标签:直接 意义 页面 input 理解 height ace 机制 微信小程序
垃圾分类小程序源码,拍照识别垃圾分类的微信小程序开发源代码
垃圾分类工作逐步趋于常态化,但公众中仍不乏不理解、不会分、懒得分之人,且不在少数。究其原因,在于分类宣传立意不够深、贴民不够近、落地不够实。垃圾分类任重而道远,宣传工作需持续发力。破题关键在于讲清理论渊源、强调实践意义、落实体制机制
最近自己研究开发了一个垃圾分类的微信小程序 技术交流QQ:1379174464
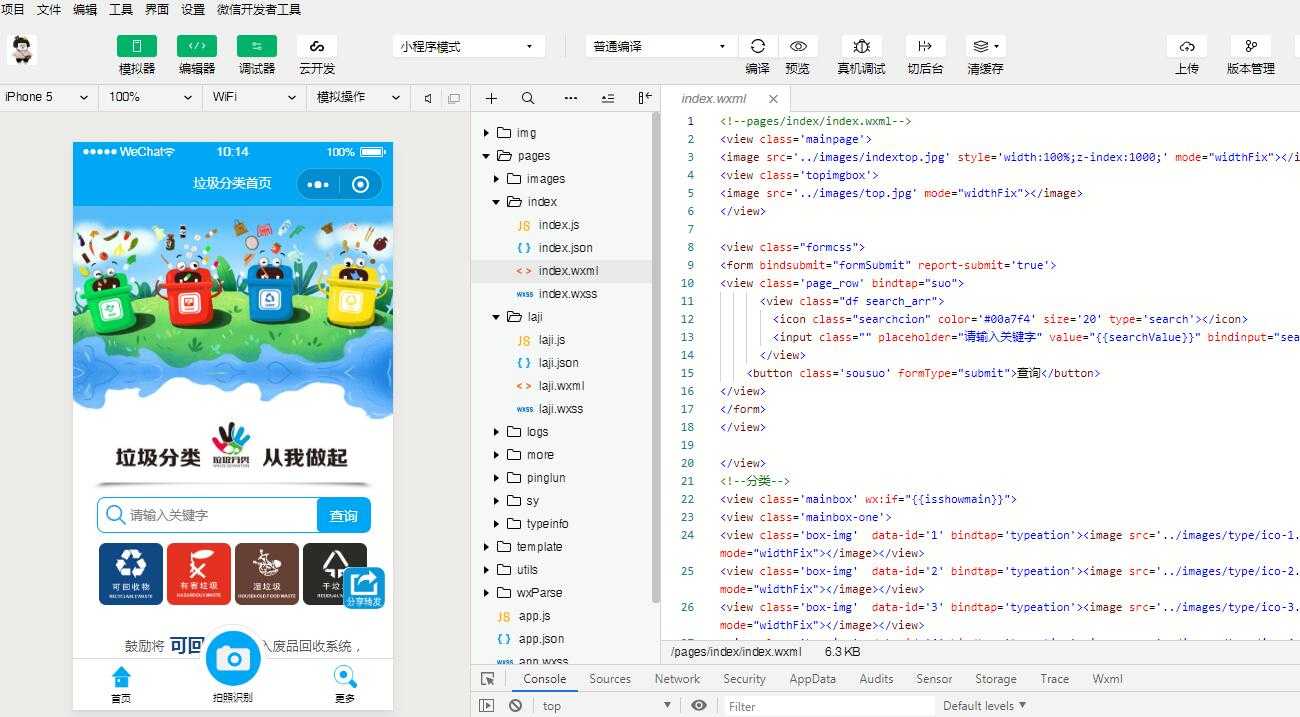
首先新建一个小程序的首页

<!--pages/index/index.wxml-->
<view class=‘mainpage‘>
<image src=‘../images/indextop.jpg‘ style=‘width:100%;z-index:1000;‘ mode="widthFix"></image>
<view class=‘topimgbox‘>
<image src=‘../images/top.jpg‘ mode="widthFix"></image>
</view>
<view class="formcss">
<form bindsubmit="formSubmit" report-submit=‘true‘>
<view class=‘page_row‘ bindtap="suo">
<view class="df search_arr">
<icon class="searchcion" color=‘#00a7f4‘ size=‘20‘ type=‘search‘></icon>
<input class="" placeholder="请输入关键字" value="{{searchValue}}" bindinput="searchValueInput"/>
</view>
<button class=‘sousuo‘ formType="submit">查询</button>
</view>
</form>
</view>
</view>
<!--分类-->
<view class=‘mainbox‘ wx:if="{{isshowmain}}">
<view class=‘mainbox-one‘>
<view class=‘box-img‘ data-id=‘1‘ bindtap=‘typeation‘><image src=‘../images/type/ico-1.jpg‘ mode="widthFix"></image></view>
