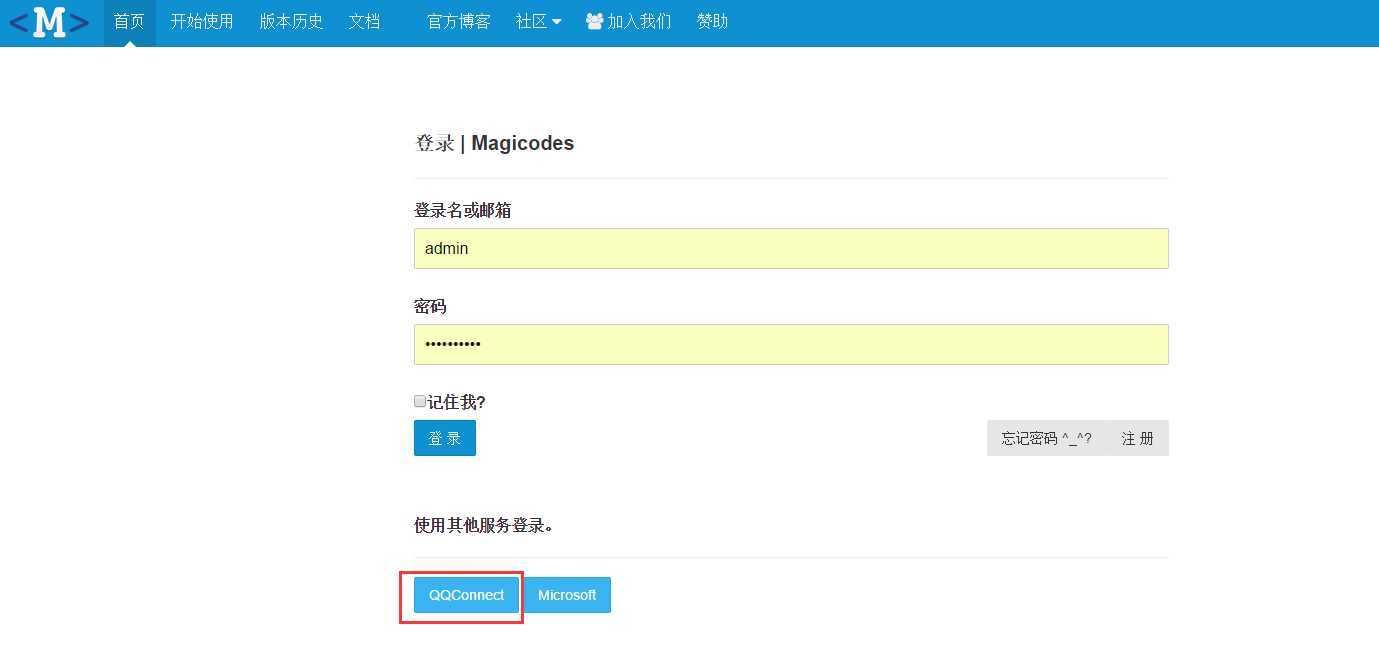
先看几段Demo,比如登录页面:

