标签:strong tle date table lun 属性 log 部分 one

这里的组件指的是有状态组件,只有有状态组件才有this.state和生命周期函数
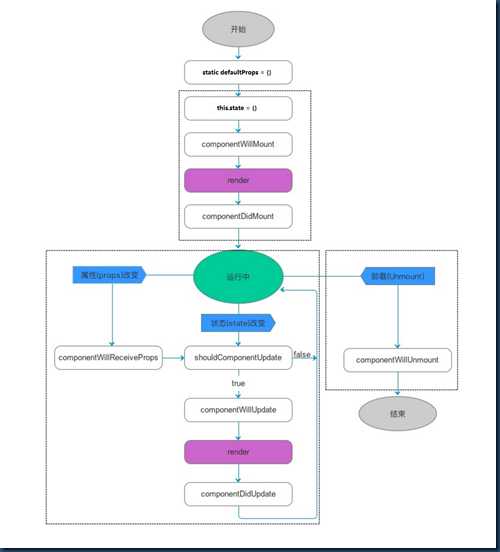
React组件生命周期分为三部分:
- **组件创建阶段**:特点:一辈子只执行一次
>constructor:
> componentWillMount:
> render:
> componentDidMount: 页面加载发送ajax 或者 进行dom操作
- **组件运行阶段**:按需,根据 props 属性 或 state 状态的改变,有选择性的 执行 0 到多次
> componentWillReceiveProps:
> shouldComponentUpdate:
> componentWillUpdate:
> render:
> componentDidUpdate:
- **组件销毁阶段**:一辈子只执行一次
> componentWillUnmount:
标签:strong tle date table lun 属性 log 部分 one
原文地址:https://www.cnblogs.com/chujunqiao/p/11758045.html