标签:删掉 ros bing ddr zha home ssh either 日志
最近在使用koa2+mysql+nodejs+weback+vue+redis技术搭建了一个博客网站,奈何遇到了种种问题,现在一一总结一番:
问题1. 使用 ecosystem.json 配置文件部署项目, "post-deploy" : "npm install && pm2 startOrRestart ecosystem.json --env production", //项目发布到服务器上执行的命令

发现按照教程或者网络给出的配置文件,无法访问网站,网站报nginx代理问题,或者直接502 Bad Gateway;

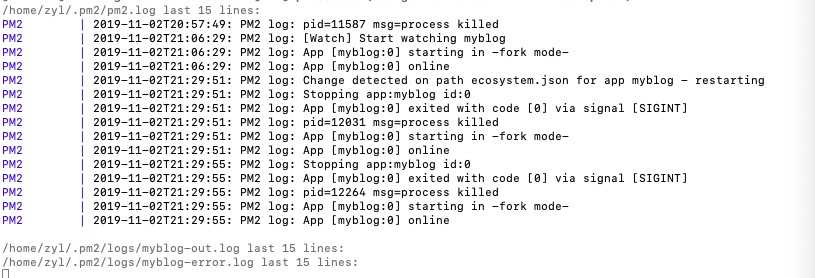
打印 pm2 的日志:

发现服务貌似一直被 killed 然后在唤起,然后在killed。。。。。
问题2.于是修改配置文件,怀疑是执行命令的问题:
"post-deploy" : "npm install &&npm run prd &&pm2 startOrRestart ecosystem.json --env production", //项目发布到服务器上执行的命令
注意这里多了 npm run prd,对应的package.json 文件中的命令:
"prd": "cross-env NODE_ENV=production pm2 start bin/www --watch",
即让服务启动的命令,然后页面就能访问了,但是会有几个问题:
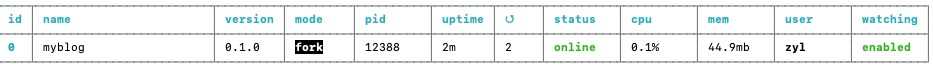
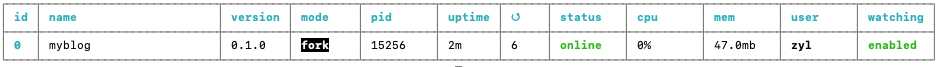
问题:在服务端使用pm2 ls 会发现在原来myblog进程上多了一个www的进程:

类似如上图所示,当然这个是正确之后的图,实际上这里会多一行 name为www的进程,实际上这个进程就是执行 npm run prd 后起的进程。
类似的在服务器端的 www/website/myblog/current文件夹中执行npm run prd 同样会起这个服务,然后进程也是www;
好了,即使我们使用npm run prd唤起了服务,但是仍有以下问题:
问题1:网站引用的js、css等静态资源无法缓存;
问题2: 每次执行部署代码命令 pm2 deploy ecosystem.json production ,都会提示服务器正在运行该进程【即npm run prd】,每次都要在服务器关闭该进程再执行该命令,或者加上-f命令,却导致进程数过多。
问题3:最为致命的是,网站在运行半天之后,只能访问静态css、js等资源,koa脚手架搭建的api接口全部不能访问了!!!!!
------------
那么问题究竟在哪里呢?
折腾了很久,对pm2配置文件各种修改尝试,还有nginx的配置文件,甚至重新格式化磁盘,重新搭建环境,都不行。。。。。
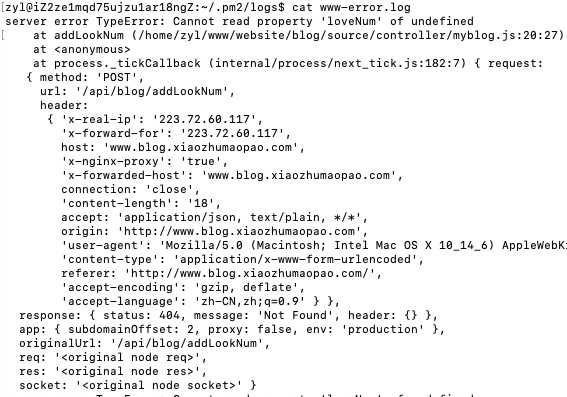
直到在一次服务器又不能访问api接口后,我打印pm2日志看了一下:

纳尼???报了一个错误:loveNum未定义,然后在看下面的日志:

