标签:imageview 需求 search 通过 自定义 解决 ott 效果 nbsp
以下问题都是在设定了leftView的情况下发生
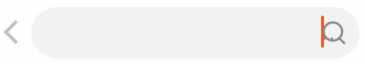
2.设置按钮为leftView并通过contentinset限制了图片显示高度达到图片显示的居中效果,结果按钮大小被调整,左右间隔被取消
修改方案:contentinset设置时,按照需求top.left.right.bottom一起设置,否者只设置上下间距,左右间距会根据实际所需取消掉多余空白

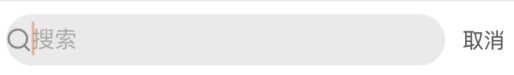
1. leftView上面加了个imageView,imageView使用了自动布局,导致可输入字符范围大幅缩小不可见
修改方案:leftView和它的子视图使用Frame布局

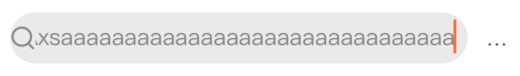
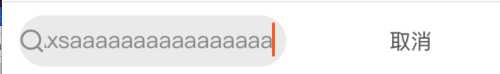
3同2一布局另一问题:
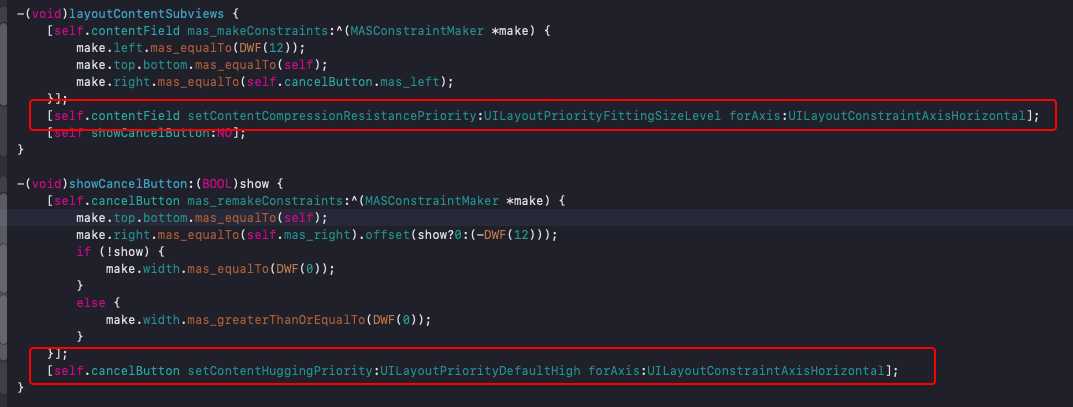
使用masonry布局,在编辑状态显示取消按钮,其他状态隐藏按钮,导致输入长度超过实际长度时可能将按钮大小缩小至0,而输入超限后删除,会导致输入框宽度一致减少,按钮宽度一直增大
解决方案:给输入框设定限制,在宽度不够时,优先缩短宽度,按钮设置优先级,优先收缩自己的宽度



iOS用UITextField自定义UISearchBar遇到的布局问题
标签:imageview 需求 search 通过 自定义 解决 ott 效果 nbsp
原文地址:https://www.cnblogs.com/yuxiaoyiyou/p/11760885.html