标签:set service post 限制 success col sdl tty ESS
在做手机端h5的应用时,通过Ajax调用http接口时没啥问题的;但有些老的接口是用WebService实现的,也来不及改成http的方式,这时通过Ajax调用会有些麻烦,在此记录具体实现过程。本文使用在线的简体字转繁体字WebService来演示,WebService地址为http://www.webxml.com.cn/WebServices/TraditionalSimplifiedWebService.asmx?wsdl。

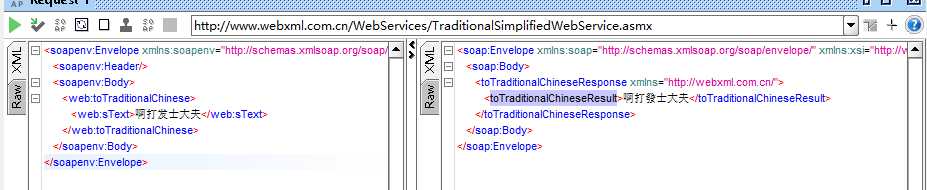
使用SoapUI可以很方便的测试WebService,不熟悉的可以了解下。
function soapTest() { let data = ‘<soapenv:Envelope xmlns:soapenv="http://schemas.xmlsoap.org/soap/envelope/" xmlns:web="http://webxml.com.cn/">‘ + ‘<soapenv:Header/>‘ + ‘<soapenv:Body>‘ + ‘<web:toTraditionalChinese>‘ + ‘<web:sText>啊打发士大夫</web:sText>‘ + ‘</web:toTraditionalChinese>‘ + ‘</soapenv:Body>‘ + ‘</soapenv:Envelope>‘; $.ajax({ contentType: ‘text/xml;charset="UTF-8"‘, dataType: ‘xml‘, type: ‘post‘, url: ‘http://www.webxml.com.cn/WebServices/TraditionalSimplifiedWebService.asmx?wsdl‘, data: data, success: function(data) { let ss = $(data).find("toTraditionalChineseResult").first().text();//对应find方法中的值,不同的WebService可能会不同,需根据实际情况来填写 alert(ss); } }); }
注:使用ie11可以正常调用,chrome会有跨域限制。
标签:set service post 限制 success col sdl tty ESS
原文地址:https://www.cnblogs.com/wuyongyin/p/11781183.html