标签:play type pre 超过 flow 包含 宽高 cal body
.style2{ position:relative; line-height:21px; height:42px; /*height是line-height的整数倍,防止文字显示不全*/ overflow:hidden; } .style2::after { background: linear-gradient(to right, rgba(255, 255, 255, 0), #FFFFFF 50%) repeat scroll 0 0 rgba(0, 0, 0, 0); bottom: 0; content: "..."; padding: 0 5px 1px 30px; position: absolute; right: 0; }
.font_cut{ width: 100%; white-space:nowrap; overflow:hidden; text-overflow: ellipsis; }
.style2::after { background: linear-gradient(to right, rgba(255, 255, 255, 0), #FFFFFF 50%) repeat scroll 0 0 rgba(0, 0, 0, 0); bottom: 0; content: "..."; padding: 0 5px 1px 30px; position: absolute; right: 0; }
.style2::after { background: linear-gradient(to right, rgba(255, 255, 255, 0), #FFFFFF 50%) repeat scroll 0 0 rgba(0, 0, 0, 0); bottom: 0; content: "..."; padding: 0 5px 1px 30px; position: absolute; right: 0; }

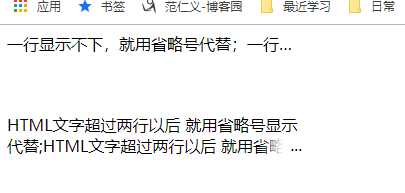
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 .font_cut{ 8 width: 100%; 9 white-space:nowrap; 10 overflow:hidden; 11 text-overflow: ellipsis; 12 } 13 .style2{ 14 position:relative; 15 line-height:21px; 16 height:42px; /*height是line-height的整数倍,防止文字显示不全*/ 17 overflow:hidden; 18 } 19 .style2::after { 20 background: linear-gradient(to right, rgba(255, 255, 255, 0), #FFFFFF 50%) repeat scroll 0 0 rgba(0, 0, 0, 0); 21 bottom: 0; 22 content: "..."; 23 padding: 0 5px 1px 30px; 24 position: absolute; 25 right: 0; 26 } 27 28 </style> 29 30 31 </head> 32 <body> 33 <div class="font_cut" style="width: 300px;"> 34 <span>一行显示不下,就用省略号代替;一行显示不下,就用省略号代替;一行显示不下,就用省略号代替;一行显示不下,就用省略号代替;一行显示不下,就用省略号代替;一行显示不下,就用省略号代替;</span> 35 </div> 36 <div style="margin-bottom: 60px;"></div> 37 <div class="style2" style="width: 300px;"> 38 <span style="" class="">HTML文字超过两行以后 就用省略号显示代替;HTML文字超过两行以后 就用省略号显示代替;HTML文字超过两行以后 就用省略号显示代替;HTML文字超过两行以后 就用省略号显示代替;HTML文字超过两行以后 就用省略号显示代替;HTML文字超过两行以后 就用省略号显示代替;</span> 39 </div> 40 </body> 41 </html>
转自或参考:html文字超出两行,则显示省略号
https://blog.csdn.net/camillezj/article/details/52767267
多行超出显示省略号
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2; //2行
-webkit-box-orient: vertical;
注意:-webkit-line-clamp是一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。只适用于WebKit内核的浏览器,因此firebox、ie等并不支持该属性。
其他浏览器做法:
比较靠谱简单的做法就是设置相对定位的容器高度,用包含省略号(…)的元素模拟实现:
文字容器样式设置:
position:relative;
line-height:1.4em;
height:4.2em; //height是line-height的整数倍,防止文字显示不全
overflow:hidden;
文字容器::after {
background: linear-gradient(to right, rgba(255, 255, 255, 0), #FFFFFF 50%) repeat scroll 0 0 rgba(0, 0, 0, 0);
bottom: 0;
content: "...";
padding: 0 5px 1px 30px;
position: absolute;
right: 0;
}
或者使用插件:js插件-Clamp.js 、 jquery插件-jQuery.dotdotdot
单行不换行:width:100%;text-overflow:ellipsis;white-space:nowrap;overflow:hidden;
标签:play type pre 超过 flow 包含 宽高 cal body
原文地址:https://www.cnblogs.com/shihaiying/p/11780257.html