标签:wds src box sea send webdriver image 插件 点击
原为地址:https://dev.to/raghwendrasonu/jmeter-integration-with-selenium-using-webdriver-sampler-176k
第一步:
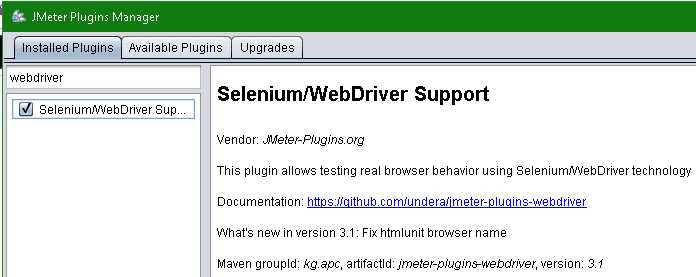
在JMeter中添加Selenium / WebDriver插件

第二步:
创建一条测试计划--添加线程组
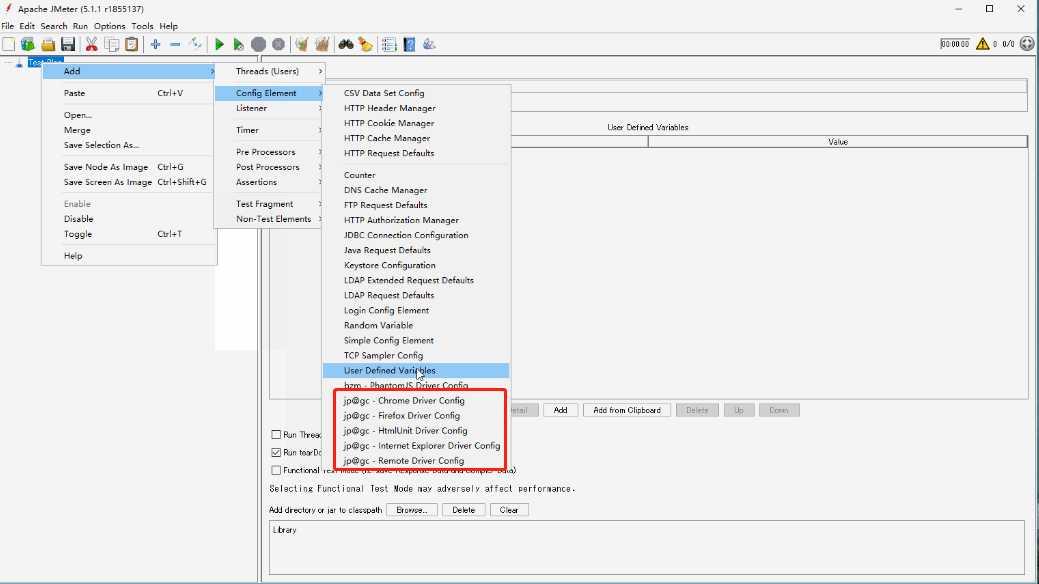
添加配置元素 - jp@gc - WebDriver Sampler
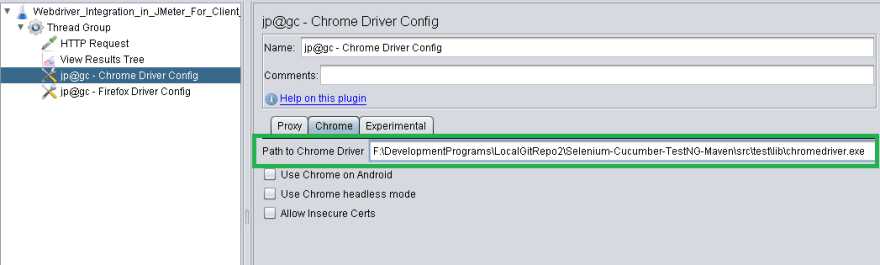
添加配置元素 - jp@gc - Chrome Driver Config
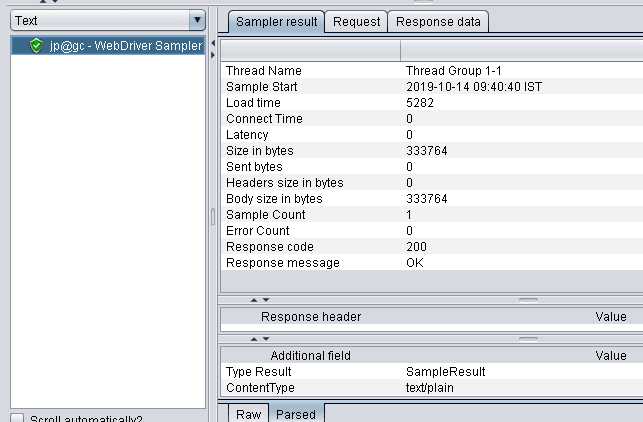
并且添加监听器查看结果树

