标签:pre aac exp 正则表达式 图片 函数 字符 test 同时存在
1、两种方式:
* 1、构造函数:var reg=new RegExp("a");检查字符串中是否含有一个a,区分大小写 * * 2、字面量 :来创建正则表达式 * 语法: var 变量= /正则表达式/匹配模式 如 var reg=/ac/i;
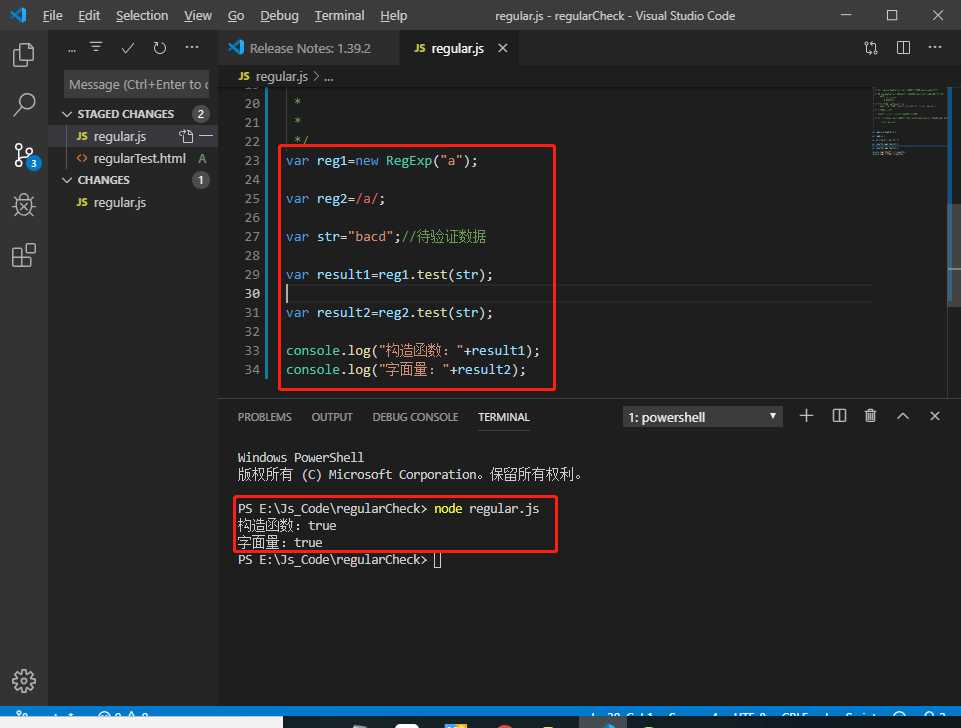
var reg1=new RegExp("a"); var reg2=/a/; var str="bacd";//待验证数据 var result1=reg1.test(str); var result2=reg2.test(str); console.log("构造函数:"+result1); console.log("字面量:"+result2);

2、匹配模式
* 2、在 new RegExp("a");的构造函数中可以添加一个匹配模式作为第二参数。 * 可以是 * i 忽略大小写 * g 全局匹配 * * 3、使用字面量来创建正则表达式 * 语法: var 变量= /正则表达式/匹配模式 如 var reg=/ac/i;
var reg1=new RegExp("a","i"); var reg2=/a/i; var str="bAcd";//待验证数据 a大写 var result1=reg1.test(str); var result2=reg2.test(str); console.log("构造函数忽略大小写:"+result1); console.log("字面量忽略大小写:"+result2);
结果:

3、或 |
* 或 | ,用于检查一个字符串中是否有 a或b,ab只有一个或同时存在,且不分先后顺序
*
* 如var reg=/a|b/;
var reg=/a|b/;
var str="baAcd";//待验证数据 大写
var result=reg.test(str);
console.log("字面量 或 :"+result);
结果:

* 或 [], []里面也是 或 的关系 * var reg=/[ab]/;
var reg=/[ab]/; var str="baAcd";//待验证数据 大写 var result=reg.test(str); console.log("字面量 [] :"+result);
结果:

5、从X到X -
* 从X到X - * * 如: * [a-z] 任意小写字母 * [A-Z] 任意大写字母 * [A-z] 任意字母 * [A-Z]/i 任意字母
var reg1=/[a-z]/; var reg2=/[A-Z]/; var reg3=/[A-Z]/i; var reg4=/[A-z]/; var str="asAjk";//待验证数据 有大有小 var result1=reg1.test(str); var result2=reg2.test(str); var result3=reg3.test(str); var result4=reg4.test(str); console.log("字面量 [a-z] 任意小写字母:"+result1); console.log("字面量 [A-Z] 任意大写字母:"+result2); console.log("字面量 /[A-Z]/i 任意字母:"+result3); console.log("字面量 [A-z] 任意字母:"+result4);
结果:

待续。。。。
标签:pre aac exp 正则表达式 图片 函数 字符 test 同时存在
原文地址:https://www.cnblogs.com/mww-NOTCOPY/p/11762086.html