标签:lse 控制台 标准 脚本语言 ima 树形结构 func mod else
JavaScript是一种被嵌入在HTML网页中的基于对象和事件驱动的脚本语言。脚本实际上就是一段代码,用来完成某些特殊的功能。
JQuery是JS非常优秀的一个库,两者获取的对象不同,但可以相互转化,以后再表。
(一)JS的调试
function div_alert(){ alert("请输入你的名字!"); }; function div_confirm(){ a = confirm("请输入你的名字~") console.log(a) }; function div_prompt(){ a = prompt("亲输入你的名字!") console.log(a) console.log(typeof(a)); }; function mingzia(){ mingzi = prompt("请输入你的名字:") console.log(typeof(mingzi)); if(mingzi == null){ console.log("您按下了取消键"); }else if(mingzi == ‘‘){ console.log("您输入的内容为空!"); mingzia(); }else{ console.log("您输入的内容是:"+ mingzi) }; }; function Doc_wri(){ document.write("我是一个惊喜!") }
其中,console.log()是在控制台输出。alert()弹出一个警示框。confime()弹出一个可以选择“确定”和“取消”的框。prompt()是一个可以输入内容的框,输入的内容是String类型。
(二)JS与DOM
DOM是Document Object Model 翻译为文档对象模型,是HTML和XML文档编辑接口。
HTML DOM定义了访问和操作HTML文档的标准方法。DOM树结构表达HTML文档。
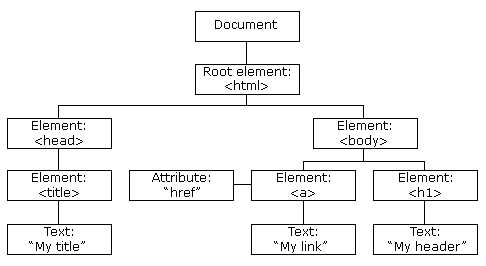
在网上找了一个HTML的树形结构:
在HTML DOM中,所有的事物都被称之为节点。DOM是被视为节点的树的HTML。
DOM树结构中又可以详细的分为:整个文档节点、元素节点、文本节点、属性节点和注释节点。
对于DOM树结构,节点间彼此是有层级结构的,使用:父、子、兄弟节点、同胞节点等语言描述。
标签:lse 控制台 标准 脚本语言 ima 树形结构 func mod else
原文地址:https://www.cnblogs.com/0422hao/p/11787662.html