Magicodes.js做了不少封装,当然是为了最大限度的节省生产力。整个登录机制就是以上脚本搞定,当然还与MVVM有关联,这个是下面要介绍的。
Magicodes.js为目前的前端框架核心库,当然目前还称不上库。其内部很多模块也都是按需加载的,比如:
window.magicodes.messager = {
showMessage: function (title, message, className, funcs) {
var setting = {
title: title,
text: message,
class_name: className
};
if (typeof (funcs) !== "undefined") {
if (typeof (funcs.before_close) !== "undefined")
setting.before_close = funcs.before_close;
if (typeof (funcs.after_open) !== "undefined")
setting.after_open = funcs.after_open;
}
this._addGritter(setting);
},
showInfoMessage: function (title, message, funcs) {
this.showMessage(title, message, ‘gritter-info gritter-light‘, funcs);
},
showErrorMessage: function (title, message, funcs) {
this.showMessage(title, message, ‘gritter-error gritter-light‘, funcs);
},
showWarnMessage: function (title, message, funcs) {
this.showMessage(title, message, ‘gritter-warning gritter-light‘, funcs);
},
removeAll: function () {
typeof ($.gritter) !== "undefined" && $.gritter.removeAll();
},
_addGritter: function (setting) {
require(["jquery", "jquery.gritter"], function () {
$.gritter.add(setting);
});
}
};
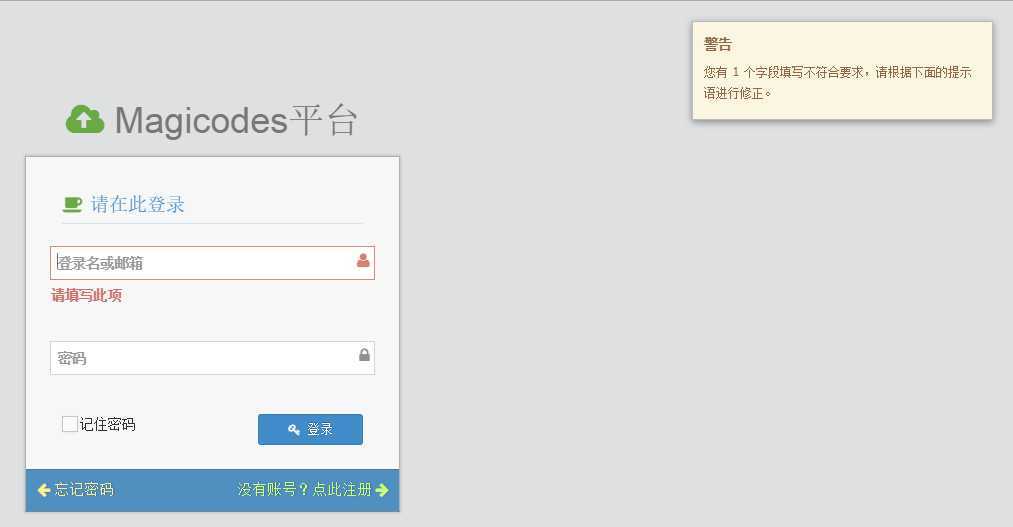
这个是弹出消息的,如:

这里就不多说了。
在MVVM框架的选择上,最终选择了knockoutjs。主要是够轻量级,也够灵活。用下来,感觉相当不错。
比如登录页面:

登陆页面这个比较简单,重点是导航的绑定,马上给大家秀一段。
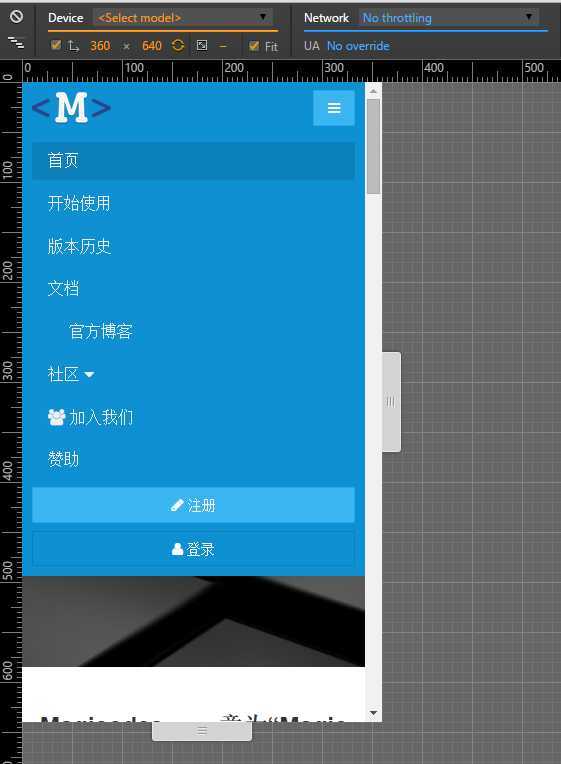
按照传统的方式来开发如下图所示的功能,少不了递归绑定(支持多级),一堆的JS控制,一堆的业务代码(其实开始我也是写代码的,后面才改为了MVVM模式,走弯路了,呵呵)

