标签:针对 来源 https 模式 访问 获取 现在 跨域请求 when
目录
@
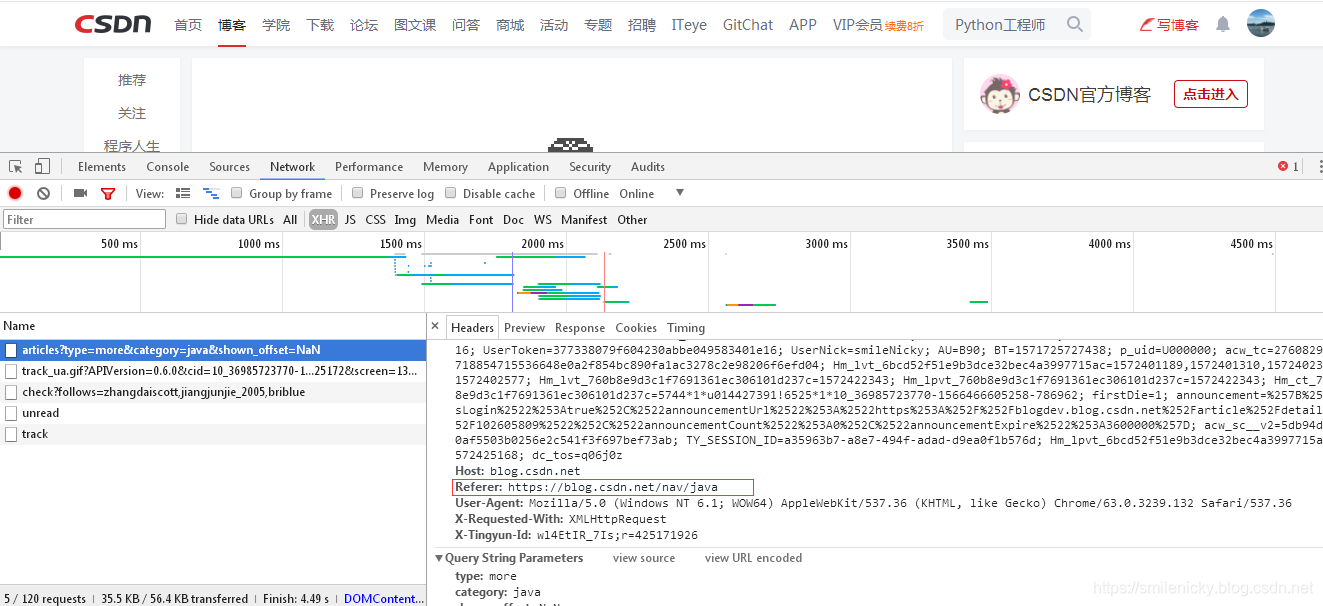
在csdn网站随便抓个链接来看看:
Referer参数:

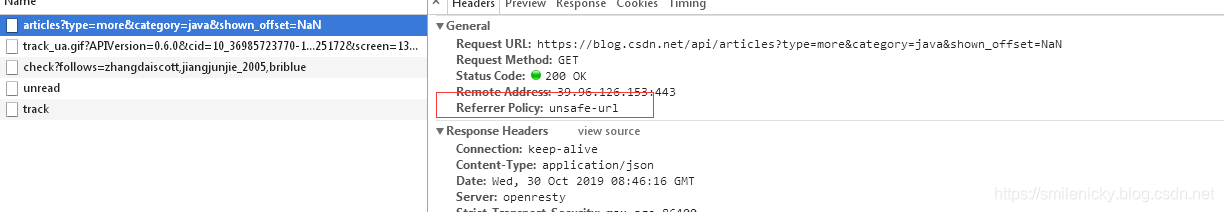
referrer policy是unsafe url的,ok,下面介绍一下Referer和referrer policy

referer参数是http请求头header里的一个关键参数,表示的意思是链接的来源地址,比如在页面引入图片、JS 等资源,或者跳转链接,一般不修改策略,都会带上Referer
Referer这个http header的参数应用得当的话,是可以提高安全性的,比如,可以这个参数其实就告诉了链接的请求来源于哪个网站,所以可以根据这个特性,限制一些接口只能本网站的才能调,外部网站不能调
案例:
比如你曾经在浏览器访问过银行A的网站,所以浏览器是有保存Cookie的,Cookie并没有过期,这时,你不小心登录一个恶意的论坛网站还是什么网站,你访问了链接(其实链接后面加的是窃取Cookie,调银行A网站转账API),这时候,如果网站安全性验证不过的话,就会窃取金钱的恶意操作
针对这个银行转账窃取案例,我们或许可以这样改造,我们可以再增加一个验证的工程,不给直接调用转账接口,我们在这个验证工程里加入Referer识别的。这时候,CSRF攻击的话,肯定得在非银行A官网的服务器发送请求,我们改造之后,这个请求会先发送到验证工程这里,这时候解析请求,获取Referer属性进行识别,发现不是银行A官网的地址,这时候直接拦截,拒绝访问。
这个案例是合理应用Referer的,当然Referer是记录来源地址,很显然,这个Referer的url里很可能也会带上一些敏感信息,比如token或者用户的信息等,这些一旦被其它网站窃取了,是很危险的,如果对于Referer参数要合理地使用,所以有必要介绍一下w3c提出的referrer policy
ps:http header里的referer其实是拼写少了一个r,正确的拼写应该是referrer ,不过当初http标准发出来时候,并没有发现拼写错了,所以现在一直保持着拼写错误
同源策略:同源策略指协议+域名+端口都相同的情况,是由Netscape提出的一个著名的安全策略,现在所有支持JavaScript 的浏览器都会使用这个策略。实际上,这种策略只是一个规范,并不是强制要求,各大厂商的浏览器只是针对同源策略的一种实现
跨域请求:跨域请求就是不符合同源策略的情况,也就是协议、域名、端口有一个或多个不一样,都算是跨域的请求,所以https链接和http链接的相互调用也是属于跨域的请求
Referrer Policy是W3C官方提出的一个候选策略,主要用来规范Referrer
