标签:style blog http color 使用 sp div on 2014
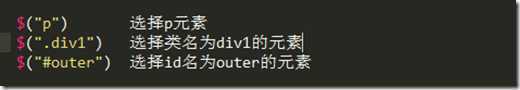
jQuery选择器继承自CSS的风格,可以通过jQuery选择器找出特定的DOM元素,在此基础上对该元素做相应处理。jQuery不仅支持简单的标签选择器、类选择器、id选择器,还针对表单状态、子元素、元素顺序提供相应的选择器。如果熟练运用,则事半功倍。但是有些事情复杂了之后,使用、记忆就都有了难度。经过分析总结,我把jQuery选择器分选择结果进一步过滤 、针对同级元素操作和针对子元素操作三大类,方便理解,具体细节如下。

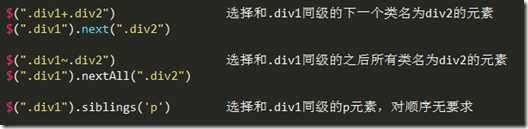
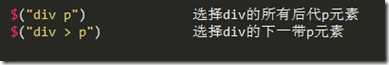
选择结果为同辈元素,可以继续添加选择器选择特定的同辈元素。

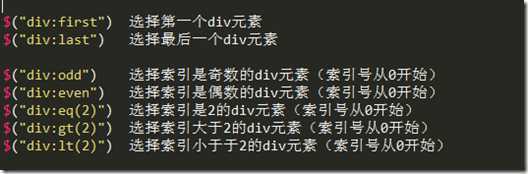
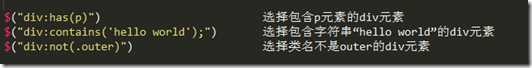
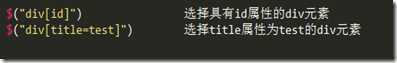
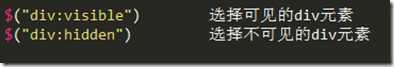
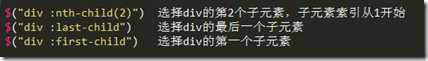
在当前的选择结果的基础上,根据添加的过滤条件,更精细地筛选出相应元素。我把过滤条件分为:根据位置、根据内容、根据状态、根据属性几类。


根据属性的选择器还有很多,可以选出属性不为某些值的元素、属性包含某些值的元素,在这里不再具体列出。




1、返回的是单个元素还是集合元素,类似于$("div:first")带有“一个”字样的选择器返回的是一个元素,其他的选择器都返回了符合此条件的多个元素。
2、依据位置选择元素时,对选择结果进一步过滤时索引从0开始,对子元素进一步过滤时索引从1开始。
[每日一题jQuery] jQuery选择器总结:进一步过滤、同级操作、后代操作
标签:style blog http color 使用 sp div on 2014
原文地址:http://www.cnblogs.com/smoothLily/p/4058073.html