标签:lock 空格 really comm 区分 样式 渲染 mamicode 详解
要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。
语法:*{ }
说明:通配符选择器可以选择页面上所有的html标签(包括body,html标签)
用途:练习阶段清除页面所有标签的默认样式(使用通配符清除默认样式仅在练习阶段使用)
<style>
* {
margin: 0;
padding: 0;
color: red;
background: lightblue;
}
</style>
<div>这是一个div</div>
<p>这是一个p标签</p>
效果:body区域的背景色渲染成了lightblue,div和p标签的字体颜色渲染成了红色

语法:标签名 {}
说明:通过html标签名选择标签设置样式,w3c也称作元素选择器或者类型选择器
用途:常用在某些标签的特殊样式 比如a、ul、ol等
<style> ul { list-style: none; } a { text-decoration: none; color: red; } </style> <ul> <li><a href="">链接</a></li> <li><a href="">链接</a></li> <li><a href="">链接</a></li> </ul>
效果:li的小圆点去掉和a标签的默认颜色改变

语法:#id名:{} (#号和id名紧挨着)
说明:通过标签的id名选择标签设置样式, 整个页面中只能有唯一一个id名
用途:id优先级较高,有时候用来层叠掉某些类样式
<style> #dv { width: 200px; height: 200px; background-color: lightblue; color: orange; } </style> <div id="dv"> 这是一个div </div>
效果:通过id选择器选择标签设置样式

语法:.类名 {} (由.和类名组成,.紧跟在类名前边,与id选择器类似)
说明:通过标签的类名选择到元素
用途:开发中最常用的选择器,不同的标签设置了同一个类名时,可以拥有相同的样式,当然一个标签也可以拥有多个类名。
<style> .common { font-size: 18px; color: orange; } .dv1 { width: 200px; height: 200px; background-color: lightblue; } .dv2 { border: 1px solid #ccc; width: 200px; height: 200px; } </style> <div class="dv1 common"> 这是div1 </div> <div class="dv2 common"> 这是div2 </div>
效果:两个div都拥有两个样式,且都引用了common样式,这时候div会把引用的类样式都渲染出来,我们通常把相同的样式提取出来

用法:[属性名] {} ([]方括号内部直接写标签的属性名即可)
说明:希望选择有某个属性的元素,可以使用这种选择器,当然属性选择器还有其他用法。
<style> [class] { width: 200px; height: 200px; border: 1px solid black; } </style> <div class="dv1"> 这是div1 </div> <div class="dv2"> 这是div2 </div>
效果:具有class属性的标签都会渲染出相同的样式

标签选择器的其他用法(图表参考w3c)详细用法参考W3C:
| 选择器 | 描述 |
| [attribute] | 用于选取带有指定属性的元素 |
| [attribute=value] | 用于选取带有指定属性和值的元素 |
| [attribute~=value] | 用于选取属性值中包含指定词汇的元素 |
| [attribute|=value] | 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素 |
语法:每一层选择器用空格隔开
说明:后代选择器可以选择作为某元素后代的元素,不管后代标签再结构中嵌套多深,都会选择到
/*选中div后代中的p*/ div p { color: red; } 后代选择器不但可以选中儿子,还可以选中孙子等所有的后代元素。 /*会选中box中的h3*/ .box h3 { font-size: 50px; } <div class="box"> <div> <div> <div> <h3>我是多层嵌套的h3</h3> </div> </div> </div> </div>
语法:父元素选择器 > 子元素选择器 { }
说明:选择标签的直接子元素,无法选择孙子及后代元素
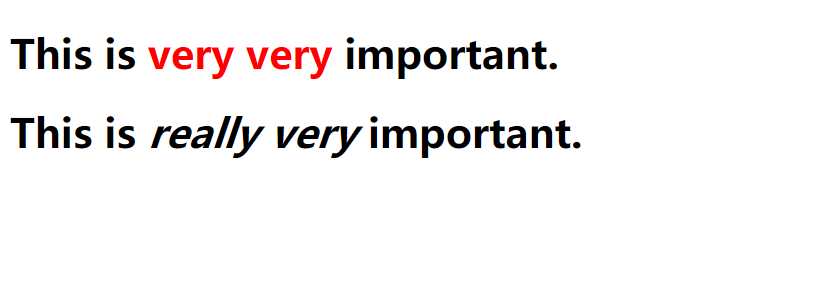
<style> h1 > strong { color: red; } </style> <h1>This is <strong>very</strong> <strong>very</strong> important.</h1> <h1> This is <em>really <strong>very</strong></em> important. </h1>
效果:第一个h1的strong会变颜色,第二个h1下的strong不会变颜色

子代选择器与后代选择器的区别:子代选择器只能选择直接子元素,选择范围较小。后代选择器可以选择子孙后代元素,选择范围较大。
语法:元素选择器 + 元素选择器 {} (两者为相邻元素,且有相同父元素)
说明:可选择紧接在另一元素后的元素,且二者有相同父元素
<style> .box { height: 100px; width: 100px; background-color: red; } /*h1和div 都会有20px的margin-top值 */ h1, div { margin-top: 20px; } </style> <h1>这里是标题</h1> <div class="box">box中的内容</div>
说明:同时选中两个选择器都具有的元素
语法:连续书写选择器,不要添加任何空格(和后代选择器进行区分)
<style> p.para { font-size: 50px; color: red; } </style> <p class="para">p</p> <p>我是p <span class="para">特殊</span></p>
效果:会给第一个p标签中的内容添加样式,第二个p中的标签和内容都不会添加样式
交集选择器可以连续交集(选择器可以书写多个)如: p.para.fs{} 能被选中的元素具有以下特点:是p标签且含有para 和 fs类样式
语法:逗号隔开每一个选择器
说明:同时设置多个选择器相同的样式
<style> div, h3, p { font-size: 50px; color: red; } </style> <div>div</div> <h3>h3</h3> <p>p标签</p>
效果:div,h3和p标签都会设置上样式,并集选择器中的单个选择器也可以使用类选择器,id选择器,属性选择器等。
说明:CSS 伪类用于向某些选择器添加特殊的效果,工作中用的不太多
用法:详见W3C,伪类选择器
说明:CSS 伪元素用于向某些选择器设置特殊效果,before和after常用
用法:伪元素选择器
总结:以上内容几乎涵盖工作当中的所有用法,其中常用的有类选择器、标签选择器、id选择器、属性选择器、伪元素选择器的before和after,有些不常用的没有给出具体效果,可以根据提供的代码,自行实验
标签:lock 空格 really comm 区分 样式 渲染 mamicode 详解
原文地址:https://www.cnblogs.com/zhaojian-08/p/11764197.html