标签:idt 图片 block tran poi alt http 技术 进度
1、引入css
.bank {
background: url("../images/bank_list.png") no-repeat scroll 0 0 transparent;
cursor: pointer;
display: block;
height: 32px;
width: 140px;
text-indent: -9999px;
vertical-align: 0;
}
.bank_1 {
background-position: 0 0;
}
.bank_2 {
background-position: 0 -35px;
}
.bank_3 {
background-position: 0 -70px;
}
.bank_4 {
background-position: 0 -105px;
}
html
<tr th:each="listData:${pageResult.listData}">
<td>
<div th:class="‘bank bank_‘+${listData.bankName}"></div>//通过修改${listData.bankName},赋给div不同的样式。不同的样式对应不同的图片背景
</td>
<td>[[${listData.accountName}]]</td>
</tr>
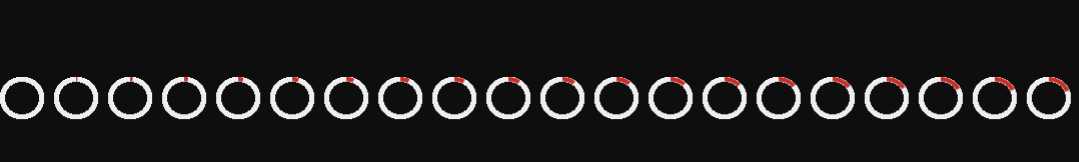
像这种进度条,就可以使用精灵图,当然我们可以使用插件,但是可能会出现不兼容的情况


标签:idt 图片 block tran poi alt http 技术 进度
原文地址:https://www.cnblogs.com/yanxiaoge/p/11771714.html