<view class=‘box-img‘ data-id=‘2‘ bindtap=‘typeation‘><image src=‘../images/type/ico-2.jpg‘ mode="widthFix"></image></view>
<view class=‘box-img‘ data-id=‘3‘ bindtap=‘typeation‘><image src=‘../images/type/ico-3.jpg‘ mode="widthFix"></image></view>
<view class=‘box-img‘ data-id=‘4‘ bindtap=‘typeation‘><image src=‘../images/type/ico-4.jpg‘ mode="widthFix"></image></view>
<!--<block wx:for="{{strarr}}" wx:key="typeid" wx:for-index="idx" wx:for-item="item">
<view class=‘box-img‘ data-id=‘{{item.typeid}}‘ bindtap=‘typeation‘><image src=‘{{webserverUrl}}{{item.imgsrc}}‘ mode="widthFix"></image></view>
</block>-->
</view>
<view class=‘text-box‘>
鼓励将<text style=‘color:#104883;font-weight: bold;font-size:18px;margin: 0.3rem;‘>可回收物</text>卖入废品回收系统,或交投至两网融合服务点,或投放至可回收物收集容器;严禁将<text style=‘color:#f35334;font-weight: bold;font-size:18px;margin: 0.3rem;‘>有害垃圾</text>投放到其他的生活垃圾收集容器;日常家庭生活垃圾要做到<text style=‘color:#303030;font-weight: bold;font-size:18px;margin: 0.3rem;‘>干</text>、<text style=‘color:#664035;font-weight: bold;font-size:18px;margin: 0.3rem;‘>湿</text>垃圾两分开。
</view>
</view>
