标签:who lower lin 绝对值 包括 主机 改变 art 百度
Js的引入
由于单纯的html和css是没有动态的效果的,所以为了增加动画效果,当让js也可以做一些验证的工作。
实例
我就将我练习的简单例子列一下,方便日后查看。
test1:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <p id="pid"> hello world </p> <script> //js的注释和java的注释是一样的 document.write("666"+"<br/>"); //var是宽松数据类型 var str="hello String"; var i = 10; var j = 10; //var arr = new Array(); var arr = [1,2,3,"string"]; arr[0]=1; document.write("数组长度:"+arr.length+"<br>"); document.write("第四个数组元素是:"+arr[3]+"<br>"); document.write(i+j); //弹出一个对话框(点击确定之后会显示下一个对话框) alert(arr[3]); function sum(a,b) { alert(a+b); var c = 10; } //var c= sum(10,"2"); //alert(c); <!-- 修改id中的内容(在js中)--> document.getElementById("pid").innerHTML="123"; </script> </head> <body> <!-- 调用函数一种方式 --> <!--<form>--> <!-- <input type="button" value="按键1" onclick="sum(10,20)">--> <!--</form>--> <!-- 调用函数的第二种方式 --> <!--<button onclick="sum(10,30)">按键2</button>--> </body> </html>
test2:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <form> <!-- placeholder不用占位符--> <input type="text" id="txt" placeholder="信息"> <input type="button" id="byn" onclick="showUser()" value="按键"> </form> <script> function showUser() { try { var e = document.getElementById("txt").value; if (e == "") { throw "请输入信息"; } }catch(err){ alert(err); } } </script> </head> <body> </body> </html>
test3:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <button onclick="onc()" >按键1</button> <script> // 鼠标移到某个区域和移出某个区域 function onc() { alert("鼠标点击事件"); } function seOut(obj) { obj.innerHTML="hello"; } function seOver(obj){ obj.innerHTML="world"; } </script> <div class="did" onmouseout="seOut(this)" onmouseover="seOver(this)"> </div> <body onload=alert("资源加载完毕")> <form> <input type="text" onchange=alert("内容发生改变")> <!-- 选中文本框变为蓝色--> <input type="text" onselect=this.style.background="blue" onfocus=this.style.background="red"> </form> </body> </html>
test4:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>docObj</title> <button id="btn" >按键1</button> <script> //添加事务一样可以达到之前的效果 document.getElementById("btn").addEventListener("click",function () { alert("点击事件触发"); }); //可以添加多个事务(并且不覆盖之前的)DOM2级事件处理程序 var x=document.getElementById("btn"); x.addEventListener("click",a); x.removeEventListener("click",a); function a(){ alert("点击事件触发2"); } //方式3(第二次的会覆盖第一次的 x.onclick=function () DOM0级事件处理程序 x.onclick=function () { alert("添加click事件1") }; x.onclick=function(){alert("添加click事件2")} x.onclick=null; </script> </head> <body> <!--<p id="1"> hello1</p>--> <!--<p id="2"> hello2</p>--> <!--<p id="3"> hello3</p>--> <a id="aid" href="http://www.baidu.com">点击这里</a> <button onclick="onClick()">按键2</button> <script> // var arr[]= [document.getElementsByTagName("p").item(0)]; // document.write(arr[0]); function onClick() {//通过id修改属性 document.getElementById("aid").href = "http://www.blibli.com"; } </script> </body> </html>
test5:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>对象</title> </head> <div id="did"> <button id="btn">按键1</button> <a id="aid" href="http://www.baidu.com">百度一下</a> </div> <script> var x=document.getElementById("btn"); var y=document.getElementById("did"); var z=document.getElementById("aid"); x.addEventListener("click",show); y.addEventListener("click",showDid); z.addEventListener("click",A); function show(e) {//e是event的缩写 //事件类型 alert(e.type); e.stopPropagation();//阻止事件冒泡 //alert(e.target); } //只点击button也会触发,事件冒泡向上传递 function showDid() { alert("div触发"); } function A(e){ e.stopPropagation(); e.preventDefault();//阻止默认属性 } </script> <body> </body> </html>