第三步:
下载 chromedriver.exe
如上图所示在 Chrome Driver Config 中Path to Chrome Driver 位置填写chromedriver.exe 路径,例如:D:\Desktop\drivers\chromedriver.exe
第四步:
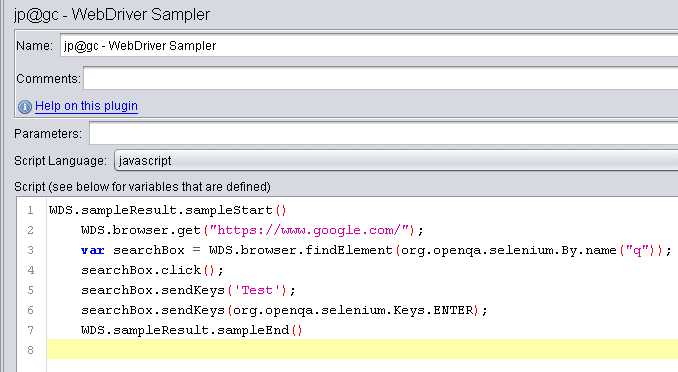
在Web Driver 采样器中添加测试脚本,例如:
WDS.sampleResult.sampleStart()
WDS.browser.get("https://www.google.com/");
var searchBox = WDS.browser.findElement(org.openqa.selenium.By.name("q"));
searchBox.click();
searchBox.sendKeys(‘Test‘);
searchBox.sendKeys(org.openqa.selenium.Keys.ENTER);
WDS.sampleResult.sampleEnd()

第五步:
运行并且验证

注意:
1、WebDriver Sampler在浏览器(客户端)上自动执行和收集性能指标。
2、使用WebDriver采样器时,每个线程将只有一个浏览器实例,并且每个浏览器都消耗大量资源。
以上为原文内容,以下为补充内容。
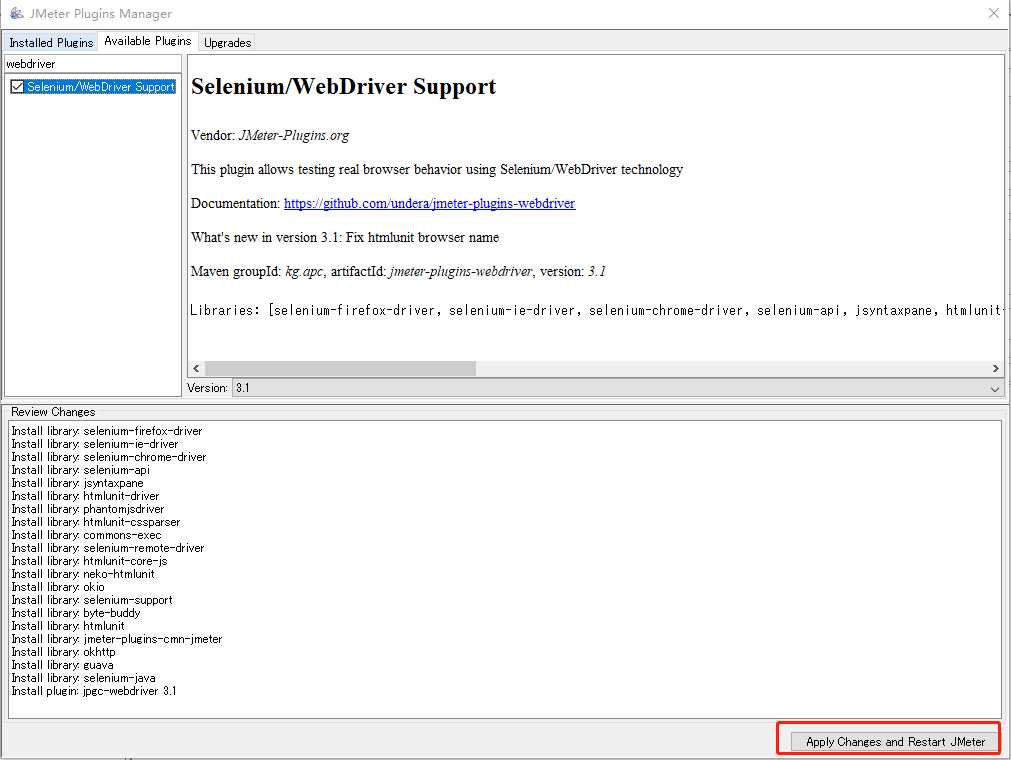
第一步中插入Selenium/WebDriver Support 插件。
在 Options-->Jmeter Plugins Manager 打开插件管理,切换到 Available Plugins 下,搜索 webdriver 并且勾选 Selenium/WebDriver Support ,点击右下角 Apply Changes and Restart JMeter,应该改变并且重启JMeter。

重启后在配置元素中看到多个webdriver 配置元素

【译】使用WebDriver采样器将JMeter与Selenium集成
标签:wds src box sea send webdriver image 插件 点击
原文地址:https://www.cnblogs.com/tynam/p/11775840.html