标签:组成 span 现象 div src layout class 字母 指令
最近开发了一个与富文本相关的功能,大概描述一下:通过富文本编辑器添加的内容,通过input展示出来(这里用到了 Vue 的 v-html 指令)。
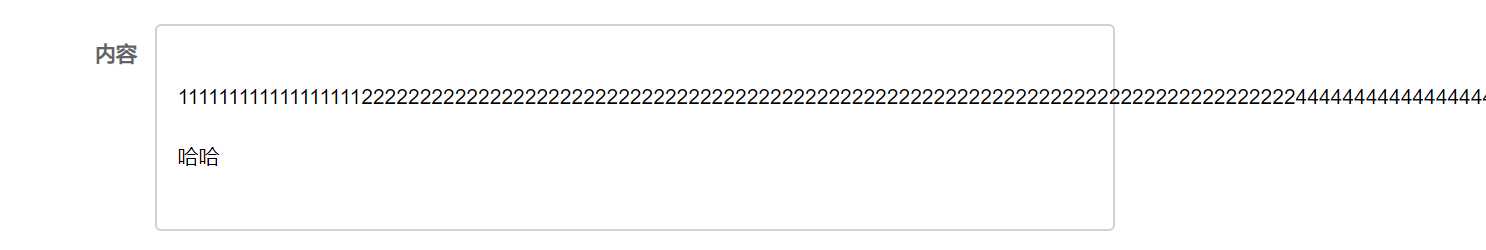
也是巧合,编辑了一个只有数字组成的长文本,等到展示的时候发现,内容超出了(没有自动换行),另外发现遇到文字就可以换行,如下图所示:

在查资料的过程中发现,不只是数字不会自动换行,还有字母也不会自动换行,造成这种现象的原因是<p>标签的问题。
接下来介绍一下上面问题的两种解决方法:
.input_content{
WORD-WRAP:break-word;
TABLE-LAYOUT:fixed;
word-break:break-all;
}
.input_content >>> p {
word-wrap: break-word;
}
标签:组成 span 现象 div src layout class 字母 指令
原文地址:https://www.cnblogs.com/belongs-to-qinghua/p/11776009.html