标签:ul li 失败 感染 响应式布局 屏幕 中国 公司 身体健康 --
什么是Bootstrap?
Bootstrap是Twitter推出的一个开源的用于web前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。 [1]。
简单来说Bootstap是一个开源的前端开发工具包,是一个前端框架。
Bootstrap特点
1:跨设备、跨浏览器 (兼容现在所有现在使用的浏览器 但 ie浏览器的较低版本 ie9一下的版本还是有些毛病的,但现在应该用的比较少) 2:响应式开发 (Bootstrap支持PC端网站开发还可以实现兼容移动端的分辨率开发
3:提供许多样式 (Bootstrap提供了需要平时网站需要的样式 而 我们使用只要引用就OK了) 4: 内置jquery插件 (可以实现常规的特效) 5: 支持HTML5 CSS3

响应式开发:
响应式开发介绍: 适用于设备不同 屏幕尺寸不同实现网站的布局和样式的设置,从而适应不同尺寸的设备
设备的划分为:
超小屏幕 (手机) <768px 小屏设备 (平板) >=768px ~ <992px
中等屏幕(桌面显示器)>=992px ~ <1200px 宽屏设备(大桌面显示器)>=1200px
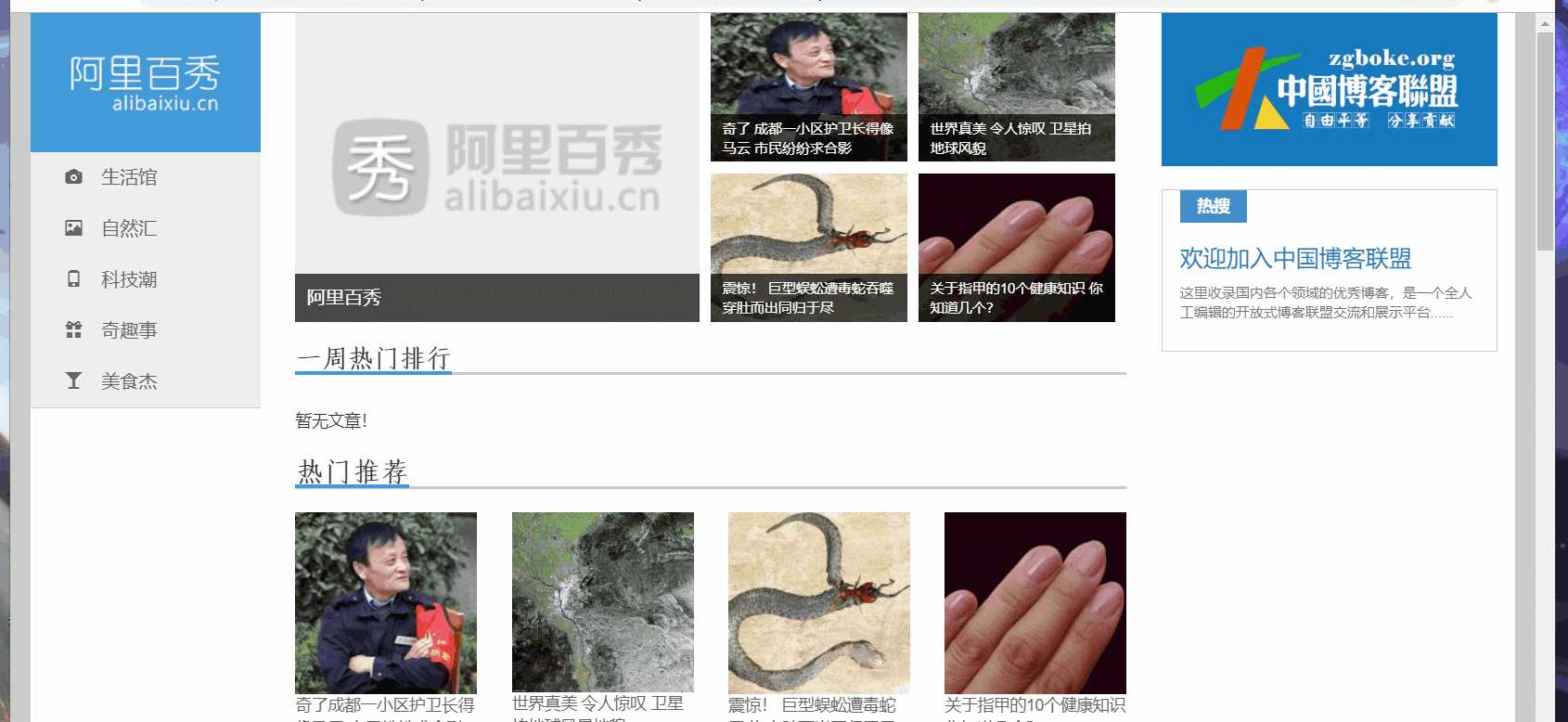
我也简单的开发了一部分阿里百秀(https://www.alibaixiu.cn/ )网站页面的样式,因为这个网站就是响应式网站所以就拿来试试手
简单来说: 响应式开发就是根据不同屏幕设置不同的样式 便于开发

1 <div class="container Box"> 2 <div class="row"> 3 <div class="col-md-2 Noe"> 4 <div class="logo"> 5 <a href="#"> 6 <!-- 超小屏幕下隐藏 其他显示 --> 7 <img class="hidden-xs" alt="阿里百秀" src="https://www.alibaixiu.cn/wp-content/uploads/2016/03/logo.png"> 8 <!-- 超小屏幕下显示 其他隐藏 --> 9 <span class="visible-xs">阿里百秀</span> 10 </a> 11 </div> 12 <div class="nav"> 13 <ul> 14 <li><span class="glyphicon glyphicon-camera"></span><a>生活馆</a></li> 15 <li><span class="glyphicon glyphicon-picture"></span><a>自然汇</a></li> 16 <li><span class="glyphicon glyphicon-phone"></span><a>科技潮</a></li> 17 <li><span class="glyphicon glyphicon-gift"></span><a>奇趣事</a></li> 18 <li><span class="glyphicon glyphicon-glass"></span><a>美食杰</a></li> 19 </ul> 20 </div> 21 </div> 22 23 <div class="col-md-7"> 24 <!-- 新闻模块 --> 25 <div class="Bav clearfix"> 26 <ul> 27 <li> 28 <a> 29 <img src="https://www.alibaixiu.cn/wp-content/uploads/2015/10/thumbnail.png" alt=""> 30 <p>阿里百秀</p> 31 </a> 32 </li> 33 <li> 34 <a> 35 <img src="https://www.alibaixiu.cn/wp-content/uploads/2015/11/20151130092792289228-150x150.jpg" alt=""> 36 <p>奇了 成都一小区护卫长得像马云 市民纷纷求合影</p> 37 </a> 38 </li> 39 <li> 40 <a> 41 <img src="https://www.alibaixiu.cn/wp-content/uploads/2015/11/20150907095629885.jpg" alt=""> 42 <p>世界真美 令人惊叹 卫星拍地球风貌</p> 43 </a> 44 </li> 45 <li> 46 <a> 47 <img src="https://www.alibaixiu.cn/wp-content/uploads/2015/11/E47E03D9108E63E-150x150.jpeg" alt=""> 48 <p>震惊! 巨型蜈蚣遭毒蛇吞噬 穿肚而出同归于尽</p> 49 </a> 50 </li> 51 <li> 52 <a> 53 <img src="https://www.alibaixiu.cn/wp-content/uploads/2015/11/9D8A213E47E8822-150x150.jpeg" alt=""> 54 <p>关于指甲的10个健康知识 你知道几个?