test6:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>对象</title> <script> // 自定义对象 // people = new Object(); // people.name = "Alice"; // people.age = 15; // document.write("name:"+people.name+"<br>"+"age:"+people.age); // people = {name:"Alice",age:18}; // document.write("name:"+people.name+"<br>"+"age:"+people.age); // function people(name,age){//通过方法构造对象 // this.name=name; // this.age=age; // } // son = new people("Alice",18); // document.write("name:"+son.name+"<br>"+"age:"+son.age); </script> </head> <body> </body> </html>
test7:
<!DOCTYPE html> <html lang="en"> <head > <meta charset="UTF-8"> <title>自带对象</title> <script> var str = "Hello World"; document.write("字符串长度:"+str.length+"<br>"); document.write("从头查找:"+str.indexOf("Hello")+"<br>"); document.write("匹配"+str.match("Hello")+"<br>");//存在打印字符串不存在返回空 document.write("将World改为world:"+str.replace("World","world")+"<br>"); document.write("转化为大写:"+str.toUpperCase()+"<br>"); document.write("转化为小写:"+str.toLowerCase()+"<br>"); var str1="hello wor,d"; document.write(str1.split(",")[0]+"<br>"); //对于多分隔符我还没有找到解决 //----------------------------------------------------------------------------------------------------------------------- var date=new Date(); document.write("时间:"+date+"<br>"); document.write("年份:"+date.getFullYear()+"<br>");//获取年份 document.write("毫秒数:"+date.getTime()+"<br>"); //注意月份是从0开始到11 date.setFullYear(2010,11,5); document.write("设置后的日期:"+date+"<br>"); //---------------------------------------------------------------------------------------------------------------------- var a=["12",4,"k"]; var b=[13,14,"15"]; var c=[1,8,2,6,7,8]; document.write("a数组和b数组连接之后的结果:"+a.concat(b)+"<br>"); document.write("a数组排序:"+a.sort()+"<br>"); c.push(0);//往c数组追加元素 document.write("c数组排序:"+c.sort(function (a, b) { return b-a; })+"<br>");//降序(默认升序) document.write("c的逆序:"+c.reverse()+"<br>"); //---------------------------------------------------------------------------------------------------------------------- document.write("四舍五入:"+Math.round(2.5)+"<br>");//四舍五入 document.write("绝对值:"+Math.abs(-4.5)+"<br>"); document.write("随机数(0-1):"+Math.random()+"<br>"); document.write("转为整数:"+parseInt(4.5)+"<br>"); document.write("变长参找最大值:"+Math.max(10,20,4.5,22.5)+"<br>");//Math.min同理 </script> </head> <body onload="showTime()"><!--放在head就会失败--> <script> function showTime() { var time = new Date(); var h=time.getHours(); var m=time.getMinutes(); var s=time.getSeconds(); h=timeFormat(h); m=timeFormat(m); s=timeFormat(s); document.getElementById("did").innerHTML="当前时间:"+h+":"+m+":"+s+"<br>"; // document.write("当前时间:"+h+":"+m+":"+s+"<br>"); setTimeout(function () {//设置定时器在相同间隔的时间调用某个函数 showTime(); },500); } function timeFormat(t) { if(t<10){ t="0"+t; } return t; } </script> <div id="did"></div> </body> </html>
test8:
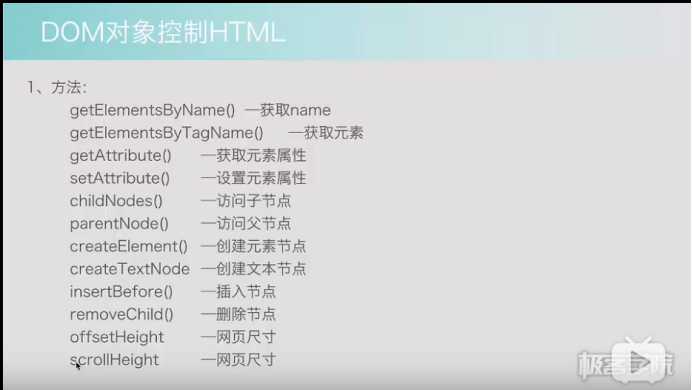
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Dom对象控制html</title> </head> <body> <div id="did"><p id="pid">11</p></div> <!--name是可以重复的--> <p name="pn">hello1</p> <p name="pn">hello2</p> <p name="pn">hello3</p> <a id="aid" title="获得a标签Title属性"></a> <ol><li>1</li><li>2</li><li>3</li></ol> <ol><li>4</li><li>5</li><li>6</li></ol> <script> var list =document.getElementsByTagName("p") document.write("元素0:"+list[0].innerHTML+"<br>"); document.write("元素1:"+list[1].innerHTML+"<br>"); document.write("元素2:"+list[2].innerHTML+"<br>"); var l=document.getElementsByName("pn"); l[0].innerHTML="World"; function getArr() {//获得相应属性的内容 document.write(document.getElementById("aid").getAttribute("title")+"<br>"); document.write(document.getElementById("aid").getAttribute("id")+"<br>"); } function setArr() { document.getElementById("aid").setAttribute("title","动态设置a的title属性"); document.write("a的title属性:"+document.getElementById("aid").getAttribute("title")+"<br>"); } function getChildNode() { // 如果节点是元素节点,则 nodeType 属性将返回 1。 // 如果节点是属性节点,则 nodeType 属性将返回 2。 // 如果将nodeValue应用在元素节点上,贵返回null var childNode = document.getElementsByTagName("ol")[1].childNodes;//得到第0个oi的孩子数组 document.write("ol[0]下的元素个数:"+childNode.length+"<br>");//长度是7是因为有4个空白项 document.write(childNode[0].innerHTML+"<br>");//会获取4 //document.write(document.getElementsByTagName("ol")[1].childNodes[0].innerHTML); } function getParentNode(){ var parentNode=document.getElementsByTagName("li")[0].parentNode; alert(parentNode.tagName); } function createNode(){ var node = document.createElement("input"); node.type="button"; node.value="按钮"; document.body.appendChild(node); } function addNode(){ var p = document.getElementById("pid"); var d = document.getElementById("did"); var newNode = document.createElement("p"); p.type = "p"; newNode.innerHTML = 12+""; //插在p元素的前面(注意参数d是父节点,p是插入新节点之后的节点) d.insertBefore(newNode,p); } function removeNode(){ var d=document.getElementById("did"); //通过父节点删除孩子节点 d.removeChild(d.childNodes[0]); } function getSize() {//获得页面大小(不包括滑轮滑动) var height=document.documentElement.offsetHeight; var width=document.documentElement.offsetWidth; alert("width:"+width+"\n"+"height:"+height); } getArr(); setArr(); getChildNode(); getParentNode(); createNode(); addNode(); //var son=document.getElementById("did").childNodes; // document.write(son[0].innerHTML); removeNode(); getSize(); </script> </body> </html>
test9:
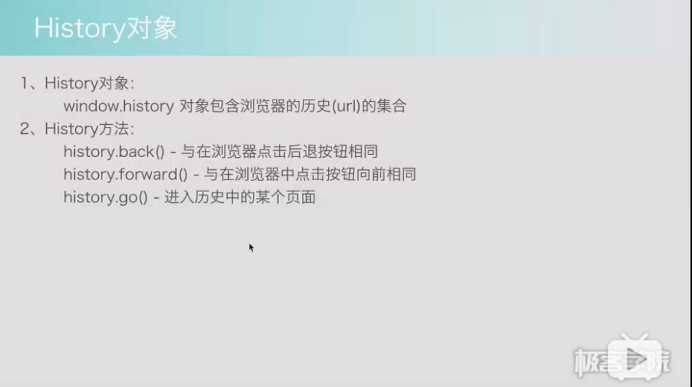
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浏览器对象</title> <p id="pid"></p> <button onclick="showAll()">按钮</button> <button onclick="clearAll()">按钮</button> <!-- <button onclick="stopTime()">停止</button>--> <!-- <button onclick="btnOnclick()">按钮</button>--> <script> //window可以省略document.write("长:"+window.innerHeight+‘<br>‘+"宽:"+window.innerWidth); // window.document.write("长:"+window.innerHeight+‘<br>‘+"宽:"+window.innerWidth); // function btnOnclick() { // // window.open("test7.html","windowname","width=200,height=200,top=100,left=100,toolbar=no,menubar=no"); // window.close();//关闭当前页面 // } var myTime=setInterval(function () {//没有自己调自己可以实现时间动态显示 showTime(); },500); function showTime(){ var date = new Date(); var timeStr=date.toLocaleTimeString(); document.getElementById("pid").innerHTML=timeStr; } function stopTime() { clearInterval(myTime); } var all; function showAll() {//自己调自己可以实现时间动态显示 alert("关不掉我"); all=setTimeout(function () { showAll(); },2000); } function clearAll() { clearTimeout(all); } </script> </head> <body> </body> </html>
test10:
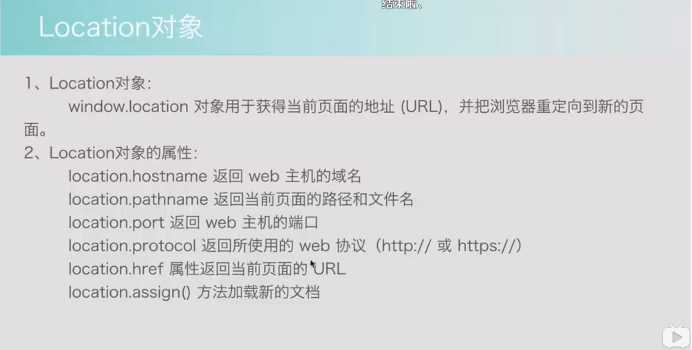
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浏览器对象</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <button onclick="showHostname()">按键</button> <div class="did" id="did" onmouseout="showPathname()" onmousemove="notFind()"><p>aaa</p></div> <p>啊啊</p> <script> function showHostname(){//web主机名 document.getElementsByTagName("p")[1].innerHTML=location.hostname; } function showPathname() {//页面加载的文件和路径名 var son=document.getElementById("did").childNodes; son[0].innerHTML=location.pathname; } function notFind(){ var son=document.getElementById("did").childNodes; son[0].innerHTML="not find"; } </script> <body> </body> </html>
style.css:
.did{ width: 100px; height: 100px; background-color: aliceblue; }
一些函数:




标签:who lower lin 绝对值 包括 主机 改变 art 百度
原文地址:https://www.cnblogs.com/cstdio1/p/11766473.html