标签:inf radius 方法 alt css 圆角 一半 height str
很久没更新博客了,因为比较菜,也没什么能在上面分享的。作为新手,马上要毕业找工作了,最近又在重新学习web的一些知识,刚刚学到CSS3,跟大家分享一些比较有趣的知识。今天分享的是利用CSS实现圆形头像,其实主要用的属性就是border-radius。
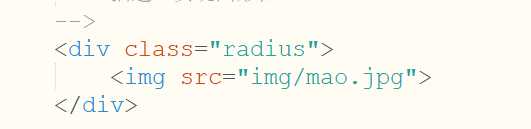
方法一:直接将用一个div包裹img。代码如下:

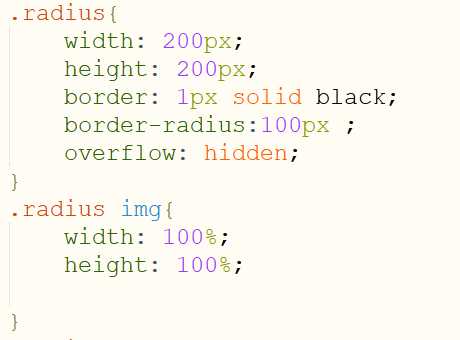
CSS设置如下,其重点就是设置border-radius圆角属性为为宽高的一半,然后要在包裹<img>标签的div中设置超出隐藏这个属性,不然图片会显得太大,超出盒子。

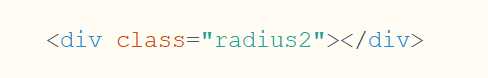
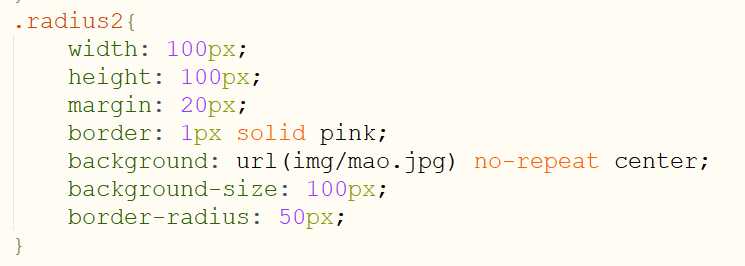
方法二:直接将头像设置为div的背景图片,同样的利用border-radius这个属性将盒子调成圆形。代码如下:


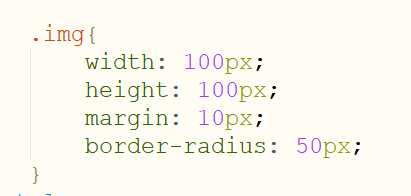
方法三:直接操作<img>这个标签,因为img同时也是一个盒子,直接设置img标签的border-raiuds属性即可,但该方法如果图片不是正方形,容易导致图片变形。代码如下:
![]()

最后贴上以上代码的效果图(欢迎留言、私信交流):

标签:inf radius 方法 alt css 圆角 一半 height str
原文地址:https://www.cnblogs.com/mxlcode/p/11787654.html