</p> 55 </a> 56 </li> 57 </ul> 58 </div> 59 <!-- 发表模块 --> 60 <!-- 第一部分 --> 61 <div class="Dav visible-md visible-lg"> 62 <h3><strong>一周热门排行</strong></h3> 63 <ul><li>暂无文章!</li></ul> 64 </div> 65 <!-- 第二部分 --> 66 <div class="Nav"> 67 <div class="Nav-1 hidden-xs"> 68 <h3><strong>热门推荐</strong></h3> 69 </div> 70 <div class="row Nav-2 hidden-xs"> 71 <div class="col-sm-3"> 72 <a href="#"> 73 <img src="https://www.alibaixiu.cn/wp-content/uploads/2015/11/20151130092792289228-150x150.jpg" alt=""> 74 奇了成都一小区护卫长得像马云 市民纷纷求合影 75 </a> 76 </div> 77 <div class="col-sm-3"> 78 <a href="#"> 79 <img src="https://www.alibaixiu.cn/wp-content/uploads/2015/11/20150907095629885.jpg" alt=""> 80 世界真美 令人惊叹 卫星拍地球风景地貌 81 </a> 82 </div> 83 <div class="col-sm-3"> 84 <a href="#"> 85 <img src="https://www.alibaixiu.cn/wp-content/uploads/2015/11/E47E03D9108E63E-150x150.jpeg" alt=""> 86 震惊! 巨型蜈蚣遭毒蛇吞噬 穿肚而出同归于尽 87 </a> 88 </div> 89 <div class="col-sm-3"> 90 <a href="#"> 91 <img src="https://www.alibaixiu.cn/wp-content/uploads/2015/11/9D8A213E47E8822-150x150.jpeg" alt=""> 92 关于指甲的10个健康知识 你知道几个? 93 </a> 94 </div> 95 </div> 96 <div class="Nav-3"> 97 <h3><strong>最新发布</strong></h3> 98 <h6><strong>奇趣事</strong><i class="lavel"></i></h6> 99 <span>奇了 成都一小区护卫长得像马云 市民纷纷求合影</span> 100 <i class="glyphicon glyphicon-picture text-muted"></i><i class="text-muted">4</i> 101 <h6 style="display:block" class="text-muted">万林论 发布于 2015-11-30</h6> 102 <div class="row Nav-3-2 hidden-xs"> 103 <div class="col-sm-3"> 104 <img src="https://www.alibaixiu.cn/wp-content/uploads/2015/11/20151130092792289228-150x150.jpg" alt=""> 105 </div> 106 <div class="col-sm-3"> 107 <img src="https://www.alibaixiu.cn/wp-content/uploads/2015/11/1117297020_14488423139621n-150x150.jpg" alt=""> 108 </div> 109 <div class="col-sm-3"> 110 <img src="https://www.alibaixiu.cn/wp-content/uploads/2015/11/20151130092444924492-150x150.jpg" alt=""> 111 </div> 112 <div class="col-sm-3"> 113 <img src="https://www.alibaixiu.cn/wp-content/uploads/2015/11/20151130093090989098-150x150.jpg" alt=""> 114 </div> 115 </div> 116 <h5 class="text-muted">2015年11月29日,四川成都,貌似马云的门卫柯全寿。日前,在新鸿路南一巷一小区内,一名叫柯全寿的门卫被许多小区住户认为其长相貌似阿里巴巴总裁 ...</h5> 117 <h6 class="text-muted Nav-3-3"><i>阅读(6043)</i> <i>评论(12)</i> <i>赞(100)</i> <i>标签:</i><a>成都</a> / <a>长相</a> / <a>门卫</a> / <a>马云</a></h6> 118 </div> 119 </div> 120 <!