标签:董事长 under ali lin 微博 图片 body 网络 family
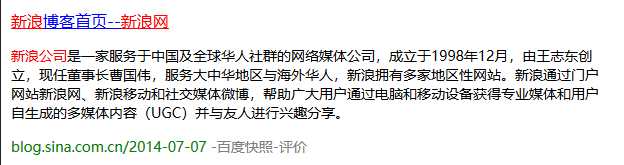
运行效果:

源代码:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Sina</title> 6 <style type="text/css"> 7 *{ 8 margin: 0; 9 padding: 0; 10 border: none; 11 } 12 13 body{ 14 font-family: "微软雅黑"; 15 font-size: 14px; 16 color: black; 17 } 18 19 .container{ 20 width: 600px; 21 height: 200px; 22 margin-top: 10px; 23 margin-left: 10px; 24 } 25 26 .web-title{ 27 font-size: 16px; 28 text-align: left; 29 text-decoration: underline; 30 color: blue; 31 } 32 33 .red{ 34 color: red; 35 } 36 37 .underline{ 38 text-decoration: underline red; 39 } 40 41 .web-content{ 42 margin-top: 15px; 43 } 44 45 .linked{ 46 margin-top: 15px; 47 color: green; 48 } 49 50 .grey{ 51 color: grey; 52 } 53 </style> 54 </head> 55 <body> 56 <div class="container"> 57 <p class="web-title"><font class="red underline">新浪</font>博客首页--<font class="red underline">新浪网</font></p> 58 <p class="web-content"><font class="red">新浪公司</font>是一家服务于中国及全球华人社群的网络媒体公司, 59 成立于1998年12月,由王志东创立,现任董事长曹国伟,服务大中华地区与海外华人,新浪拥有多家地区性网站。 60 新浪通过门户网站新浪网、新浪移动和社交媒体微博,帮助广大用户通过电脑和移动设备获得专业媒体和 61 用户自生成的多媒体内容(UGC)并与友人进行兴趣分享。</p> 62 <p class="linked">blog.sina.com.cn/2014-07-07 <font class="grey">-百度快照-评价</font></p> 63 </div> 64 </body> 65 </html>
标签:董事长 under ali lin 微博 图片 body 网络 family
原文地址:https://www.cnblogs.com/yijiahao/p/11811320.html