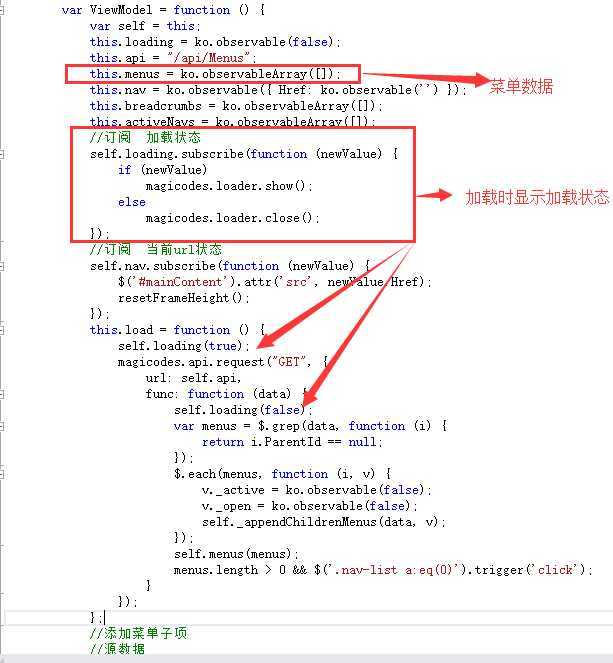
那么现在是怎么做到的呢?如下面代码:

也就是我的绑定逻辑已经脱离了数据模型,前台显示我只需要改动这段代码即可。是不是很强悍呢?
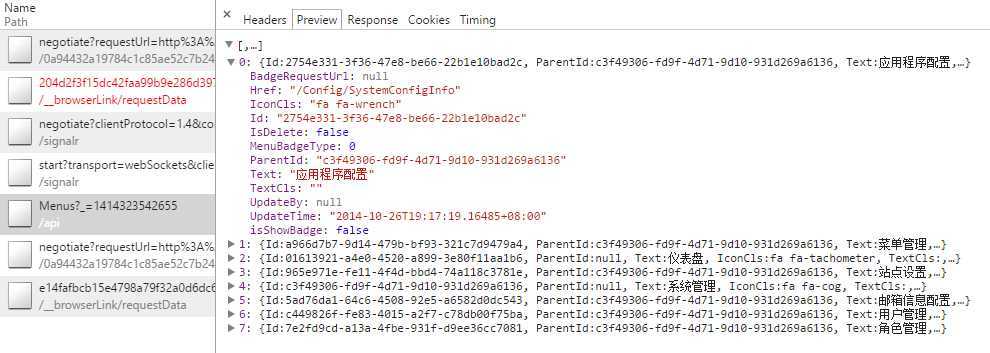
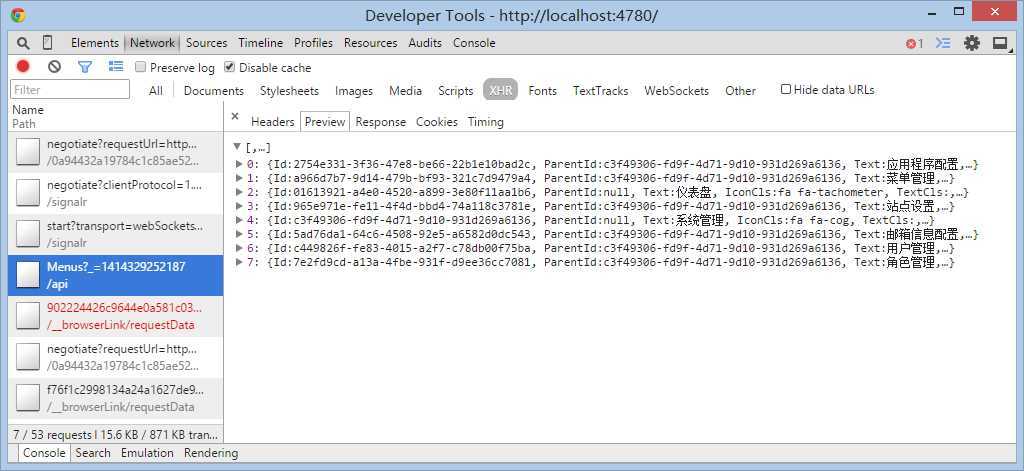
然后JS只要给到数据即可。后台从WebAPI拿到如下JSON:

