标签:any lse fallback resource disable box ott tool who
工具要求:telerik reporting R3 2019、.net core 2.2 、vs2017 最新版
从官网下载下来的的telerik reporting 的.net core 例子是无法成功预览报表的,可能内部程序有问题,
以下为正确操作步骤
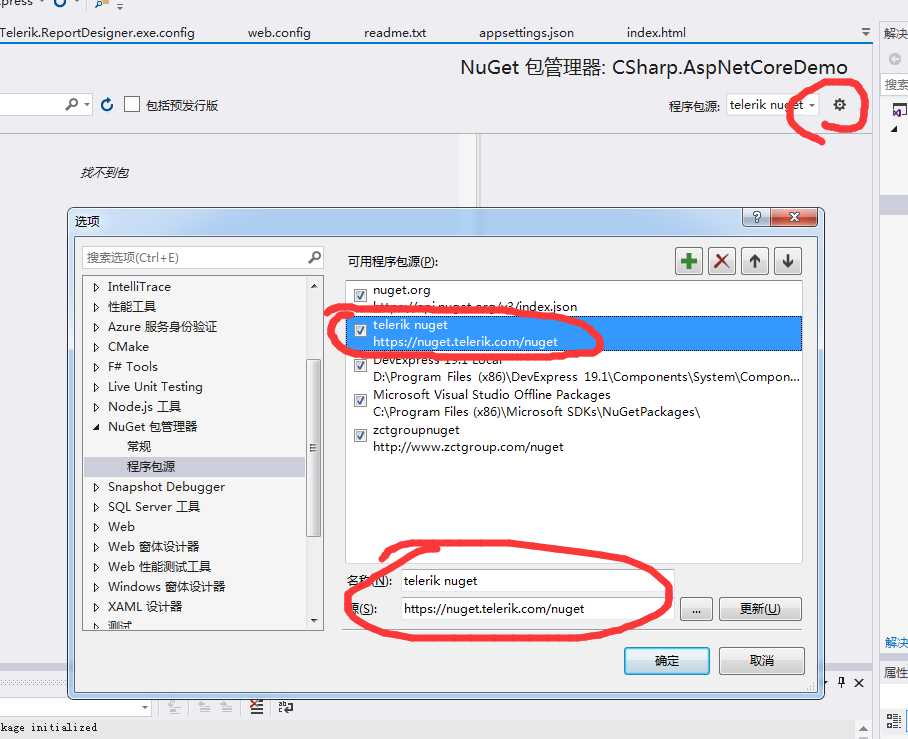
1.打开nuget 包管理源,新建程序包源(https://nuget.telerik.com/nuget),如下:

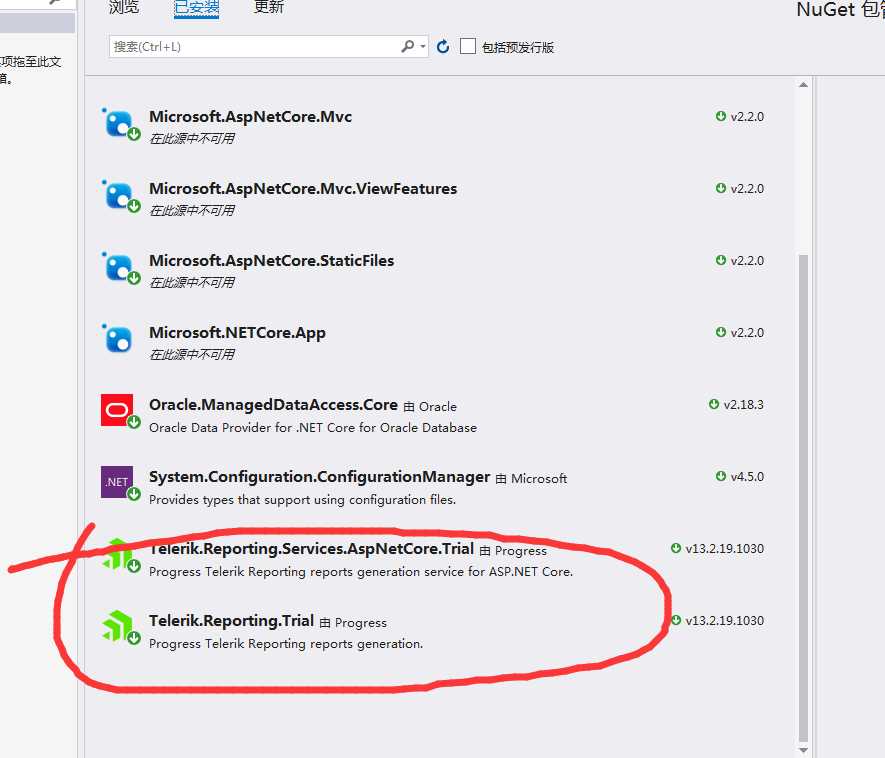
2.切换程序包源,选择telerik reporting 安装包,如下:

3.api代码:
1 namespace CSharp.AspNetCoreDemo.Controllers 2 { 3 using System.Collections.Generic; 4 using System.IO; 5 using System.Linq; 6 using Microsoft.AspNetCore.Mvc; 7 using Telerik.Reporting.Services; 8 using Telerik.Reporting.Services.AspNetCore; 9 using System.Net; 10 using System.Net.Mail; 11 using Telerik.Reporting.Cache.File; 12 using Microsoft.AspNetCore.Authorization; 13 14 [Route("api/reports")] 15 public class ReportsController : ReportsControllerBase 16 { 17 readonly string reportsPath = string.Empty; 18 19 public ReportsController(ConfigurationService configSvc) 20 { 21 22 this.reportsPath = Path.Combine(configSvc.Environment.WebRootPath, "report"); 23 24 this.ReportServiceConfiguration = new ReportServiceConfiguration 25 { 26 ReportingEngineConfiguration = configSvc.Configuration, 27 HostAppId = "Html5DemoAppCore", 28 Storage = new FileStorage(), 29 ReportResolver = new ReportTypeResolver() 30 .AddFallbackResolver(new ReportFileResolver(this.reportsPath)), 31 }; 32 } 33 34 [HttpGet("reportlist")] 35 public IEnumerable<string> GetReports() 36 { 37 //return Directory 38 // .GetFiles(this.reportsPath) 39 // .Select(path => 40 // Path.GetFileName(path)); 41 42 43 List<string> list = new List<string>(); 44 45 foreach (var item in Directory.GetFiles(this.reportsPath)) 46 { 47 var fileName= Path.GetFileName(item); 48 list.Add(fileName); 49 } 50 return list; 51 } 52 protected override HttpStatusCode SendMailMessage(MailMessage mailMessage) 53 { 54 throw new System.NotImplementedException("This method should be implemented in order to send mail messages"); 55 //using (var smtpClient = new SmtpClient("smtp01.mycompany.com", 25)) 56 //{ 57 // smtpClient.DeliveryMethod = SmtpDeliveryMethod.Network; 58 // smtpClient.EnableSsl = false; 59 60 // smtpClient.Send(mailMessage); 61 //} 62 //return HttpStatusCode.OK; 63 } 64 65 } 66 }
4:前端代码