-- 第三部分 --> 121 <div class="Tav"> 122 <!-- 第三部分-1 --> 123 <div class="row"> 124 <div class="col-sm-9 Tav-1"> 125 <h6><strong>自然汇</strong><i class="lavel"></i></h6> 126 <span>世界真美 令人惊叹 卫星拍地球风景地貌</span> 127 <i class="glyphicon glyphicon-picture text-muted"></i><i class="text-muted">11</i> 128 <h6 style="display:block" class="text-muted">alibaixiu 发布于 2015-11-29</h6> 129 <h5 class="text-muted">据英国《每日邮报》9月6日报道,近日,由人造卫星拍摄的地球上最美妙的风景地貌图片将会在奥地利的林茨电子艺术中心展出。这些绝美的图片由欧洲空 ...</h5> 130 <h6 class="text-muted Tav-1-1"><i>阅读(3306)</i> <i>评论(1)</i> <i>赞(41)</i> <i>标签:</i><a>世界</a> / <a>全球</a> / <a>卫星</a> / <a>地貌</a> / <a>真美</a></h6> 131 </div> 132 <div class="col-sm-3 Tav-2"> 133 <img src="https://www.alibaixiu.cn/wp-content/uploads/2015/11/20150907095629885.jpg" alt=""> 134 </div> 135 </div> 136 <!-- 第三部分-2 --> 137 <div class="row"> 138 <div class="col-sm-9 Tav-1"> 139 <h6><strong>奇趣事</strong><i class="lavel"></i></h6> 140 <span>震惊! 巨型蜈蚣遭毒蛇吞噬 穿肚而出同归于尽</span> 141 <i class="glyphicon glyphicon-picture text-muted"></i><i class="text-muted">3</i> 142 <h6 style="display:block" class="text-muted">alibaixiu 发布于 2015-11-23</h6> 143 <h5 class="text-muted">猎杀与求生是动物在大自然的生存的技能,往往以一方胜利另一方失败告终。不过有研究人员在南欧一个岛上发现同归于尽的大自然奇观。一条蝰蛇与体型 ...</h5> 144 <h6 class="text-muted Tav-1-1"><i>阅读(2905)</i> <i>评论(3)</i> <i>赞(25)</i> <i>标签:</i><a>奇闻趣事</a> / <a>尸体</a> / <a>毒蛇</a> / <a>自然</a> / <a>蜈蚣</a></h6> 145 </div> 146 <div class="col-sm-3 Tav-2"> 147 <img src="https://www.alibaixiu.cn/wp-content/uploads/2015/11/E47E03D9108E63E-150x150.jpeg" alt=""> 148 </div> 149 </div> 150 <!-- 第三部分-3 --> 151 <div class="row"> 152 <div class="col-sm-9 Tav-1"> 153 <h6><strong>生活馆</strong><i class="lavel"></i></h6> 154 <span>关于指甲的10个健康知识 你知道几个?</span> 155 <i class="glyphicon glyphicon-picture text-muted"></i><i class="text-muted">1</i> 156 <h6 style="display:block" class="text-muted">alibaixiu 发布于 2015-11-23</h6> 157 <h5 class="text-muted">指甲是经常容易被人们忽略的身体部位,事实上从指甲的健康状况可以看出一个人的身体健康状况,快来看看10个暗藏在指甲里知识吧!</h5> 158 <h6 class="text-muted Tav-1-1"><i>阅读(2394)</i> <i>评论(1)</i> <i>赞(17)</i> <i>标签:</i><a>健康</a> / <a>感染</a> / <a>指甲</a> / <a>疾病</a> / <a>皮肤</a> / <a>营养</a> / <a>趣味生活</a></h6> 159 </div> 160 <div class="col-sm-3 Tav-2"> 161 <img src="https://www.alibaixiu.cn/wp-content/uploads/2015/11/9D8A213E47E8822-150x150.jpeg" alt=""> 162 </div> 163 </div> 164 <!