标签:device absolute code png 继承性 round 不能 div居中 tle
2019-10-31 15:55:56
一丶第一种居中方式
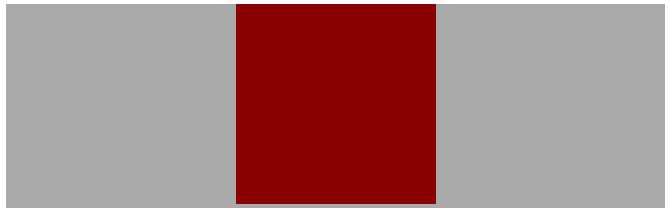
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>第一种居中方式</title> <style> .parent{ background: darkgray; text-align: center; } .child{ width: 200px; height: 200px; background: darkred; display: inline-block; } </style> </head> <body> <div class="parent"> <div class="child"></div> </div> </body> </html>

text-align的属性值一般常用的三种:
1.left 左对齐
2.right 右对齐
3.center 居中对齐
这里将其父div设置对齐方式为center,如果不给子级div加display属性时,子级div并不会居中,居中的将会是子级div的文本和父级div的文本,如果要将子级div居中就需要设置其display:inline-block;
display的属性值一般常用的三种:
1.inline 内联 (text-align属性有效)
2.block 块级
3.inline-block 内联+块级 (text-align属性有效)
* 当子级div的display设置成inline属性时,子级div的宽度和高度将会失效,但div可以实现居中效果,只是宽度和高度将无法设置
* 当子级div的display属性设置成inline-block属性时,子级div的宽度和高度有效,一般常用这个属性,如果不给div设置display属性时,将会默认是block块级元素
注意:text-align属性具有继承性,也就是说当父级设置了这个属性时,其所有子级(不管多少层子级标签)的文本内容将会默认是你所设置的对齐方式,看下面代码
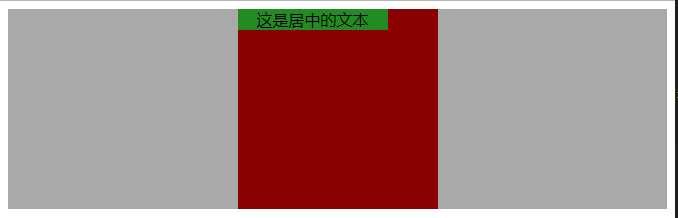
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>第一种居中方式</title> <style> .parent{ background: darkgray; text-align: center; } .child{ width: 200px; height: 200px; background: darkred; display: inline-block; } .test{ width: 150px; background: forestgreen; } </style> </head> <body> <div class="parent"> <div class="child"> <div class="test">这是居中的文本</div> </div> </div> </body> </html>
效果:

这种居中方式的优缺点
优点:浏览器兼容性比较好,因为text-align和inline-block这两个属性是CSS2支持的,所以在老版本的浏览器中同样可以运行
缺点:text-align属性具有继承性,使用它将会导致子标签的文本也是居中的,如果要解决这个问题就需要在其子标签中重新设置text-align属性,但是设置后,该标签的子标签同样会继承上一级的text-align
二丶第二种居中方式
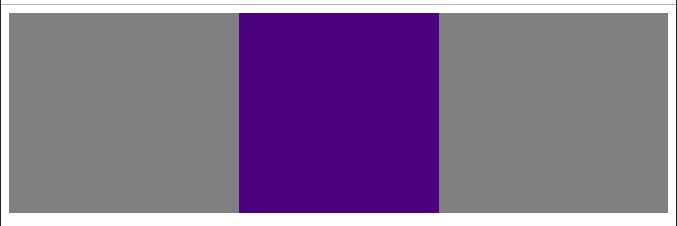
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>第二种居中方式</title> <style> .parent{ background: gray; } .child{ width: 200px; height: 200px; background: indigo; display: table; margin: 0 auto; } </style> </head> <body> <!-- 父级标签 --> <div class="parent"> <!-- 子级标签--> <div class="child"></div> </div> </body> </html>

margin属性时外边距,共有4个属性值
如果设置一个值:上右下左
如果设置两个值:上下 - 左右
如果设置三个值:上 - 左右 - 下
如果设置四个值:上 - 右 - 下 - 左
而这里可以不用设置display属性,同样也有居中效果,但是设置display属性时不能设置为inline属性值,否则居中同样会失效。
这种居中方式的优缺点
优点:只需对子级标签进行设置就可以实现居中效果
缺点:如果子级标签脱离文档流,将会导致margin属性值失效
脱离文档流的几个属性:
1.float浮动属性会导致脱离文档流
2.position属性值设置成absolute(绝对定位)
3.position属性值设置成fixed的(固定定位)
子级标签设置了这几个属性值时,将会脱离文档流导致margin属性值失效
三丶第三种居中方式
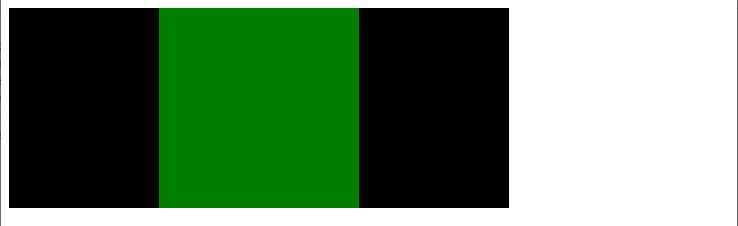
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>第三种居中方式</title> <style> .parent{ width: 500px; height: 200px; position: relative; background: #000; } .child{ background: green; width: 200px; height: 200px; position: absolute; left: 50%; transform: translateX(-50%); } </style> </head> <body> <!-- 父级标签 --> <div class="parent"> <!-- 子级标签 --> <div class="child"></div> </div> </body> </html>

在代码可以看出我并没有将宽度设置成浏览器的宽度
在给子级标签设置position属性值为absolute(绝对定位)时
如果父级标签没有设置定位的话,当前元素是相对于页面的
如果父级标签开启了定位的话,当前标签是相对于父级标签进行定位的
如果我将上面代码的父级标签position属性去掉的话将会是如下效果:

可以看出子级标签并没有相对于父级进行定位了
设置了position属性后才能设置其left属性(距离左边标签的距离),如果不设置position属性,left属性将会是无效的
transform属性表示平移的意思,而translateX表示水平的平移,如果写上负值将会向左平移,如果写上的值是以百分比表示,将会平移自身宽度*百分比的距离,所以这里写上translateX(-50%)表示左平移100px ,我前面设置的是200px宽度
这种布局方式的优缺点:
优点:不论父级标签是否脱离了文档流,对子级标签都不会影响水平居中效果
缺点:transform属性是CSS3中新增属性,浏览器支持情况不好
四丶对位置进行单独计算,这种方法效果太差,不好管理,也不利于阅读。(这个不写了)
以上就是对div进行的水平居中几种方式,下篇垂直居中
学习记录
标签:device absolute code png 继承性 round 不能 div居中 tle
原文地址:https://www.cnblogs.com/lxlw/p/11771001.html