标签:客户 layout edm objectc util galaxy location 不同 note
一 : 前言手机异形屏的出现 , 给手游自适应带来了新的麻烦 。对于Game前端来说 , 奇葩的是 , 刘海屏 / 打孔屏 / 水滴屏,将来还不知道出现个什么屏 , 更为奇葩的是 , 刘海吧 , 大小长度不一样 ; 打孔吧 , 位置不一样 ; 水滴屏 , 大小不一样 。
SO , 本篇Blog , 给出了普遍的做法 : 将刘海,打孔,水滴全部部分去掉,不显示任何内容。当然读者可以更具不同的机型 , 定制的自适应异形屏。
1, 利用wx.getSystemInfo , 可以得到客户端手机的型号
2 , 因为各个奇葩的孔大小不一样,所以有一个配置表:
{
"screen": [
{
"model" : [ "Iphone 11 Pro" , "Iphone 11", "Iphone X" , "Iphone XR" , "Iphone XS MAX" , "HuaWei MATE 30 Pro 5G" , "HuaWei MATE 30 Pro" , "HuaWei MATE 20 Pro",
"AXON 9 Pro" , "Galaxy S10" , "MI 8SE"
],
"defect" : 55
},
{
"model" : [ "HuaWei P30 Pro" , "Mi 8" , "Honor 20 Pro" , "VIVO Z3X" , "OPPO A5", "HuaWei P20 Pro","HuaWei Mate 20 5G",
"HuaWei MATE 30" , "Galaxy Note10+ 5G" , "HuaWei P20" , "MI 6 Pro"
],
"defect" : 45
},
{
"model" : ["Honor 10" , "Honor V10" , "MI 9" , "MI 9 Pro" , "MI 9 Pro 5G" , "VIVO X23" , "VIVO Z25" , "VIVO Z5x" , "VIVO Z3" , "VIVOZ3I",
"VIVO Y7S" , "VIVO Y3" , "VIVO Y91" , "VIVO U3" , "VIVO U3X" , "VIVO U1" , "OPPO RENO ACE" , "OPPO RENO Z" , "OPPO R17 PRO" , "OPPO R17",
"OPPO R15X" , "OPPO A11" , "OPPO A11X" , "OPPO A9X" , "OPPO A9" , "OPPO A7" , "OPPO K5" , "OPPO K1" , "MI CC9" , "REDMI NOTE 7 PRO",
"REDMI NOTE 7" , "REDMI 7" , "MI 9 SE" , "REDMI 8" , "REDMI 8A" , "REDMI NOTE 8 PRO" , "REDMI NOTE 8" , "HuaWei NOVA 5 Pro","HuaWei NOVA 5I Pro",
"Honor V20" , "Honor NOVA 5Z" , "Honor 20" , "Honor Play3E" , "Honor Play3" , "Honor 20S" , "HuaWei MATE 20 X 5G" , "HuaWei NOVA 5" , "Honor 20 Pro",
"Honor 20I" , "HuaWei MATE 20" , "HuaWei NOVA 4E" , "HuaWei NOVA 4" , "HuaWei P30" , "HuaWei P30 Pro" , "Honor 8X MAX" , "OnePlus 7" , "OnePlus 7T",
"AXON 10 Pro", "AXON 10 Pro 5G" , "Blade A7" , "Blade V10" , "Blade V10 VITA" , "Galaxy A90 5G" , "Galaxy A50S" , "Samsung Galaxy M30s",
"MI CC9E"
],
"defect" : 35
}
]
}其中 , defect的意思是 : 屏幕上端刘海、孔、水滴所占用的最大的高度 PX
3,在Layer中(eui.Group)重写 , 注意与手机model匹配(这里不写):
measure , updateDisplayList2个函数 , 重点是updateDisplayList函数 , 如下:
protected measure(): void {
if (!this.$layout) {
this.setMeasuredSize(0, 0);
return;
}
this.$layout.measure();
}
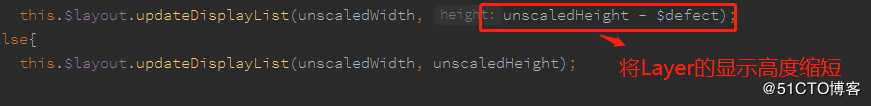
protected updateDisplayList(unscaledWidth:number, unscaledHeight:number):void{
if (this.$layout) {
if( egret.Capabilities.runtimeType == egret.RuntimeType.WXGAME ){
DeviceUtils.MobilePhoneDefect( ( $defect : number ) : void => {
if( $defect != null && $defect > 0 ){
this.$layout.updateDisplayList(unscaledWidth, unscaledHeight - $defect);
}else{
this.$layout.updateDisplayList(unscaledWidth, unscaledHeight);
}
} );
}else{
this.$layout.updateDisplayList(unscaledWidth, unscaledHeight);
}
}
this["updateScrollRect"]();
}注意 :
4,调整Layer的Y坐标
private resetLocation2BaseEuiLayer(layer: egret.DisplayObjectContainer) : void{
if( egret.Capabilities.runtimeType == egret.RuntimeType.WXGAME ){
DeviceUtils.MobilePhoneDefect( ( $defect : number ) : void => {
if( $defect != null && $defect > 0 ){
layer.y = $defect;
}
});
}
}标签:客户 layout edm objectc util galaxy location 不同 note
原文地址:https://blog.51cto.com/aonaufly/2446705