然后JS处理下,根据父子关系,生成children属性(方便视图绑定):
//添加菜单子项
//源数据
//当前项
this._appendChildrenMenus = function (data, itemData) {
var childrenNavs = $.grep(data, function (i) {
return i.ParentId == itemData.Id;
});
if (childrenNavs.length > 0) {
itemData.children = childrenNavs;
$.each(childrenNavs, function (i, v) {
v._active = ko.observable(false);
v._open = ko.observable(false);
self._appendChildrenMenus(data, v);
});
}
};
核心代码主要如下:

使用knockoutjs是不是很方便呢?其实knockoutjs很不错,除了这些,knockoutjs可以干很多很便捷的事情,比如绑定分页,绑定列表,绑定表单,这里只是做一些列举,后面开贴细讲,毕竟knockoutjs的实例还是比较少的。
这里再付一个分页的模板:
<script id="pagesTemplate" type="text/html">
<li class="prev" data-bind="css: { disabled: $root.gridViewModel.currentPageIndex() <= 1 }, click: function () { $root.previousPage(); }">
<a href="#">
<i class="ace-icon fa fa-angle-double-left"></i>
</a>
</li>
<!-- ko foreach: $root.gridViewModel.pages -->
<li data-bind="css: { active: $data == $root.gridViewModel.currentPageIndex() }"><a href="#" data-bind=" text: $data, click: function () { $root.gridViewModel.currentPageIndex($data); } "></a></li>
<!-- /ko -->
<li class="next" data-bind="css: { disabled: $root.gridViewModel.currentPageIndex() >= $root.getTotalPages() }, click: function () { $root.nextPage(); }">
<a href="#">
<i class="ace-icon fa fa-angle-double-right"></i>
</a>
</li>
</script>
前端的先就介绍到这里吧,期待前端工程师的加入,让我们一起来打造Magicodes前端框架。
现在,来说说后台框架吧:
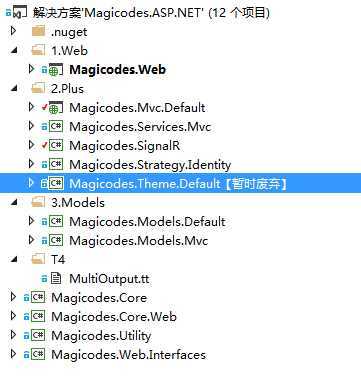
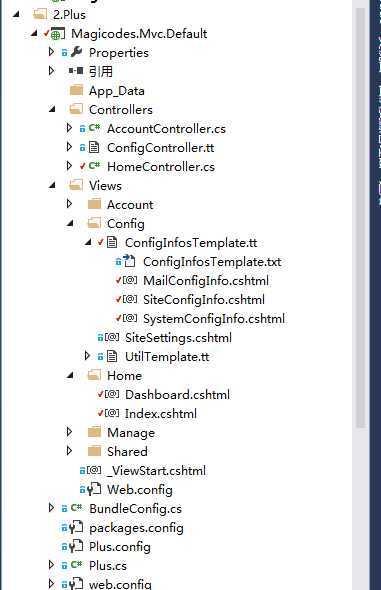
如下图,这是目前的项目结构。

视图页、控制器、策略、数据模型、Service(含WebApi和Odata)均以插件存在。
在我这里,Service插件和传统的层有很大区别。我这里的Service组件侧重与WebApi和Odata提供的Web接口。
目前已经移除了 对WebForm的支持,正所谓有了老婆忘了娘。嘿嘿。

