标签:山东 radio info bsp 设置 信息 正式 html 注册表
<!DOCTYPE html>
<html>
<head>
<title>表单</title>
</head>
<body>
<h1>注册表单</h1>
<form action="" method="get">
<p>
<label>用户名:</label>
<input type="text" name="user" />
</p>
<p>
<label>密 码:</label>
<input type="password" name="password" />
</p>
<p>
<label>性 别:</label>
<input type="radio" name="gender" value="0" /> 男
<input type="radio" name="gender" value="1" /> 女
</p>
<p>
<label>爱 好:</label>
<input type="checkbox" name="like" value="0"> 学习
<input type="checkbox" name="like" value="1"> python
<input type="checkbox" name="like" value="2"> 游泳
</p>
<p>
<label>文 件:</label>
<input type="file" name="file">
</p>
<p>
<label>个人介绍:</label>
<textarea name=‘introduce‘></textarea>
</p>
<p>
<label>籍 贯:</label>
<select name="site">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">河南</option>
<option value="3">河北</option>
<option value="4">山东</option>
</select>
</p>
<p>
<input type="submit" name="" value="提交1">
<input type="reset" name="" value="重置1">
</p>
</form>
</body>
</html>
注释:action 表示提交的地址
method 提交的方法一般有get 和 post 两种方法,测试时一般用get可以看到提交的信息,但是正式发布时一般用post防止看到敏感信息
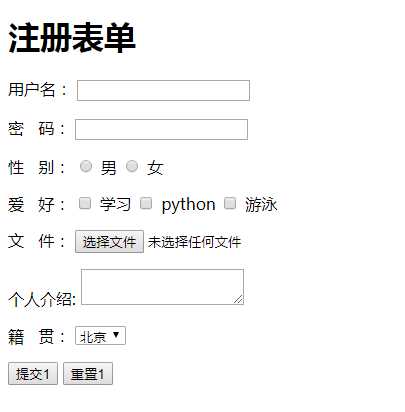
结果如下:

最后显示的提交1和重置1 是因为我设置了value值,假如不设置值,默认显示提交和重置
标签:山东 radio info bsp 设置 信息 正式 html 注册表
原文地址:https://www.cnblogs.com/fuyouqiang/p/11790851.html