<!--end-->
<!--typeitem-->
<view class=‘mainpage‘>
<!--itembox-->
<view class=‘typeitembasecss1‘ wx:if="{{ishowtime1}}">
<view class=‘typenamebox‘>可回收物</view>
<view class=‘typeitem1‘>
<view class=‘mbox-1‘>
<view class=‘typeicon‘><image src=‘{{webserverUrl}}/laji/images/type/ico-1.jpg‘ mode="widthFix"></image></view>
<view class=‘typeinfo‘>
<text class=‘typetitle‘>可回收物是指:</text>
<text>适宜回收利用和资源化利 用的,如:玻、金、塑、 纸、衣</text>
</view>
</view>
<view class=‘mbox-2‘>可回收物主要包括</view>
<view class=‘mbox-3‘>
酱油瓶、玻璃杯、平板玻璃、易拉罐、饮料瓶、 洗发水瓶、塑料玩具、书本、报纸、广告单、 纸板箱、衣服、床上用品等
</view>
<view class=‘mbox-2‘>可回收物投放要求</view>
<view class=‘mbox-3‘>
<text>轻投轻放</text>
<text>清洁干燥,避免污染</text>
<text>废纸尽量平整</text>
<text>立体包装物请清空内容物,清洁后压扁投放</text>
<text>有尖锐边角的,应包裹后投放</text>
</view>
</view>
</view>
<!----itembox-end-->
<!--itembox-->
<view class=‘typeitembasecss2‘ wx:if="{{ishowtime2}}">
<view class=‘typenamebox‘>有害垃圾</view>
<view class=‘typeitem1‘>
<view class=‘mbox-1‘>
<view class=‘typeicon‘><image src=‘{{webserverUrl}}/laji/images/type/ico-2.jpg‘ mode="widthFix"></image></view>
<view class=‘typeinfo‘>
<text class=‘typetitle‘>有害垃圾是指:</text>
