标签:引入 方式 nec 环境变量 target tco art 规则 servlet
|
<dependency> |

@Data 相当于set,get,toString,hashCode,equals
@AllArgsConstructor 所有参数的有参数构造函数
@NoArgsConstructor 无参数构造函数
@JsonFormat(pattern="yyyy-MM-dd HH:mm:ss",timezone="GMT+8") 日期的格式转换
|
package com.offcn.po; private Date createdate; |
@RestController相当于@Controller和@ResponseBody
@requestBody注解常用来处理content-type不是默认的application/x-www-form-urlcoded编码的内容,比如说:application/json或者是application/xml等。
一般情况下来说常用其来处理application/json类型
|
package com.offcn.controller;
|
@RequestParam 获取查询参数。即url?name=value 这种形式
@PathVariable 获取路径参数。即url/{id} 这种形式
|
@RequestMapping("/getcar2/{name}") public Car getCarById(@RequestParam(name="id") Integer id,@PathVariable(name="name") String name) { Car car = new Car(); car.setId(id); car.setName(name); car.setPrice(100000.99F); car.setCreateDate(new Date());
return car; } |
测试传递参数获取单个对象json
请求地址:http://localhost:8080/getcar2/宝马?id=999
Spring Boot 对静态资源映射提供了默认配置
classpath:/static
classpath:/public
classpath:/resources
classpath:/META-INF/resources
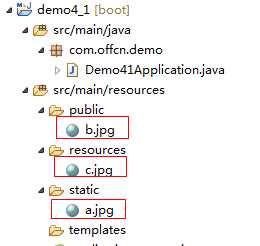
如:在resources目录下新建 public、resources、static 三个目录,并分别放入 a.jpg b.jpg c.jpg 图片

浏览器分别访问:
http://localhost:8080/a.jpg
http://localhost:8080/b.jpg
均能正常访问相应的图片资源。那么说明,Spring Boot 默认会挨个从 public resources static 里面找是否存在相应的资源,如果有则直接返回。
试想这样一种情况:一个网站有文件上传文件的功能,如果被上传的文件放在上述的那些文件夹中会有怎样的后果?
网站数据与程序代码不能有效分离;
当项目被打包成一个.jar文件部署时,再将上传的文件放到这个.jar文件中是有多么低的效率;
网站数据的备份将会很痛苦。
此时可能最佳的解决办法是将静态资源路径设置到磁盘的基本个目录。
第一种方式
1、配置类
|
package com.offcn.demo.config;
import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration public class WebMvcConfig implements WebMvcConfigurer { @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { //将所有D:\\springboot\\pic\\ 访问都映射到/myPic/** 路径下 registry.addResourceHandler("/myPic/**").addResourceLocations("file:D:\\springboot\\pic\\"); } }
|
上面的意思就是:将所有D:/springboot/pic/ 访问都映射到/myPic/** 路径下
2、重启项目
例如,在D:/springboot/pic/中有一张logo.jpg图片
在浏览器输入:http://localhost:8080/myPic/logo.jpg即可访问。
第二种方式
首先,我们配置application.properties
|
web.upload-path=D:/springboot/pic/ spring.mvc.static-path-pattern=/** spring.resources.static-locations=classpath:/META-INF/resources/,classpath:/resources/,\ classpath:/static/,classpath:/public/,file:${web.upload-path} |
注意:
web.upload-path:这个属于自定义的属性,指定了一个路径,注意要以/结尾;
spring.mvc.static-path-pattern=/**:表示所有的访问都经过静态资源路径;
spring.resources.static-locations:在这里配置静态资源路径,前面说了这里的配置是覆盖默认配置,所以需要将默认的也加上否则static、public等这些路径将不能被当作静态资源路径,在这个最末尾的file:${web.upload-path}之所有要加file:是因为指定的是一个具体的硬盘路径,其他的使用classpath指的是系统环境变量。
然后,重启项目
例如,在D:/springboot/pic/中有一张8.png图片
在浏览器输入:http://localhost:8080/8.png 即可访问。
在SpringBoot中,允许我们直接访问WEB-INF/lib下的jar包中的/META-INF/resources目录资源,即WEB-INF/lib/{*.jar}/META-INF/resources下的资源可以直接访问。
WebJars也是利用了此功能,将所有前端的静态文件打包成一个jar包,这样对于引用放而言,和普通的jar引入是一样的,还能很好的对前端静态资源进行管理。
WebJars是将web前端资源(如jQuery & Bootstrap)打成jar包文件。借助版本管理工具(Maven、gradle等)进行版本管理,保证这些Web资源版本唯一性。避免了文件混乱、版本不一致等问题。