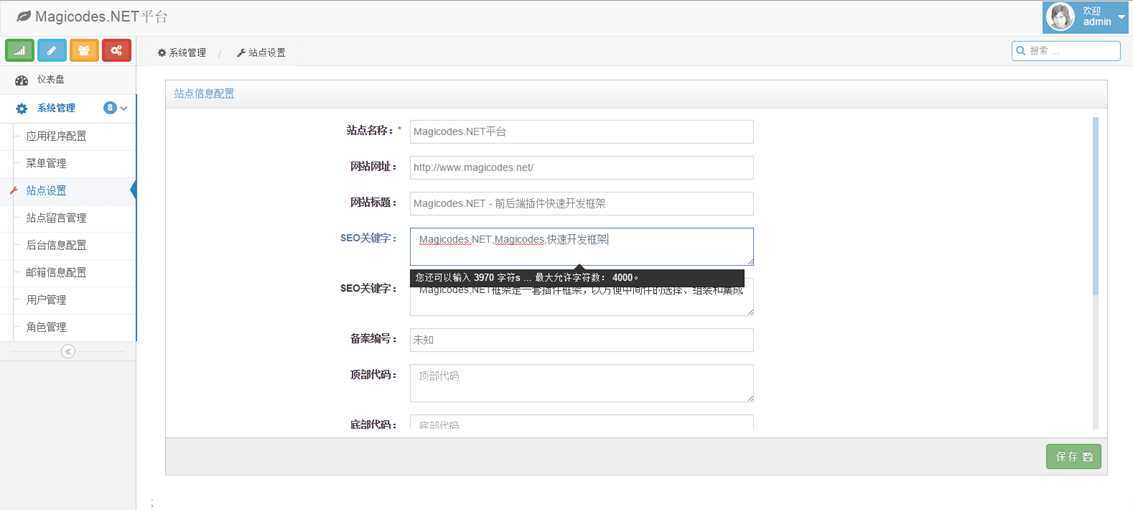
注意:配置管理的所有配置视图和控制器使用了T4模板自动生成。这个下面会介绍。
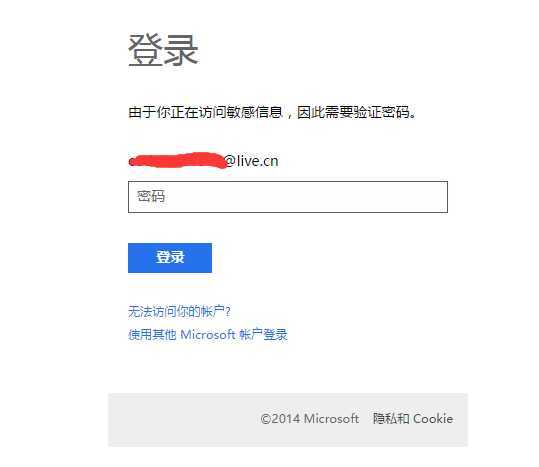
Magicodes.NET支持? ASP.NET Identity以及OAuth协议,在不编写一行代码的情况下,您就可以便捷的集成QQ、Microsoft、Google、Facebook、Twitter等OAuth接口。



