标签:open 新特性 代码 定义 info -- 标记语言 控件 自己
HTML(英语:Hypertext Markup Language,简称:HTML)也叫作超文本标记语言,是一种用来结构化 Web 网页及其内容的标记语言,标准通用标记语言下的一个应用,可以使用 HTML 来建立自己的 WEB 站点。
HTML发展历史:HTML没有1.0,因为关于它的初版存在争议,1995年HTML 2.0面世,1997年由国际官方组织W3C推出了HTML 3.2以及HTML 4.0标准,后面W3C(万维网联盟)也渐渐变成Web技术领域的权威,经过漫长的演变,2014年,HTML 5标准最终面世。
特点: 1、使用标签来描述网页,html 文档也叫做web 页面,后缀是 .html
2、html 文档包括html 标签及文本内容,
3、标签通常成对出现,使用尖括号包裹 <>,<关键字>表示开始,</关键字> 表示结束
编写工具:HBuilder,webstorm,Adobe Dreamweaver等当然最简单的就是使用记事本来编辑
查看方式:常用的浏览器, 等,只展示<body></body>标签里面的东西
等,只展示<body></body>标签里面的东西
HTML5的新特性:
1、用于绘画的 canvas 元素
2、用于媒介回放的 video 和 audio 元素
3、对本地离线存储的更好的支持
4、新的特殊内容元素,比如 article、footer、header、nav、section
5、新的表单控件,比如 calendar、date、time、email、url、search
HTML5 的改进:新元素,新属性,完全支持 CSS3,Video 和 Audio,2D/3D 制图,本地存储,本地 SQL 数据,Web 应用
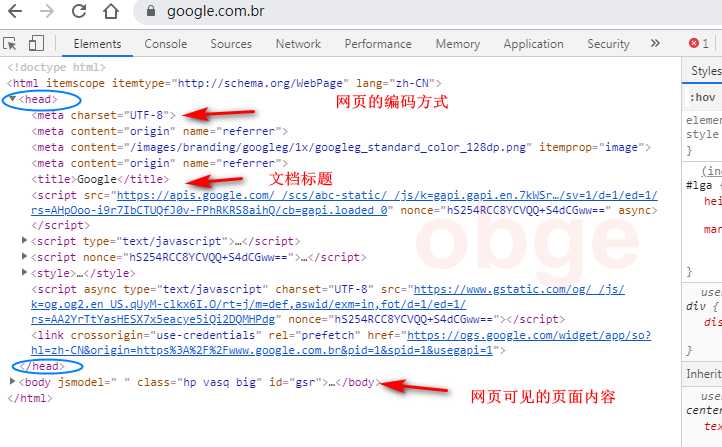
一个网页包含的部分: 使用F12 来进行查看
DOCTYPE声明了文档的类型
<html>标签是 HTML 页面的根元素,该标签的结束标志为</html>
<head>标签包含了文档的元(meta)数据,如<meta charset="utf-8">定义网页编码格式为utf-8。
<title>标签定义文档的标题
<body>标签定义文档的主体,即网页可见的页面内容,该标签的结束标志为</body>

1、声明 <!-- 注释 --> 在网页中不会展示
常见声明 <!-- XHTML 1.0 --> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <!-- 在 HTML 4.01 中, <!DOCTYPE> 声明需引用 DTD (文档类型声明),因为 HTML 4.01 是基于 SGML (Standard Generalized Markup Language 标准通用标记语言)。DTD 指定了标记语言的规则,确保了浏览器能够正确的渲染内容。--> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <!-- HTML5 --> <!DOCTYPE html>
2、中文乱码问题,设置网页的编码方式,一般的都是设置为 utf-8,
<head> <meta http-equiv="Content-Type" content="text/html; charset=GB2312"> </head>
HTMl 中的标签、元素、属性,
标签 :HTML是由一套标记标签 (markup tag)组成,通常就叫标签
标签由开始标签和结束标签组成 <p> 这是一个开始标签 </p> 这是一个结束标签 <p> obge </p> 标签之间的文本叫做内容
元素:HTML 文档由 HTML 元素定义,HTML 元素指的是从开始标签到结束标签之间所有的代码, 开始标签常被称为起始标签(opening tag),结束标签常称为闭合标签(closing tag)。
语法:
HTML 元素以开始标签起始
HTML 元素以结束标签终止
元素的内容是开始标签与结束标签之间的内容
某些 HTML 元素具有空内容(empty content)
空元素在开始标签中进行关闭(以开始标签的结束而结束)
大多数 HTML 元素可拥有属性
比如:
<p> obge </p> 表示一个元素
1、嵌套的HTML 元素:
<html> <body> <p>这是第一个段落。</p> </body> </html>
属性:属性是为 HTML 元素提供的附加信息。
HTML 元素可以设置属性:
属性可以在元素中添加附加信息,
属性一般描述于开始标签,
属性总是以名称/值对的形式出现,比如:name="value"。
标签:open 新特性 代码 定义 info -- 标记语言 控件 自己
原文地址:https://www.cnblogs.com/obge/p/11739629.html