标签:版本 get 常见 eve 微信小程序 mini cti cat data
| 类型 | 触发条件 | 最低版本 |
|---|---|---|
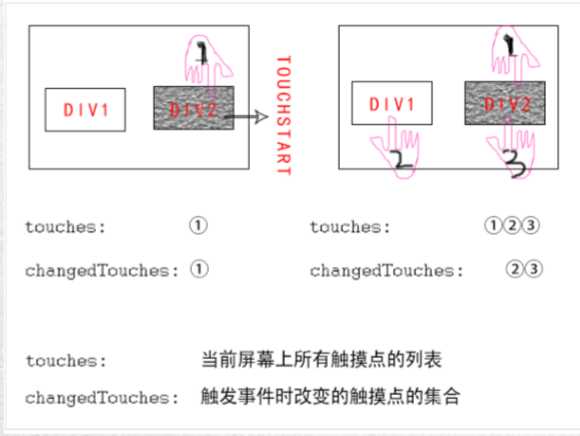
| touchstart | 手指触摸动作开始 | |
| touchmove | 手指触摸后移动 | |
| touchcancel | 手指触摸动作被打断,如来电提醒,弹窗 | |
| touchend | 手指触摸动作结束 | |
| tap | 手指触摸后马上离开 | |
| longpress | 手指触摸后,超过350ms再离开,如果指定了事件回调函数并触发了这个事件,tap事件将不被触发 | 1.5.0 |
| longtap | 手指触摸后,超过350ms再离开(推荐使用longpress事件代替) | |
| transitionend | 会在 WXSS transition 或 wx.createAnimation 动画结束后触发 | |
| animationstart | 会在一个 WXSS animation 动画开始时触发 | |
| animationiteration | 会在一个 WXSS animation 一次迭代结束时触发 | |
| animationend | 会在一个 WXSS animation 动画完成时触发 | |
| touchforcechange | 在支持 3D Touch 的 iPhone 设备,重按时会触发 |
有两个注意点:
Touchcancle: 在某些特定场景下才会触发(比如来电打断等)
? tap事件和longpress事件通常只会触发其中一个
当视图层发生事件时,某些情况需要事件携带一些参数到执行的函数中, 这个时候就可以通过
data-属性来完成:
1 格式:data-属性的名称
2 获取:e.currentTarget.dataset.属性的名称
# tap 点击事件 <button bind:tap=‘click‘ data-name="{{name}}" data-age="20">按钮</button>
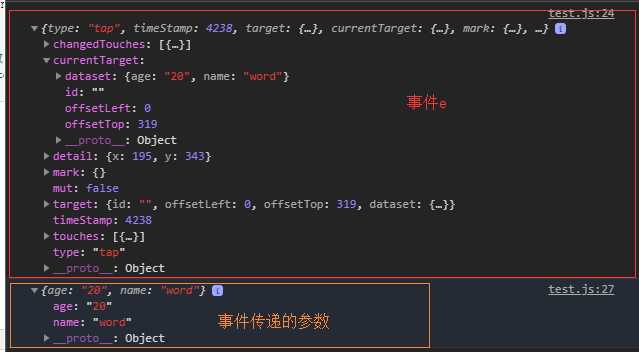
Page({ data: { name: ‘word‘, }, click: function (e) { // 参数 e 是整个事件 console.log(e) // 打印整个事件 // 从事件中获取传递的参数 const data = e.currentTarget.dataset; console.log(data) // 打印 dataset 的值 }, ) // 参数 e 是整个事件 // 事件传递的参数都在 currentTarget.dataset 中


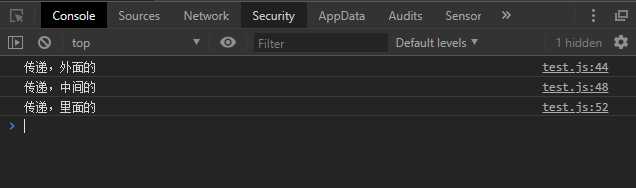
page({ click1: function () { console.log("外面的") }, click2: function () { console.log("中间的") } , click3: function () { console.log("里面的") }, cap1: function () { console.log("传递,外面的") }, cap2: function () { console.log("传递,中间的") } , cap3: function () { console.log("传递,里面的") }, })
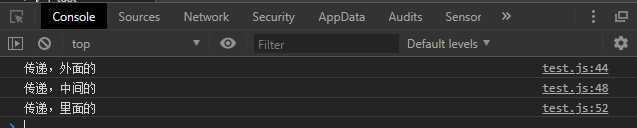
<!--事件传递--> <view class="outer" capture-bind:tap="cap1">外面 <view class="midder" capture-bind:tap="cap2">中间的 <view class="inner" capture-bind:tap="cap3">里面 </view> </view> </view>

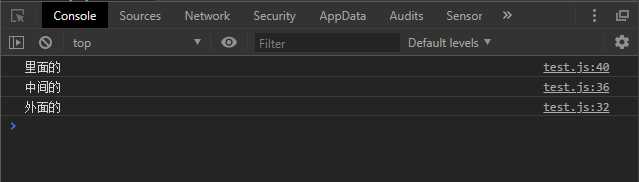
<!--事件冒泡--> <view class="outer" bind:tap="click1" >外面 <view class="midder" bind:tap="click2" >中间的 <view class="inner" bind:tap="click3" >里面 </view> </view> </view>

<!--阻止事件传递与冒泡--> <view class="outer" bind:tap="click1" capture-bind:tap="cap1">外面 <view class="midder" catch:tap="click2" capture-bind:tap="cap2">中间的 <view class="inner" bind:tap="click3" capture-catch:tap="cap3">里面 </view> </view> </view>

标签:版本 get 常见 eve 微信小程序 mini cti cat data
原文地址:https://www.cnblogs.com/waller/p/11794768.html