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title>Telerik HTML5 Report Viewer Demo</title> 5 6 <meta http-equiv="X-UA-Compatible" content="IE=edge" /> 7 8 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" /> 9 10 <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> 11 12 <link href="http://kendo.cdn.telerik.com/2018.2.620/styles/kendo.common.min.css" rel="stylesheet" id="common-css" /> 13 <link href="http://kendo.cdn.telerik.com/2018.2.620/styles/kendo.blueopal.min.css" rel="stylesheet" id="skin-css" /> 14 15 <script src="/Scripts/themeSwitcher.js"></script> 16 17 <script src="/api/reports/resources/js/telerikReportViewer"></script> 18 19 <style> 20 body { 21 font-family: Verdana, Arial, sans-serif; 22 margin: 5px; 23 } 24 25 #reportViewer1 { 26 position: absolute; 27 left: 5px; 28 right: 5px; 29 top: 40px; 30 bottom: 5px; 31 overflow: hidden; 32 clear: both; 33 } 34 35 #theme-switcher { 36 float: right; 37 width: 12em; 38 height: 30px; 39 } 40 </style> 41 </head> 42 <body> 43 <select id="theme-switcher"></select> 44 45 <div id="reportViewer1"> 46 loading... 47 </div> 48 49 <script type="text/javascript"> 50 51 $(document).ready(function () { 52 //Theme switcher 53 themeSwitcher( 54 ‘#theme-switcher‘, 55 ‘#common-css‘, 56 ‘#skin-css‘); 57 58 $("#reportViewer1") 59 .telerik_ReportViewer({ 60 // The URL of the service which will serve reports. 61 // The URL corresponds to the name of the controller class (ReportsController). 62 // For more information on how to configure the service please check http://www.telerik.com/help/reporting/telerik-reporting-rest-conception.html. 63 serviceUrl: "api/reports/", 64 65 // The URL for the report viewer template. The template can be edited - 66 // new functionalities can be added and unneeded ones can be removed. 67 // For more information please check http://www.telerik.com/help/reporting/html5-report-viewer-templates.html. 68 // templateUrl: ‘ReportViewer/templates/telerikReportViewerTemplate.html‘, 69 70 //ReportSource - report description 71 reportSource: { 72 73 // The report can be set to a report file name (.trdx or .trdp report definition) 74 // or CLR type name (report class definition). 