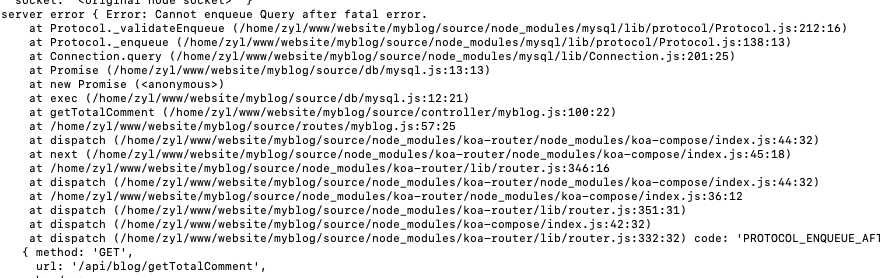
因错误太多,导致服务器挂了。。。。挂了。。。。。。
终于明白了,原来是本身逻辑有问题,代码无法获取到loveNum的值,刚开始还可以运行,但是时间过长之后,越来越多的错误导致服务卡死,于是表现为每每运行半天左右,接口就挂了。
好了,直到原因后,排查业务逻辑代码,修改loveNum的bug,然后在ecosystem.json 配置文件中,删掉npm run prd;并且修改 "script": "./bin/www",//启动的入口脚本,最终ecosystem.json 配置文件如下:
{ "apps":[{ "name": "myblog", //部署的应用的名字 "script": "./bin/www",//启动的入口脚本 "watch":true,//是否监听文件发生变化 "env": { "COMMON_VARIABLE": "true"//启动时传入的变量 }, // Environment variables injected when starting with --env production // http://pm2.keymetrics.io/docs/usage/application-declaration/#switching-to-different-environments "env_production" : { "NODE_ENV": "production" //生产环境的变量 } }], // Deployment part // Here you describe each environment "deploy" : { //部署的任务 "production" : { "user" : "zyl", //服务器上用来发布的用户名 // Multi host is possible, just by passing IPs/hostname as an array "host" : ["39.106.194.136"],//主机ip "port":"22",//端口号 // Branch "ref" : "origin/master", //指定主分支master // Git repository to clone "repo" : "git@github.com:zhenyulei/koa-blog.git", //仓库地址 // Path of the application on target servers "path" : "/home/zyl/www/website/myblog", //把项目部署到服务器的那个目录下 // Can be used to give options in the format used in the configura- // tion file. This is useful for specifying options for which there // is no separate command-line flag, see ‘man ssh‘ // can be either a single string or an array of strings "ssh_options": "StrictHostKeyChecking=no", //把ssh的key校验取消掉 // To prepare the host by installing required software (eg: git) // even before the setup process starts // can be multiple commands separated by the character ";" // or path to a script on your local machine "pre-setup" : "", // Commands / path to a script on the host machine // This will be executed on the host after cloning the repository // eg: placing configurations in the shared dir etc "post-setup": "ls -la", // Commands to execute locally (on the same machine you deploy things) // Can be multiple commands separated by the character ";" "pre-deploy-local" : "echo ‘This is a local executed command‘", // Commands to be executed on the server after the repo has been cloned "post-deploy" : "npm install && pm2 startOrRestart ecosystem.json --env production", //项目发布到服务器上执行的命令 // Environment variables that must be injected in all applications on this env "env" : { "NODE_ENV": "production" } } } }
再次执行:
pm2 deploy ecosystem.json production setup
pm2 deploy ecosystem.json production
binggo!!网站终于能够访问了!
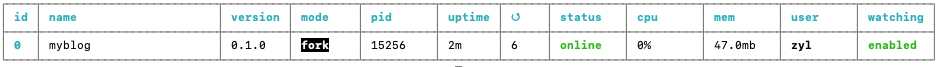
不但解决了网站能够访问的问题,而且网站的静态资源也有了缓存,此外再来看pm2的ls

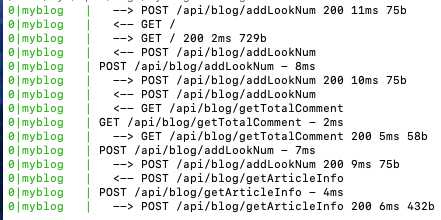
在看其日志,已经正常:

终于好了。
---
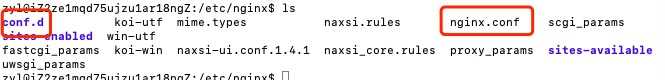
其他问题,在设置服务器缓存的时候,发现

其中conf.d 是设置nginx路由对应关系的文件夹,而nginx.conf是设置nginx中的http的配置文件。
所以设置缓存和压缩应该是放在nginx.conf文件中设置。
此外,加上favicon.icon: 使用webpack打包的单页面项目如何设置favicon.icon文件
最简单的方法是在koa端直接放在public文件夹中,注意名字一定要标准:favicon.icon
upstream myblog { server 127.0.0.1:8000; } server { listen 80; server_name www.blog.xiaozhumaopao.com; location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forward-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_set_header X-Nginx-Proxy true; proxy_set_header X-Forwarded-Host $server_name; proxy_pass http://myblog; proxy_redirect off; } location ~* ^.+\.(jpg|jpeg|gif|png|ico|css|js|pdf|txt){ root /home/zyl/www/website/myblog/current/public; } }
标签:删掉 ros bing ddr zha home ssh either 日志
原文地址:https://www.cnblogs.com/xiaozhumaopao/p/11785537.html