-- 第四部分-4 --> 165 <div class="row"> 166 <div class="col-sm-9 Tav-1"> 167 <h6><strong>科技湖</strong><i class="lavel"></i></h6> 168 <span>神奇! 可办公可拍照的智能戒指</span> 169 <i class="glyphicon glyphicon-picture text-muted"></i><i class="text-muted">2</i> 170 <h6 style="display:block" class="text-muted">alibaixiu 发布于 2015-11-23</h6> 171 <h5 class="text-muted">是不是看赌神的时候特别想拥有一个周润发那样的戒指?现在Neyya智能戒就跟那个有异曲同工之妙,但Neyya智能戒不能帮你赌博,Neyya智能戒指通过蓝 ...</h5> 172 <h6 class="text-muted Tav-1-1"><i>阅读(1550)</i> <i>评论(3)</i> <i>赞(13)</i> <i>标签:</i><a>奇趣科技</a> / <a>戒指</a> / <a>手机</a> / <a>智能手机</a> / <a>照片</a></h6> 173 </div> 174 <div class="col-sm-3 Tav-2"> 175 <img src="https://www.alibaixiu.cn/wp-content/uploads/2015/11/B6DEF25DD1B3EA0-150x150.jpeg" alt=""> 176 </div> 177 </div> 178 <!-- 第五部分 --> 179 <div class="row"> 180 <div class="col-sm-9 Tav-1"> 181 <h6><strong>奇趣事</strong><i class="lavel"></i></h6> 182 <span>竹子真的是大熊猫最爱吗? NO,国宝也吃肉</span> 183 <i class="glyphicon glyphicon-picture text-muted"></i><i class="text-muted">3</i> 184 <h6 style="display:block" class="text-muted">万林论 发布于 2015-11-19</h6> 185 <h5 class="text-muted">大多数人认为熊猫最爱吃的食物就是竹子,是食草动物。殊不知,大熊猫还是食肉动物。近日,研究者发现大熊猫的肠道菌群不适合消化竹子更容易消化肉 ...</h5> 186 <h6 class="text-muted Tav-1-1"><i>阅读(2174)</i> <i>评论(2)</i> <i>赞(8)</i> <i>标签:</i><a>动物</a> / <a>吃肉</a> / <a>大熊猫</a> / <a>研究</a> / <a>竹子</a> / <a>肠道</a></h6> 187 </div> 188 <div class="col-sm-3 Tav-2"> 189 <img src="https://www.alibaixiu.cn/wp-content/uploads/2015/11/EC8CCE0746F6E27-150x150.jpeg" alt=""> 190 </div> 191 </div> 192 </div> 193 </div> 194 195 <div class="col-md-3 visible-md visible-lg"> 196 <div class="Uav"> 197 <a><img src="https://www.alibaixiu.cn/wp-content/uploads/2018/02/zgboke.jpg" alt=""></a> 198 </div> 199 <div class="Kav"> 200 <a href="#"> 201 <strong>热搜</strong> 202 <h3>欢迎加入中国博客联盟</h3> 203 <p class="text-muted">这里收录国内各个领域的优秀博客,是一个全人工编辑的开放式博客联盟交流和展示平台......</p> 204 </a> 205 </div> 206 </div> 207 </div> 208 </div>
CSS部分:(因为是响应式布局所以CSS样式会比较多些)