后面还会支持更多…
曾经我也设计了一套WebAPI,目前已经移除了对此API的支持。改为基于微软的WebAPI进行封装。从一接触WebAPI就喜欢上它了,毋庸置疑,她将来的成就会不可限量。这里简单的介绍下:
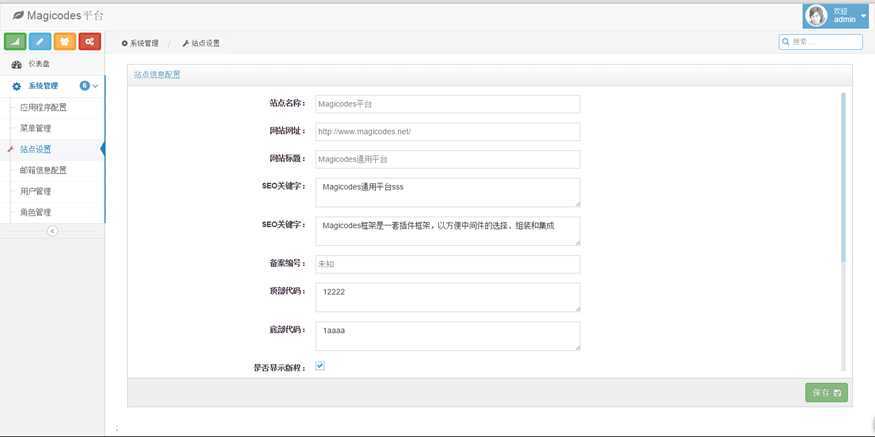
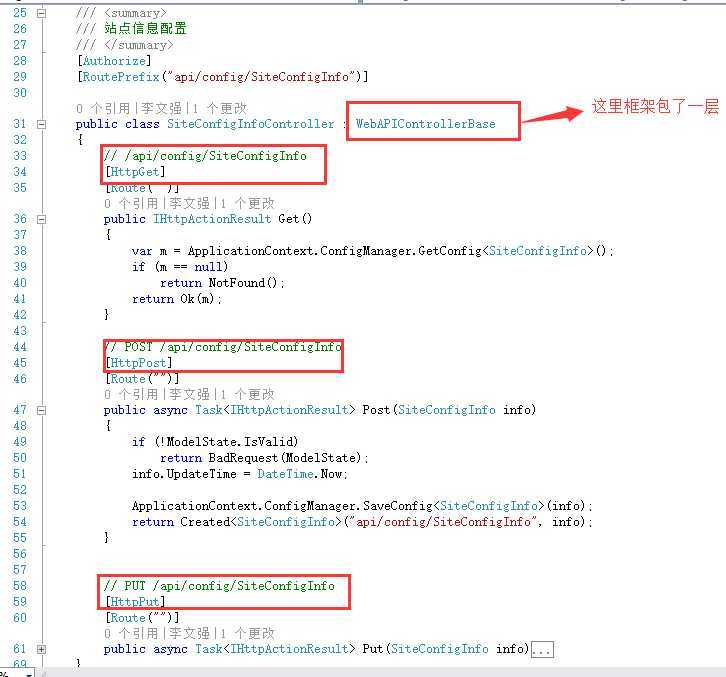
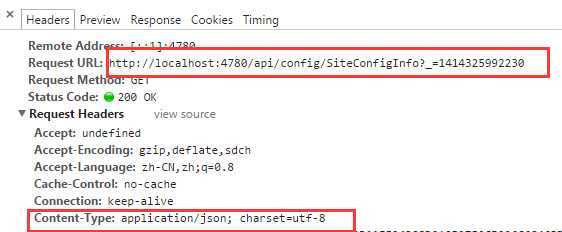
比如刚才看到的站点信息配置页面,其WebAPI如下:

这里很明显的是一套基于REST协议标准的Web方法。WebAPI并不一定必须基于REST协议来设计哈,只是推荐而已。
Get、Post、Put,其实还有Delete(这里因为配置文件不能删除),这是Rest协议标准的Web方法。一流公司制定标准,我们要抓紧抱佛脚。不要认为标准离我们很远,你不去拥抱,人家能主动过来么?
先介绍下REST协议,代表性状态传输(Representational State Transfer,REST)在 Web 领域已经得到了广泛的接受,是基于 SOAP 和 Web 服务描述语言(Web Services Description Language,WSDL)的 Web 服务的更为简单的替代方法。接口设计方面这一转变的关键证据是主流 Web 2.0 服务提供者(包括 Yahoo、Google 和 Facebook)对 REST 的采用,这些提供者弃用或放弃了基于 SOAP 和 WSDL 的接口,而采用了更易于使用、面向资源的模型来公开其服务。
也顺便多说点。REST 要求开发人员显式地使用 HTTP 方法,并且使用方式与协议定义一致。这个基本 REST 设计原则建立了创建、读取、更新和删除(create, read, update, and delete,CRUD)操作与 HTTP 方法之间的一对一映射。根据此映射:
我前面为什么说WeAPI会爆发出强大的生命力?是因为之前的WebServices也好,还是SOAP等接口已经不满足现有的使用场景了。很多时候,我们的接口内容得看什么终端输出什么,就如见什么人说什么话一样。看见Html调用,给他JSON就好了,C#、Java客户端调用,就给他返回XML让他去玩好了,MongoDB也要玩,给他BSON就好了。还有不支持的?自己定义好了。总之,程序员们放心了,接口要支持新的平台,我们啥都不需要干了。我们也不需要维护多套代码了。这是多么Happy的事情呀。当然返回什么,是HTTP Accept Header决定的。
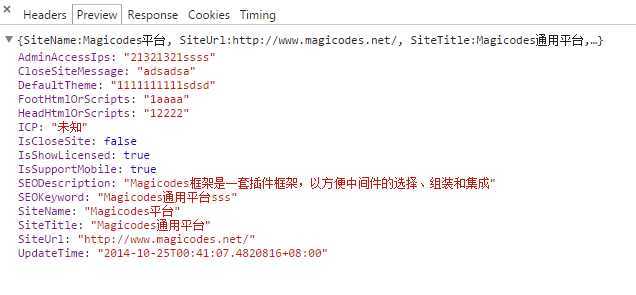
我们让他返回JSON

