标签:过滤 ring config 响应头 编辑 设置 https asc blocking
在使用ueditor编辑的过程中无法上传图片,谷歌火狐浏览器提示Cross-Origin Read Blocking (CORB) blocked cross-origin response http://XXX?action=config&callback=bd__editor__dkhbuv with MIME type text/plain,怎么解决?
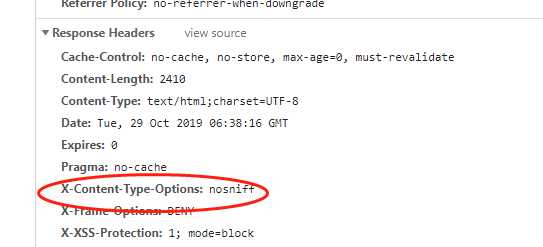
查看该文件请求,发现服务器返回头中多了这么个玩意 X-Content-Type-Options: nosniff,这个是什么意思呢?

查阅资料X-Content-Type-Options: nosniff,文档:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/X-Content-Type-Options,看了之后还是有点懵逼。查了资料还是简单备注下该玩意:
服务器发送响应头 "X-Content-Type-Options: nosniff",则 script 和 styleSheet 元素会拒绝包含错误的 MIME 类型的响应。这是一种安全功能,有助于防止基于 MIME 类型混淆的攻击,过滤掉不安全的文件。即服务器发送含有 "X-Content-Type-Options: nosniff" 标头的响应时,此更改会影响浏览器的行为。影响行为如下:
对于样式文件:如果通过 styleSheet 参考检索到的响应中接收到 "nosniff" 指令,则 浏览器 不会加载“stylesheet”文件,除非 MIME 类型匹配 "text/css"。
对于js文件:如果通过 script 参考检索到的响应中接收到 "nosniff" 指令,则 浏览器不会加载"script"文件,除非 MIME 类型匹配以下值之一:
"application/ecmascript" 或 "application/javascript" 或 "application/x-javascript" 或 "text/ecmascript" 或 "text/javascript" 或 "text/jscript" 或 "text/x-javascript" 或 "text/vbs" 或 "text/vbscript"
从上面可以看出对于此问题需要服务器端解决:
第一种方式:X-Content-Type-Options 头设置允许加载静态资源文件
由于咋后台是用的java 的 springboot ,因此设置 http.headers().contentTypeOptions().disable(); 允许加载静态资源就可以
第二种方式:
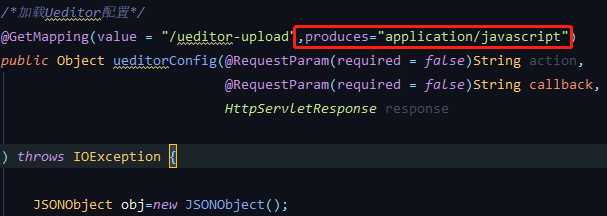
让后台改变响应头:Content-Type: application/javascript ,如下:

标签:过滤 ring config 响应头 编辑 设置 https asc blocking
原文地址:https://www.cnblogs.com/changxue/p/11758883.html