标签:bsp tps log 绑定 idt mamicode red UNC swipe
水了几篇博客真开心.其实不是真的水,也配图啥的吧 .... 好了, 我要开始认真了哈 跟着我 好好学,明年哥给你取个嫂子!
<view>这就类似于我们的 div 很简单吧!</view>
<text>简单的文本</text>
<image>参数有 src mode(图片的裁剪)</image>
简单的水一下就行了 还有两个viedo(视频) 和 swiper(微信内置的轮播图组件) 都在这个链接里了 点击 ==点我==
事件我也不知道怎么写呀 点击 ==点我== 也都放在这里了
简单的介绍一个 事件的 捕获 事件的 冒泡
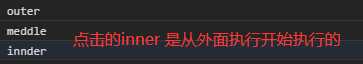
什么是事件的捕获: 从外到内的
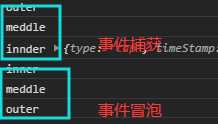
什么是事件的冒泡: 从内到外的
<view class="outer" capture-bind:tap="outer"> 最外面 <view class="meddle" capture-bind:tap="meddle"> 中间的 <view class="inner" capture-bind:tap="inner"> 最里面 </view> </view> </view>
.outer{ height: 500rpx; background-color:red; text-align: center } .meddle{ margin: 20px; height: 150px; width: 100px; background-color:blue; text-align: center } .inner{ height: 100px; width: 50px; background-color:yellow; text-align: center; margin: 20px }
}, inner:function(){ console.log(‘innder‘) }, meddle:function(){ console.log(‘meddle‘) }, outer:function(){ console.log(‘outer‘) }

事件捕获使用 capture-bind:tap=‘click‘ 进行捕获
只需要把 capture-bind:tap 中的 bind改为 catch就行了 假如我们把meddle的事件catch了就只会打印outer 和 meddle了
<view class="outer" capture-bind:tap="outer"> 最外面 <view class="meddle" capture-catch:tap="meddle"> 中间的 <view class="inner" capture-bind:tap="inner"> 最里面 </view> </view> </view>
事件的冒泡的执行, 必须是捕获到改事件才能冒泡
继续添加 绑定事件

click_outer:function(){ console.log(‘outer‘) }, click_inner: function () { console.log(‘inner‘) }, click_meddle: function () { console.log(‘meddle‘) }
<view class="outer" capture-bind:tap="outer" bindtap=‘click_outer‘> 最外面 <view class="meddle" capture-bind:tap="meddle" bindtap="click_meddle"> 中间的 <view class="inner" capture-bind:tap="inner" bindtap="click_inner"> 最里面 </view> </view> </view>
好不容易熬到现在 开始写自定义组件了 你不要懵了哈 还有一个案例! 记得交作业.
标签:bsp tps log 绑定 idt mamicode red UNC swipe
原文地址:https://www.cnblogs.com/lddragon/p/11801616.html