标签:页面 ring partial handler 建立 src 创建 name 一个
新建一个简单的用户控件,如下图所示 textbox只读,button按钮模拟实现一堆业务逻辑后对textbox赋值。

用户控件后台代码也很简单
public partial class UTTControl : System.Web.UI.UserControl { public delegate void CompanychangedDelegate(); public event CompanychangedDelegate companychange; protected void Page_Load(object sender, EventArgs e) { } public string CompanyName { get { return tbxInput.Text; } set { if (!tbxInput.Text.Equals(value)) { tbxInput.Text = value; companychange(); } } } protected void btnCc_Click(object sender, EventArgs e) { ////执行也对业务逻辑后 this.CompanyName = "触发值改变"; } }
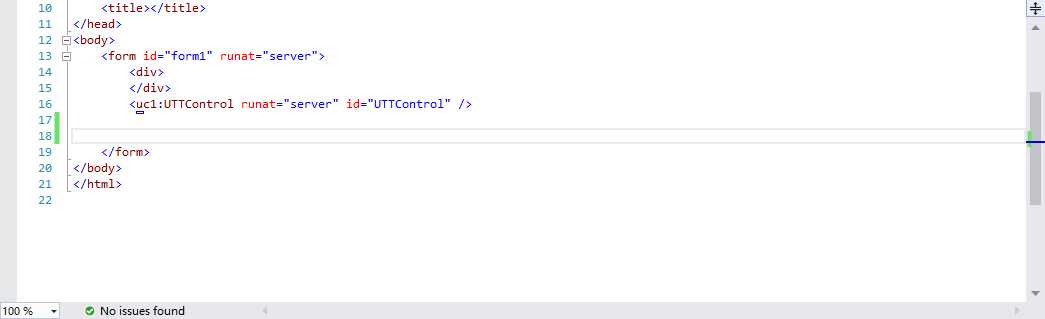
下面是调用端,新建一个index页面,把上面创建的用户控件拖上去就可以了。

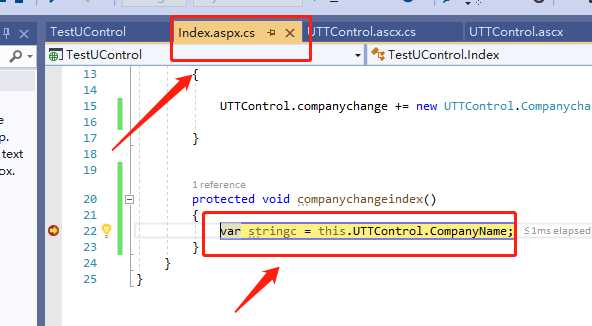
Index后台代码
public partial class Index : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { UTTControl.companychange += new UTTControl.CompanychangedDelegate(companychangeindex); } protected void companychangeindex() { var stringc = this.UTTControl.CompanyName; } }
开始测试:
F5 跑起来,点击按钮

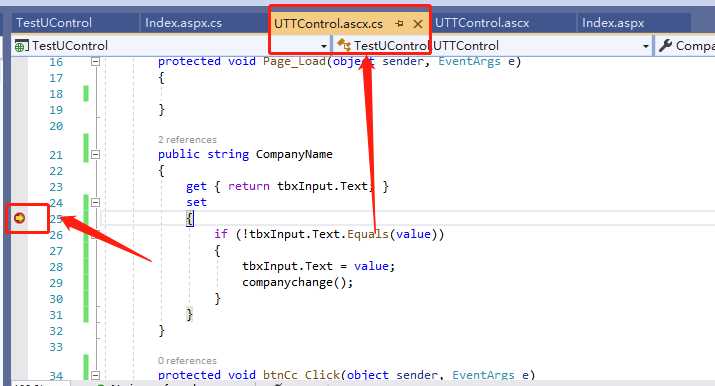
后台记得打断点
第一个断点到达

F5 放过去:
第二个断点到达

简单来说这就是个委托使用的小实现。
如果是其他控件比如button点击事件,或者textbox可以输入的可以采用下面方式。
用户控件端代码:
public delegate void CompanychangedDelegate(object sender, EventArgs e);//建立委托 public CompanychangedDelegate companychange; protected void Page_Load(object sender, EventArgs e) { tbApprovalCompany.TextChanged += new EventHandler(companychange); }
调用页面代码
//一般pageload里面绑定 ApprovalCompanyUC1.companychange += new Infobase.Framework.WebUI.Workflow.UserControls.ApprovalCompanyUC1.CompanychangedDelegate(tbApprovalCompany_TextChanged); public void tbApprovalCompany_TextChanged(object sender, EventArgs e) { var company = ApprovalCompanyUC1.ApprovalCompany; }
WebForm 用户控件 委托 实现 textbox后台赋值 调用端处理实现 textchange
标签:页面 ring partial handler 建立 src 创建 name 一个
原文地址:https://www.cnblogs.com/kim-meng/p/11785975.html