75 report: "Report.trdp", 76 77 // Parameters name value dictionary 78 //parameters: {} 79 }, 80 81 //parameters: { 82 // editors: { 83 // singleSelect: telerikReportViewer.ParameterEditorTypes.COMBO_BOX, 84 // multiSelect: telerikReportViewer.ParameterEditorTypes.COMBO_BOX, 85 // } 86 //}, 87 88 // Specifies whether the viewer is in interactive or print preview mode. 89 // PRINT_PREVIEW - Displays the paginated report as if it is printed on paper. Interactivity is not enabled. 90 // INTERACTIVE - Displays the report in its original width and height without paging. Additionally interactivity is enabled. 91 viewMode: telerikReportViewer.ViewModes.INTERACTIVE, 92 93 // Sets the scale mode of the viewer. 94 // Three modes exist currently: 95 // FIT_PAGE - The whole report will fit on the page (will zoom in or out), regardless of its width and height. 96 // FIT_PAGE_WIDTH - The report will be zoomed in or out so that the width of the screen and the width of the report match. 97 // SPECIFIC - Uses the scale to zoom in and out the report. 98 scaleMode: telerikReportViewer.ScaleModes.SPECIFIC, 99 100 // Zoom in and out the report using the scale 101 // 1.0 is equal to 100%, i.e. the original size of the report 102 scale: 1.0, 103 104 //Enables or disables the accessibility features of the report viewer and its contents. 105 enableAccessibility: false, 106 107 //If set to true shows the Send Mail Message toolbar button 108 sendEmail: { enabled: true } 109 }); 110 }); 111 </script> 112 113 </body> 114 </html>
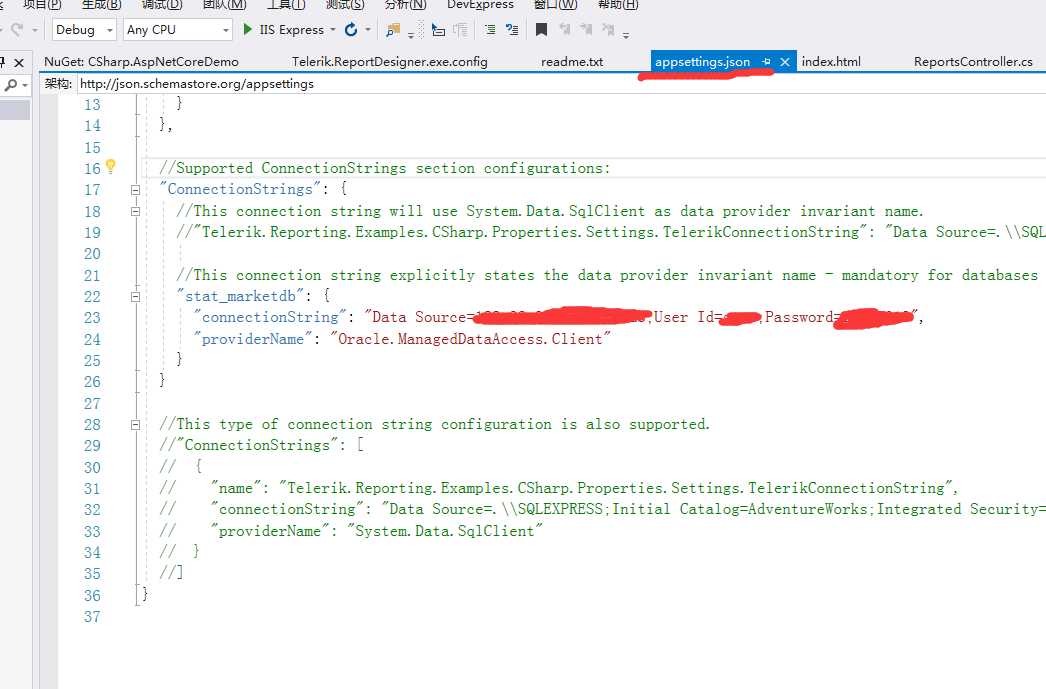
5. 本人使用的是oracle ,所以是引用Oracle.ManagedDataAccess.Core ,这个dll 不需要按照oracle 的客户端。配置文件添加数据库连接

6. 若是想在报表设计器预览 又不想安装oracle 客户端,操作如下:
1)修改设计器的Telerik.ReportDesigner.exe.config ,在connectionStrings 前添加以下内容
<system.data> <DbProviderFactories> <remove invariant="Oracle.ManagedDataAccess.Client" /> <!-- If any should be in the machine.config --> <add name="Oracle.ManagedDataAccess" invariant="Oracle.ManagedDataAccess.Client" description="Oracle Data Provider for .NET" type="Oracle.ManagedDataAccess.Client.OracleClientFactory, Oracle.ManagedDataAccess, Version=4.121.1.0, Culture=neutral" /> </DbProviderFactories> </system.data>
2)在设计器Telerik.ReportDesigner.exe同级目录放入:
Oracle.ManagedDataAccess.dll
源码 地址:https://download.csdn.net/download/h4715582/11956099
telerik reporting 在.net core 2 api 使用
标签:any lse fallback resource disable box ott tool who
原文地址:https://www.cnblogs.com/xuxiaorong/p/11791001.html