官网:https://www.w3.org/TR/referrer-policy/
最初是只有5种策略的,现在规范增加到9种
enum ReferrerPolicy {
"",
"no-referrer",
"no-referrer-when-downgrade",
"same-origin",
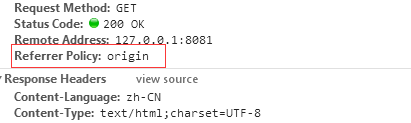
"origin",
"strict-origin",
"origin-when-cross-origin",
"strict-origin-when-cross-origin",
"unsafe-url"
};不发送referrer信息
协议降级时候不发送Referrer信息,其实https的网站链接调到http的网站链接
同源链接(协议、域名、端口都相同)发送,否则不发送
Referrer发送的信息只包括协议+域名+端口,不包括其它信息
https的网站协议降级访问http的网站,这种情况就是一种不严格的情况,这种情况不发送Referrer,其它情况发送Referrer(协议+域名+端口),注意这里的Referrer同样只包括协议+域名+端口而已
跨域时候发送Referrer(协议+域名+端口),其它情况也就是同源的情况发送完整的Referrer信息
这里有两个条件,1、严格模式,也就是不会出现https的网站协议降级调http的链接;2、跨域,符合这两种情况的,发送Referrer(协议+域名+端口),其它情况包括https的网站调http的链接这种协议降级的情况,等等,还有很多情况,这些情况都发送完整的Referrer
这种情况是不管是否协议降级访问,还是同源跨域访问,全都发送Referrer,当然这里的Referrer也是完整的Referrer,有什么就发什么,所以这种是一种不安全的协议
空字符串“”对应于无引用者策略,导致回退到其他位置定义的引用者策略,或者在没有此类更高级别策略的情况下,默认为“ no-referrer-when-downgrade”。此默认设置发生在官网§8.3确定请求的Referrer算法中。
单个标签设置:<a>、<area>、<img>、<iframe>、<link>,这些标签都可以设置referrerpolicy属性
<a href="http://example.html" referrerpolicy="origin" target="_blank">链接</a>全局策略设置:加个meta标签,content="策略"
<meta name="referrer" content="origin">
HTTP系列之Referer和Referrer policy简介
标签:针对 来源 https 模式 访问 获取 现在 跨域请求 when
原文地址:https://www.cnblogs.com/mzq123/p/11783699.html