<text>对人体健康或者自然环境造成直接或潜在危害的废弃物</text>
</view>
</view>
<view class=‘mbox-2‘>有害垃圾主要包括</view>
<view class=‘mbox-3‘>
废电池、油漆桶、荧光灯管、废药品及其包装物等
</view>
<view class=‘mbox-2‘>有害垃圾投放要求</view>
<view class=‘mbox-3‘>
<text>投放时请注意轻放</text>
<text>易破损的请连带包装或包裹后轻放</text>
<text>如易挥发,请密封后投放</text>
</view>
</view>
</view>
<!----itembox-end-->
<!--itembox-->
<view class=‘typeitembasecss3‘ wx:if="{{ishowtime3}}">
<view class=‘typenamebox‘>湿垃圾</view>
<view class=‘typeitem1‘>
<view class=‘mbox-1‘>
<view class=‘typeicon‘><image src=‘{{webserverUrl}}/laji/images/type/ico-3.jpg‘ mode="widthFix"></image></view>
<view class=‘typeinfo‘>
<text class=‘typetitle‘>湿垃圾是指:</text>
<text>又称"厨余垃圾"日常生活垃圾产生的容易腐烂的生物质废弃物</text>
</view>
</view>
<view class=‘mbox-2‘>湿垃圾主要包括</view>
<view class=‘mbox-3‘>
剩菜剩饭、瓜皮果核、花卉绿植、过期食品等
</view>
<view class=‘mbox-2‘>湿垃圾投放要求</view>
<view class=‘mbox-3‘>
<text>纯流质的食物垃圾,如牛奶等,应直接倒进下水口</text>
<text>有包装物的湿垃圾应将包装物去除后分类投放,包装物请投放到对应的可回收物或干垃圾容器</text>
</view>
</view>
</view>
<!----itembox-end-->
<!--itembox4-->
<view class=‘typeitembasecss4‘ wx:if="{{ishowtime4}}">
<view class=‘typenamebox‘>干垃圾</view>