他就乖乖的返回了JSON:

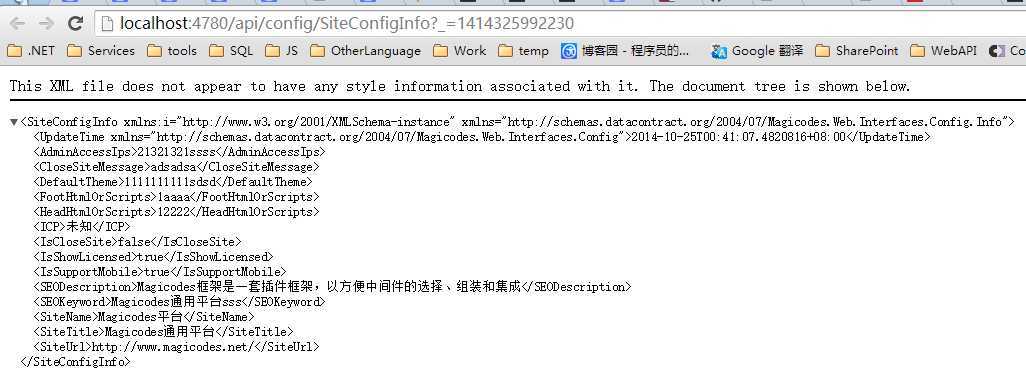
让他返回XML,他就乖乖返回了XML:

上面只是增改查的例子,下面再来一个查询的例子,比如获取导航菜单:
//Get /api/Menus
/// <summary>
/// 获取用户当前的菜单项
/// </summary>
/// <returns></returns>
public IHttpActionResult Get()
{
var userId = User.Identity.GetUserId();
var menus = from link in db.MenuLinks
where
!link.IsDelete &&
link.Roles.Any(p => db.Users.FirstOrDefault(p1 => p1.Id == userId).Roles.Any(p2 => p2.RoleId == p.Id))
select link;
return Ok(menus);
}

好了,这个就说到这里。继续下面的:
Magcodes.NET一个比较重要的理念是高效开发,那么代码生成肯定少不了。
以前玩过CodeSmith,但是现在感觉T4真他娘的比CodeSmith方便多了。Magcodes.NET制作了不少T4模板,旨在尽可能的减少代码的编写。这里就举一个例子:
比如下面看到的配置界面,包括后台信息配置、邮箱信息配置等等界面,从View到WebAPI均是生成的,不需要手写代码。

