标签:默认端口 keep img 压缩 NPU ref 接收 服务器 jsp
form ---> 作用: 1、收集用户信息并提交给服务器 2、里面包含与用户交互的表单控件 3、form表单中不可见,但是不可以省略;
属性: 1、action --> 定义表单提交时发生的动作,就是要提交的服务器地址URL;取值:服务器的处理程序地址*.js/.jsp/.php/*.do/.asp
2、method--> 表单提交数据的方式; 取值:get/post
3、enctype--> 指定表单数据的编码方式, 取值:text/plain (所有字符,但是不包含特殊符号) application/x-www-form-urlencoded (能包含所有特殊符号的字符) multipart/form-data (可以上传文件)
input ---> 主要属性:type 、 value、 name 、disabled(禁用,无值属性,不可修改数据,而且不提交数据)
同步——> 只能做一件事,这件事昨晚才能做下一件事情; 异步——> 多件事情同时进行;
[ajax的异步加载]
一、http协议--》 规范了数据是如何打包及传递的
1、url
结构:协议+主机名称+目录名称+文件名称
url完整结构:<scheme>://<user>:<pwd>@<host>:<port>/<path>;<params>?<query>#<frag>
<scheme> --> 方案、协议,以哪种方式获取浏览器的资源,ey:http/https/ftp
| 常用协议 | 默认端口号 | 基本作用 |
| ftp | 21 | 文件的上传下载 |
| ssh | 22 | 安全的远程登录 |
| telnet | 23 | 远程登录 |
| smtp | 25 | 邮件传输协议 |
| dns | 53 | 域名解析 |
| http | 80 | 超文本传输 |
| pop3 | 110 | 邮件接收 |
| https | 443 | 加密的传输http |
<params> --> 参数,服务器端使用
<query> --> 查询字符串
<frag> --> 锚点
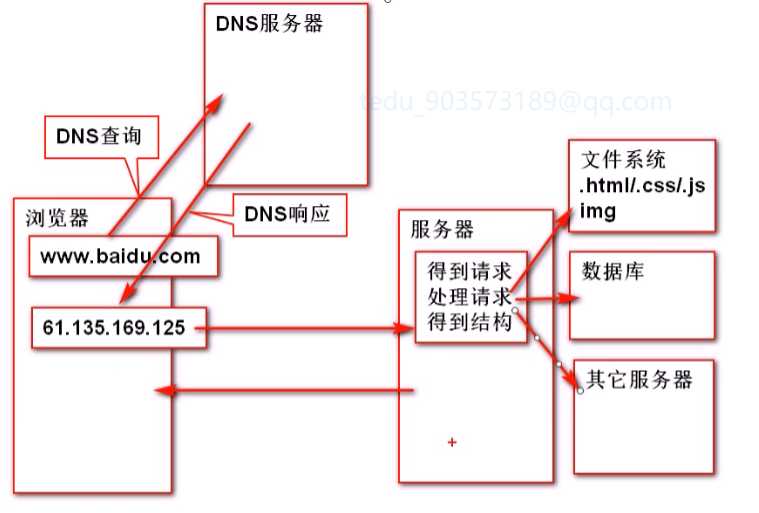
【请求响应详解如下图:】

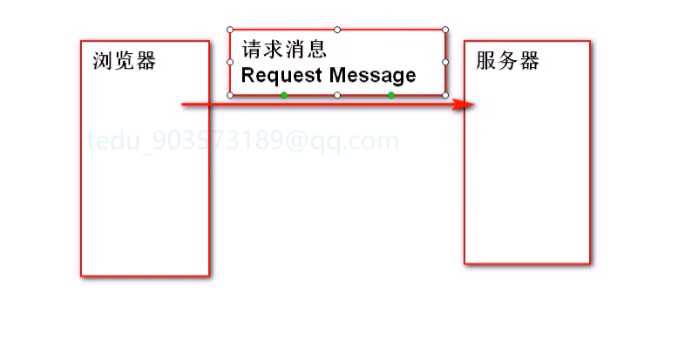
http协议规定,客户端与服务器端传递的数据块Message(消息/报文)必须符合特定的格式,这个Message才能被客户端和服务器端彼此理解;

1) 请求消息(请求起始行,请求头,请求主体)
1、请求起始行:请求方法(get/post)、请求url、协议版本 2、请求头: url: 告诉服务器请求的是哪一个主机 connection:keep-alive 告诉服务器进行持久连接 user-agent: 告诉服务器自己(浏览器)的类型 accept-encoding: 告诉服务器自己(浏览器)的类型 accept-encoding:gzip,deflate 告诉服务器,自己能接收的压缩文件的类型 accept-Language:告诉服务器自己能接收的自然语言类型; referer:引用/推荐人,告诉服务器请求来自哪个网页;
3、请求主体:Form data
2)响应消息(响应其实行,响应头,响应主体)
标签:默认端口 keep img 压缩 NPU ref 接收 服务器 jsp
原文地址:https://www.cnblogs.com/hd-test/p/11804304.html