开始使用前,我们看下Jquery的webjars,借此来了解下webjars包的目录结构。以下是基于jquery-3.3.1.jar:
META-INF
└─maven
└─org.webjars.bower
└─jquery
└─pom.properties
└─pom.xml
└─resources
└─webjars
└─jquery
└─3.3.1
└─(静态文件及源码)
jquery-3.3.1目录结构
所以可以看出,静态文件存放规则:META-INF/resources/webjars/${name}/${version}。
接下来我们以一个简单的示例,对webjars进行简单的实践下。
1、在src/main/resouces路径下创建META-INF/resources/webjars/demo/0.0.1目录,同时为了演示效果,拷贝一个图片到此目录下。
2、编写一个简单的html页面,放在在src/main/resources/static下(当然也可以直接放在webjar下了,只需要后面加个映射关系即可),内容如下:
|
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello,WebJars</title> </head> <body> <h1>Hello,WebJars</h1> <img alt="offcn" src="webjars/demo/0.0.1/ujiuye.jpg"> </body> </html> |
3、编写配置类,添加一个资源映射关系.其实也可以不写,因为第4节也有说过,springboot默认的四个资源路径里面就包含了/META-INF/resources/了
|
@Configuration public class WebMvcConfig implements WebMvcConfigurer { @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { //配置映射关系 registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/"); } } |
4、编写控制层,返回此页面地址。
|
/** webjar示例 * @author sunny * */ @Controller public class WebJarsDemoController { @GetMapping("/") public String index() { return "index.html"; } } |
5、启动应用,访问地址即可:
可以看见图片已经正确显示出来了。
6、现在直接将META-INF下打成一个jar,然后加入依赖进入。在来测试下。
这里直接创建一个新的工程,存在静态资源信息,工程结果如下:
然后对应的pom配置文件加入一个资源拷贝动作:
|
<build> <resources> <resource> <directory>${project.basedir}/src/main/resources</directory> <targetPath>${project.build.outputDirectory}/META-INF/resources/webjars</targetPath> </resource> </resources> </build> |
利用maven打包后,就可以看见jar包目录结构了:
7、然后我们删除了我们原先的资源文件或者图片重命名下,并引入依赖:
|
<dependency> <groupId>com.offcn</groupId> <artifactId>Webjars-Demo</artifactId> <version>1.0</version> </dependency> |
最后重新启动应用,再次访问下,依旧是正常显示的!
我们可以看见,我们在index.html中访问图片是这么访问的:webjars/demo/0.0.1/springboot.jpg。咋一看,可能觉得没问题。但当我们静态资源版本有更新时,我们不是又需要去改下这个静态资源的引入路径,那何来的优雅!所以官方提供了一个webjars-locator包,就是来解决此问题的。
1、pom文件中,加入依赖(这里注意,Springboot(2.1.1.RELEASE)父类pom文件中已经指定了此版本为:0.35,所以我们可以不需要去添加版本了):
|
<dependency> <groupId>org.webjars</groupId> <artifactId>webjars-locator-core</artifactId> </dependency> |
2、修改index.html中的图片路径
原来:
|
<img alt="offcn" src="webjars/demo/0.0.1/ujiuye.jpg"> |
修改后:
|
<img alt="offcn" src="webjars/demo/ujiuye.jpg"> |
3、修改配置类,加入resourceChain属性,不然还是去除了版本时路径找不到的,这里需要注意。
|
@Configuration public class WebMvcConfig implements WebMvcConfigurer { @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { //将所有D:\\springboot\\pic\\ 访问都映射到/myPic/** 路径下 // registry.addResourceHandler("/myPic/**").addResourceLocations("file:D:\\springboot\\pic\\"); //配置映射关系 registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/") .resourceChain(true);//加入resourceChain属性,不然还是去除了版本时路径找不到的 } } |
这样之后,我们只需要修改依赖包即可,前端都不需要重新改了。
4、测试访问,依然可以正常浏览到图片。
SpringBoot 基于web应用开发(请求参数获取,静态资源,webjars)
标签:引入 方式 nec 环境变量 target tco art 规则 servlet
原文地址:https://www.cnblogs.com/wangju/p/11795817.html