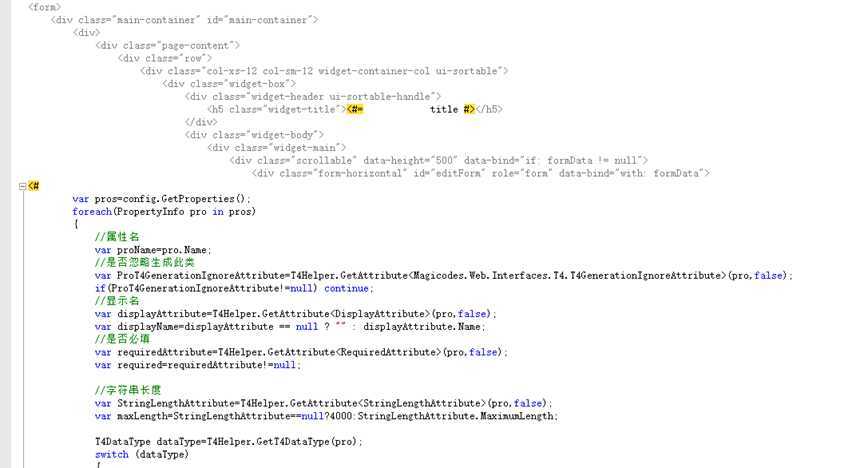
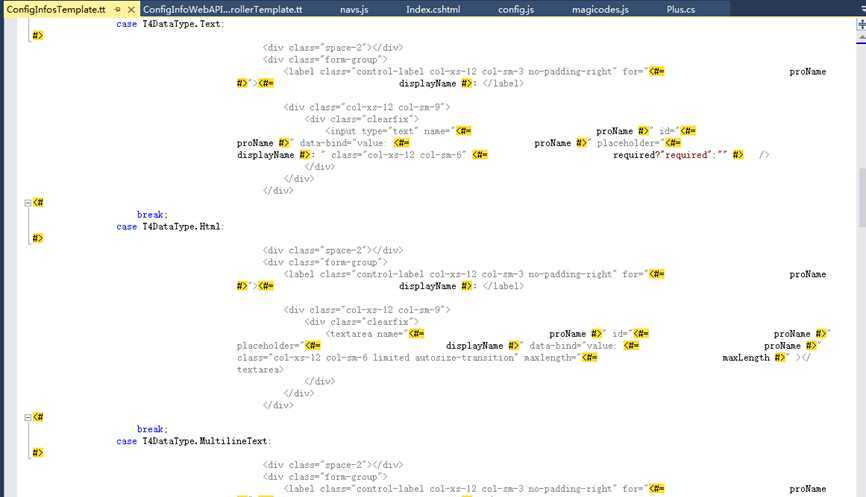
如何生成的呢?我们来看看相关的生成View的T4模板的片段吧(具体的这里就不介绍了):


后面我会专门写一篇隆重介绍Magicodes.NET使用T4模板生成的,按照我的设想,将来代码生成远不止如此。
今天就介绍到这里吧,写这个也蛮费时间的。累哈。还有些东西,就下篇再介绍吧:
代码还在不断更改中,所以最新版下载并不能够随时放出,因为目前的版本还不够稳定,请大家体谅。一旦稳定版出来,我会第一时间提供下载。
另外,也希望有兴趣的小伙伴能够参与进来,按照我的规划,还有不少任务需要完成,比如:
人力有时穷,毕竟一个人的精力有限,而且我的主要精力目前还得围绕框架转,如果你有兴趣和时间,请加入我们。
很多模块并没有开发完或者不够完善,本人精力有限,目前一段时间均会关注在框架这块,希望业务模块和前端有朋友能够帮忙完善完善。
请关注我的官网——http://www.magicodes.net。
另外,Magicodes.NET将提供一个应用实例:官网以及博客社区(目前博客是随便Down的,但是功能却不是我想要的),有兴趣的可以加入。
由于官网使用了本框架进行了重新开发,所以之前的注册数据已经丢失,给你们带来的不便,请谅解。这次之后,应该是不删档测试了,建议大家绑定自己的QQ号码,如果你无法使用QQ登录,那就说明接口还没有审核通过,请耐心等待。
最后,分享一首本人前段时间偶有所感而得的诗,虽然还是之前那首:
夏雪
你是一朵特立独行的雪花
就这么突兀的出现在这个城市的晴空
冰晶的容颜,雪白的罗裙
仿佛整个烈日里都是绽放着的你的美
我只是这个城市的过客
茫然而不知所终
你缓缓飘下,然后又不顾一切地融化在我的手心
你给了我你生命中的所有的绚烂
而我却是一个过客
也许你不该出现在这个烈烈的晴空
也许我不该行走在这个喧嚣的城市
只是,
不知这一刻的邂逅,可是为了那一刻的永恒
感言:梦想总是如雪花般美好但是娇嫩脆弱,而追求梦想之路就犹如修仙一般逆天而行,如果信念不够执著,那甚至还做不到昙花一现。虽然现在是"酷暑",但是只要执着,夏雪又何尝不会成就冬天。
标签:des style blog http io color os ar 使用
原文地址:http://www.cnblogs.com/codelove/p/4058433.html