<view class=‘typeitem1‘>
<view class=‘mbox-1‘>
<view class=‘typeicon‘><image src=‘{{webserverUrl}}/laji/images/type/ico-4.jpg‘ mode="widthFix"></image></view>
<view class=‘typeinfo‘>
<text class=‘typetitle‘>干垃圾是指:</text>
<text>又称"其他垃圾"除有害垃圾、可回收物、 湿垃圾以外的其他生活废弃物</text>
</view>
</view>
<view class=‘mbox-2‘>干垃圾主要包括</view>
<view class=‘mbox-3‘>
餐盒、餐巾纸、湿纸巾、卫生间用纸、塑料袋、 食品包装袋、污染严重的纸、烟蒂、纸尿裤、 一次性杯子、大骨头、贝壳、花盆、陶瓷等
</view>
<view class=‘mbox-2‘>干垃圾投放要求</view>
<view class=‘mbox-3‘>
<text>尽量沥干水分</text>
<text>难以辨识类别的生活垃圾投入干垃圾容器内</text>
</view>
</view>
</view>
<!----itembox-end-->
<!--nokey-->
<view class=‘nokey‘ wx:if="{{ishownokey}}"><image src=‘{{webserverUrl}}/laji/images/type/ico-0.png‘ mode="widthFix"></image></view>
<!--nokeyend-->
</view>
<!--end-->
<import src="../../template/nav" />
<view class="foot">
<template is="nav" data="{{...iocarr}}"/>
</view>
<!--分享-->
<button open-type=‘share‘ class=‘sharecss‘hover-class=‘other-button-hover‘>
<image src=‘../images/fx.png‘></image>
</button>
<!---->
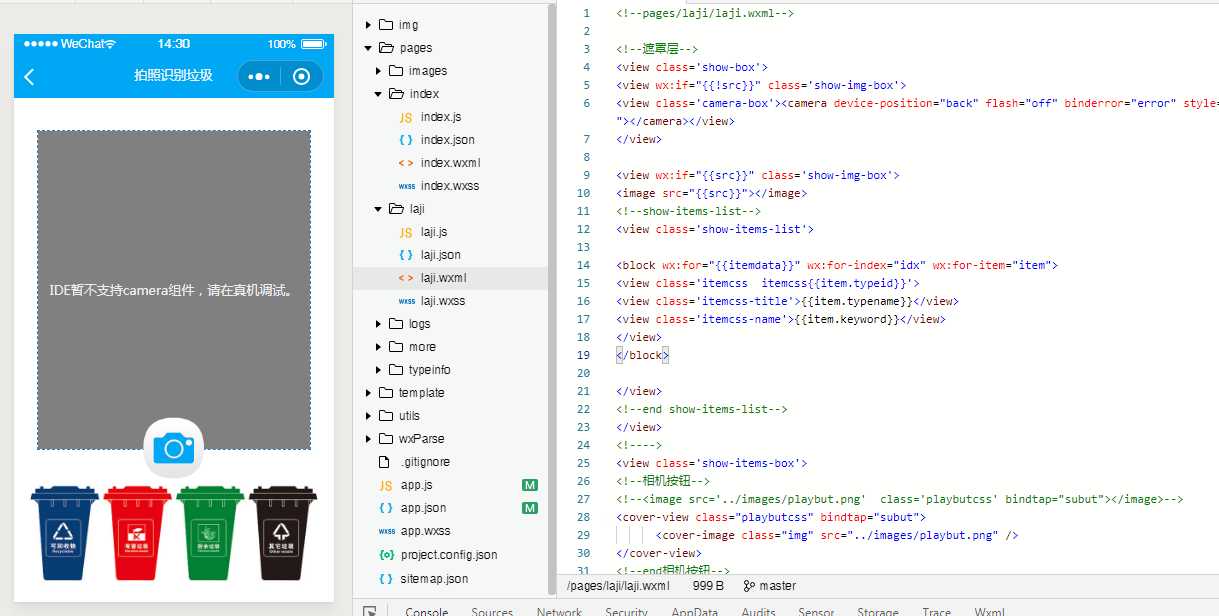
第二个页面拍照识别垃圾分类
<!--pages/laji/laji.wxml-->
<!--遮罩层-->
