标签:inf 结果 pat 语句 initial ati 图片 content 外观
CSS(Cascading Style Sheets的缩写),翻译为“层叠样式表”或“级联样式表”,简称样式表。
HTML网页来设置外观或样式。外观或样式:HTML网页中的文字的大小、颜色、字体,网页的背景颜色、背景图片。

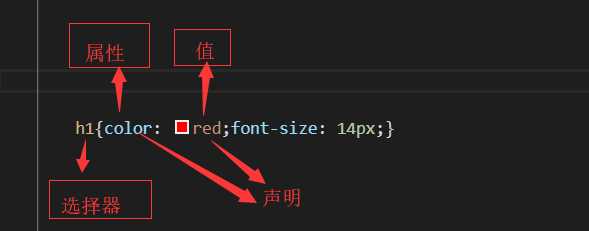
CSS代码是由选择器和一对括号组成。每一条语句都要使用英文状态下面的分号代表结尾。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
/*
在这里书写CSS代码。
CSS代码:选择器:{语句1;语句2;}
*/
p {
color: red; /*给文本设置颜色为red颜色*/
font-size: 100px; /*设置字体大小为100px*/
}
</style>
</head>
<body>
<p>
孙悟空、猪八戒、沙悟净
</p>
</body>
</html>运行结果如下:

标签:inf 结果 pat 语句 initial ati 图片 content 外观
原文地址:https://www.cnblogs.com/lq0001/p/11789319.html