/* 修改container的最大宽度为1280 */ @media screen and (min-width:1280px){ .container{ width:1280px; } } body{ background-color:#ccc; } .Box{ background-color:#fff; } .Noe{ padding-left:0; } .logo{ background-color:#429ad9; } .logo a{ text-decoration: none; } .logo img{ max-width:100%; display:block; text-align: center; margin:0 auto; } /* 在超小屏幕下把img图片隐藏 显示span元素 */ .logo span{ display:block; width:100%; height:50px; line-height:50px; font-size:18px; color:#fff; text-align: center; } .nav{ width:100%; border-bottom:1px solid #ccc; } .nav ul{ margin:0; padding:0; } .nav ul li{ display:block; height:44px; background-color:#eee; list-style: none; cursor: pointer; } /* 在小屏幕下 li宽度变化 */ @media screen and (max-width:991px){ .nav ul li{ float: left; width:20%; } } .nav ul li span{ display:inline-block; padding:0 17px 0px 30px; color:#666; } .nav ul li a{ text-decoration: none; color:#666666; font-size:16px; text-align:center; line-height:44px; } /* 在超小屏幕下 文字会变小 内边距变小 */ @media screen and (max-width:767px){ .nav ul li span{ padding:0 17px 0 10px; } .nav ul li a{ font-size: 14px; } } .nav ul li:hover{ background-color:#fff; } /* .row div:nth-child(2){ padding-left: 0; padding-right: 0; } */ .Bav ul{ padding-left:0; } .Bav li{ float: left; list-style: none; width:25%; height: 128px; padding-right: 10px; margin-bottom: 10px; } .Bav li a{ position: relative; display: block; width: 100%; height: 100%; text-decoration: none; } .Bav li a p{ position: absolute; background-color:rgb(0, 0, 0,.7); width:100%; height: 41px; left:0; bottom: 0; margin-bottom: 0; color:#fff; font-size:12px; padding:4px 10px 0; } .Bav li img{ width:100%; height: 100%; } .Bav li:nth-child(1){ width:50%; height: 266px; } .Bav li:nth-child(1) img{ width:100%; height:100%; } .Bav li:nth-child(1) p{ line-height: 41px; font-size:16px; padding:0 10px 0; } .Bav li p:hover{ background-color:#428bca; transition: background-color 0.3s linear; } .Dav{ width:100%; } .Dav h3{ width:100%; height:36px; margin-top:0; padding-top:10px; padding-bottom:2px; border-bottom:2px solid #ccc; } .Dav strong{ position: relative; color:inherit; font-size:22px; border-bottom:3px solid #429ad9; bottom: 2px; line-height: 25.4px; font-family: FangSong; } .Dav ul{ width:100%; padding-left: 0; margin-bottom:20px; padding-top:20px; } .Dav ul li{ list-style: none; } .Nav-3{ border-bottom:2px solid #ccc; } .Nav-1 h3{ border-bottom:2px solid #ccc; } .Nav-1 strong{ width:100%; height: 32px; border-bottom:3px solid #429ad9; font-family: FangSong; color:inherit; } .Nav-2{ padding-top:10px; } .Nav img{ width:100%; } .Nav a{ text-decoration: none; color:#666; font-size:14px; } .Nav