<view class=‘show-box‘>
<view wx:if="{{!src}}" class=‘show-img-box‘>
<view class=‘camera-box‘><camera device-position="back" flash="off" binderror="error" style="width: 100%; height: 100%;"></camera></view>
</view>
<view wx:if="{{src}}" class=‘show-img-box‘>
<image src="{{src}}"></image>
<!--show-items-list-->
<view class=‘show-items-list‘>
<block wx:for="{{itemdata}}" wx:for-index="idx" wx:for-item="item">
<view class=‘itemcss itemcss{{item.typeid}}‘>
<view class=‘itemcss-title‘>{{item.typename}}</view>
<view class=‘itemcss-name‘>{{item.keyword}}</view>
</view>
</block>
</view>
<!--end show-items-list-->
</view>
<!---->
<view class=‘show-items-box‘>
<!--相机按钮-->
<!--<image src=‘../images/playbut.png‘ class=‘playbutcss‘ bindtap="subut"></image>-->
<cover-view class="playbutcss" bindtap="subut">
<cover-image class="img" src="../images/playbut.png" />
</cover-view>
<!--end相机按钮-->
</view>
<!---->
</view>
<!--end-->

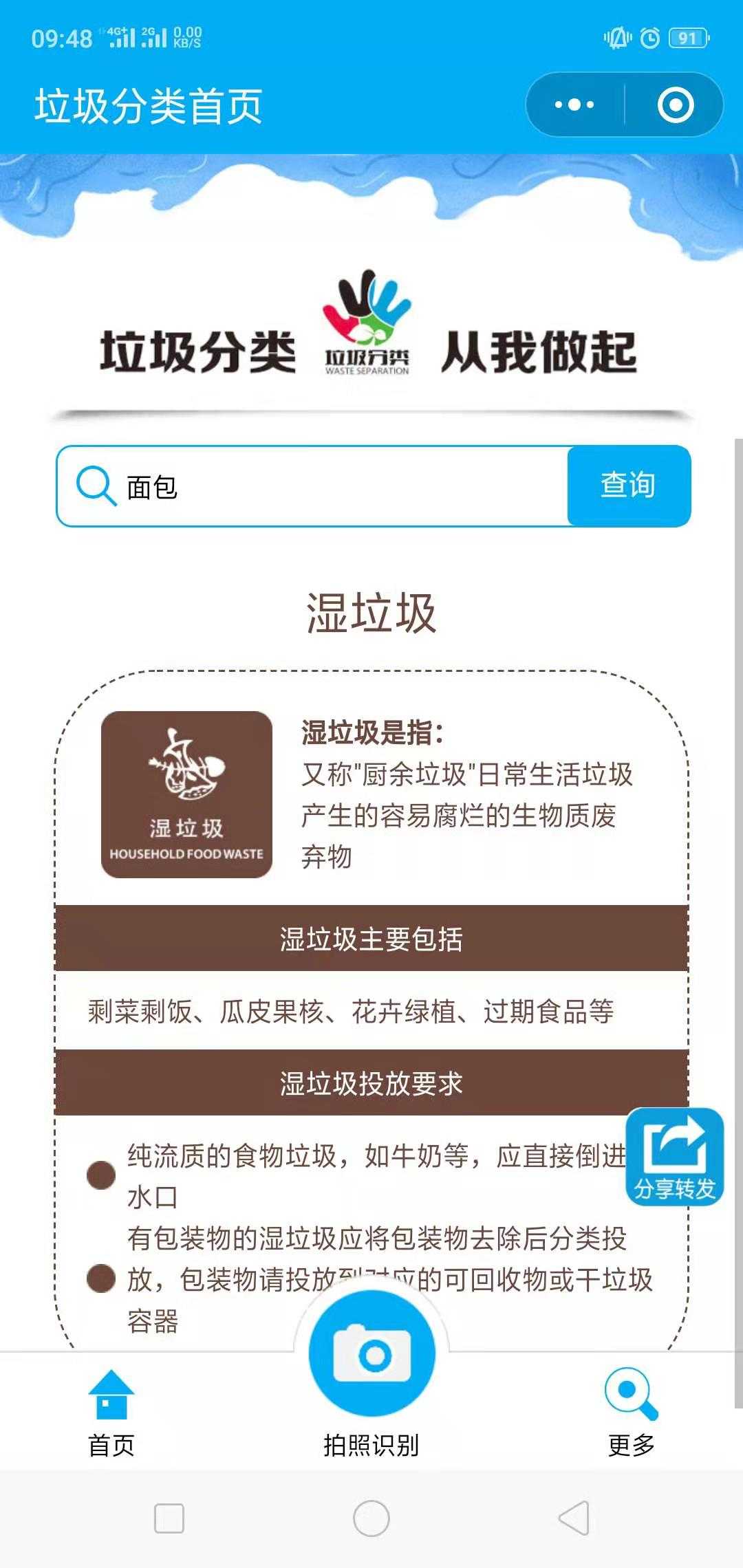
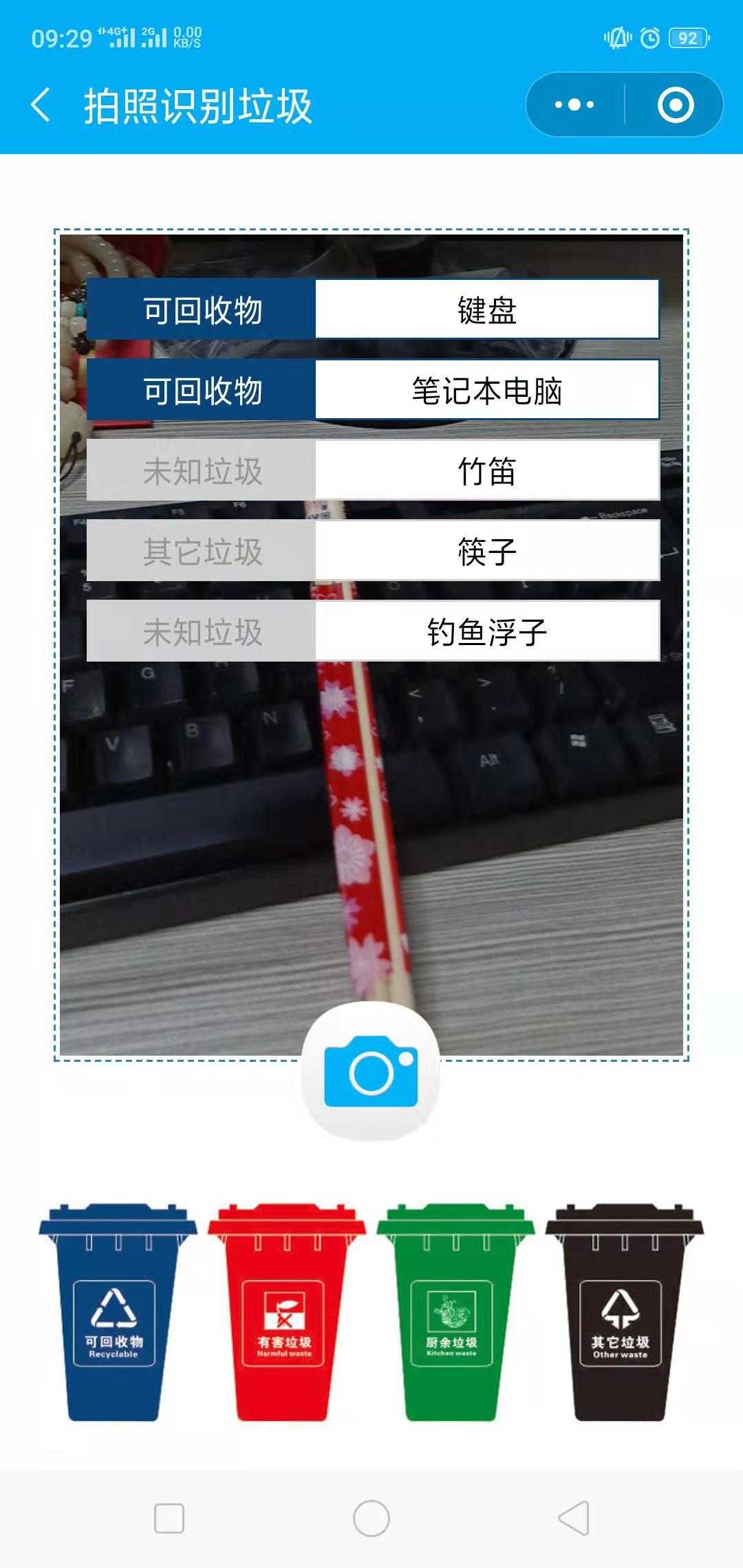
垃圾分类小程序运行效果


标签:直接 意义 页面 input 理解 height ace 机制 微信小程序
原文地址:https://www.cnblogs.com/cxyuanma/p/11798340.html