标签:menu index 数据 结束 usb play time attach text
首先先编写导航栏组件
写法一


<view class="tabbar" style="height:{{statusBarHeight+44}}px;padding-top:{{statusBarHeight}}px;font-size:{{fontSizeSetting}}px">
<view class="back" wx:if="{{!hideBack}}" style="height:{{statusBarHeight+44}}px;padding-top:{{statusBarHeight}}px;">
<navigator hover-class="none" url="{{url}}" open-type="reLaunch">
<image src="../../images/back.png"></image>
</navigator>
</view>
<view class="title">{{title}}</view>
</view>
<view style="height:{{statusBarHeight+44}}px"></view>
//.wxss
page{ height:auto; } .tabbar{ width:100%; display:flex; justify-content:center; align-items:center; box-sizing:border-box; background:#fff; position:fixed; z-index:9999; } .tabbar .back{ position: absolute; top: 0; left: 0; width: 44px; cursor: pointer; display: flex; justify-content: center; align-items: center; box-sizing: border-box; } .tabbar image{ width: 60rpx; height: 60rpx; vertical-align: middle; } .tabbar .title{ box-sizing: border-box; padding-left: 115px; padding-right: 115px; text-overflow: ellipsis; overflow: hidden; white-space: nowrap; }
.js
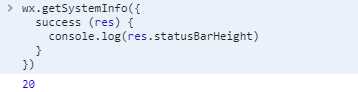
Component({//自定义组件 //定义属性 properties:{//首先头部我主要是控制title提示和返回键所以我只要定义3个属性,1title2是否显示返回3返回的地址是什么就可以了 title:{ type:String, value:‘‘ }, hideBack:{ type:Boolean, value:false }, url:{ type:String, value:‘‘ } }, data:{//私有数据 //你要自定义导航栏首先你要知道状态栏的高度 statusBarHeight:‘‘, fontSizeSetting:‘‘ }, // 生命周期函数,可以为函数,或一个在methods段中定义的方法名 attached: function () { this.getSystem(); }, // 此处attached的声明会被lifetimes字段中的声明覆盖 methods:{ getSystem(){ var That=this; wx.getSystemInfo({ success(res){ console.log("d",res); That.setData({ statusBarHeight:res.statusBarHeight, fontSizeSetting:res.fontSizeSetting }) } }) } } })
{ "component": true }
.json 里面一定要加上面这个
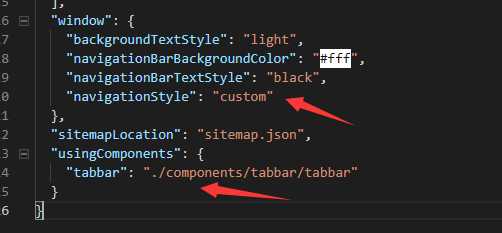
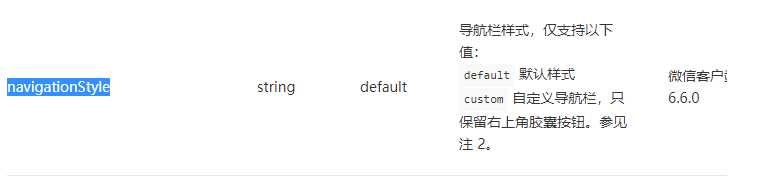
由于全局只用直接在app.json里面配置的时候注册


使用如下
标签:menu index 数据 结束 usb play time attach text
原文地址:https://www.cnblogs.com/zhihou/p/11785267.html