a:hover{ color:#429ad9; } .Nav-3 h3{ border-bottom:2px solid #ccc; } .Nav-3 h3 strong{ width:100%; height: 32px; border-bottom:3px solid #429ad9; font-family: FangSong; color:inherit; } .Nav-3 h6{ display:inline-block; position: relative; } .Nav-3 h6 strong{ color:#fff; background-color:#429ad9; padding:5px 7px; } .Nav-3 h6 .lavel{ position: absolute; width:0; height: 0; border-left: 4px solid #000000; border-top: 4px solid transparent; border-bottom: 4px solid transparent; border-left-color: #429ad9; top:3px; left: 50px; } .Nav-3 span{ display:inline-block; font-size:20px; color:#444; margin-left:8px; margin-right: 8px; } .Nav-3-2 img{ width:100%; height:100%; } .Nav-3-2 img:hover{ filter:brightness(60%); transition:filter 0.5s linear; } .Nav-3-3 i{ margin-right: 15px; } .Tav .row{ border-bottom:2px solid #ccc; padding:15px 0; } .Tav-1{ margin-top:10px; } .Tav-1 h6{ position: relative; display:inline-block; } .Tav-1 h6 strong{ color:#fff; background-color:#429ad9; padding:5px 7px; } .Tav-1 h6 .lavel{ position: absolute; width:0; height: 0; border-left: 4px solid #000000; border-top: 4px solid transparent; border-bottom: 4px solid transparent; border-left-color: #429ad9; top:3px; left: 50px; } .Tav-1 span{ display:inline-block; font-size:20px; color:#444; margin-left:8px; margin-right: 8px; } .Tav-1-1 i{ margin-right: 15px; } .Tav-1 h6 a{ color:#444; font-size: 14px; text-decoration: none; } .Tav-1-1 a:hover{ color:#429ad9; } .Tav-2{ margin-top: 10px; } .Tav-2 img{ width:100%; } .Uav{ margin-bottom:20px; } .Uav img{ width:100%; } .Kav{ border:1px solid #ccc; } .Kav:hover{ border-color:#428bca; } .Kav a{ display:inline-block; padding:0 15px 15px 15px; text-decoration: none; } .Kav a strong{ display:block; width:58px; height:28px; line-height:28px; text-align:center; background-color:#428bca; color:#fff; font-size:14px; } .Kav h3{ font-size:20px; } .Kav p{ font-size:12px; } /* 在小屏幕下 */ @media screen and (max-width:991px){ .Bav{ margin-top:20px; } } /* 在超小屏幕下 */ @media screen and (max-width:767px){ .Bav li{ width:50%; } .Bav li:nth-child(1){ width:100%; } .Bav li:nth-child(1) p { text-align:center; } .Tav-2 img{ height:200px; } }
整个代码的页面效果如下:

2019-10-29 22:39:36
标签:ul li 失败 感染 响应式布局 屏幕 中国 公司 身体健康 --
原文地址:https://www.cnblogs.com/ye16p/p/11762087.html